查看 网页源代码
ctrl + u
ctrl + f 快速搜索标签

Elements 有几个功能:
选择元素 :通过鼠标去选择页面上某个元素,并定位其在代码中的位置。
模拟器 :模拟不同设备的显示效果,且可以模拟带宽。
代码区 :显示页面代码,以及选中元素对应的路径
样式区 :显示选中元素所受的 CSS 样式影响

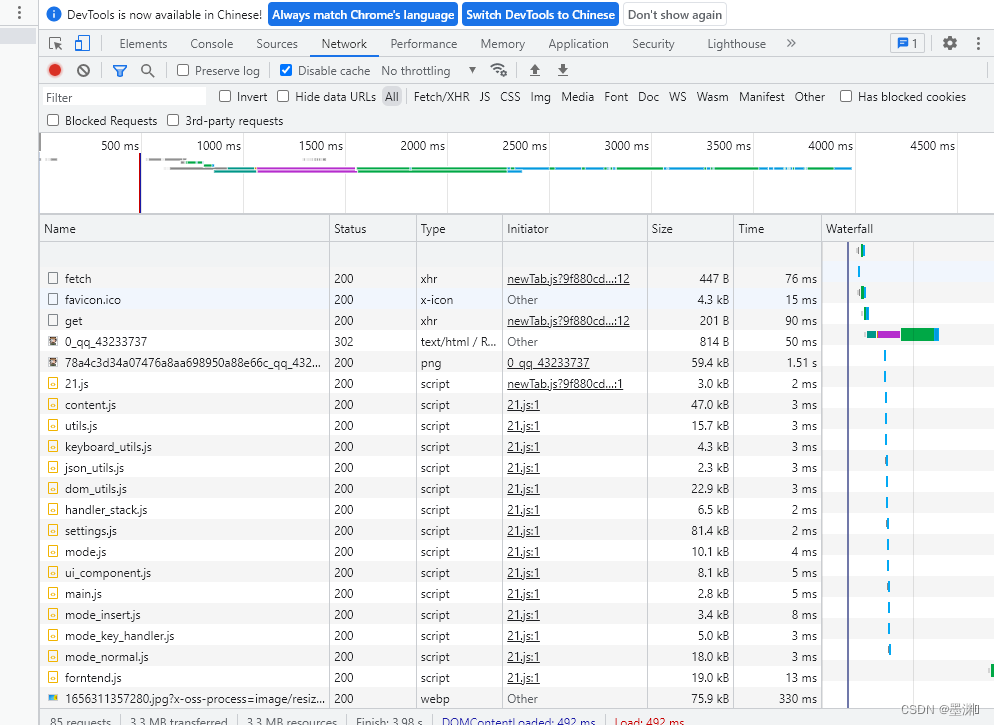
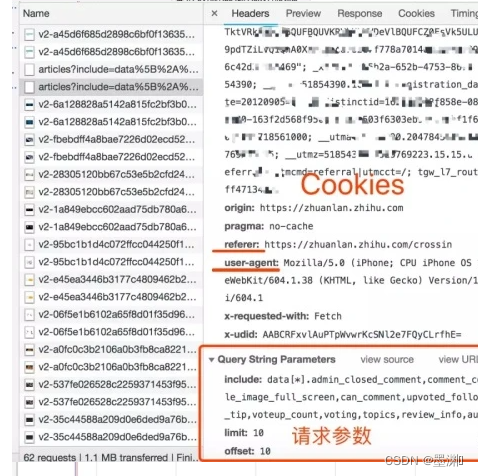
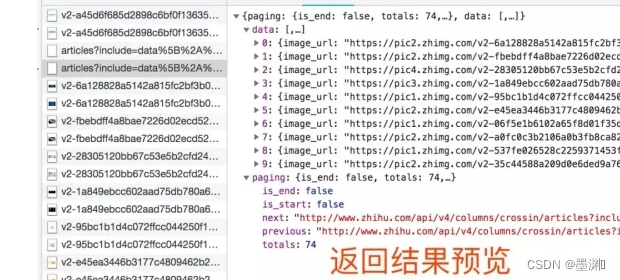
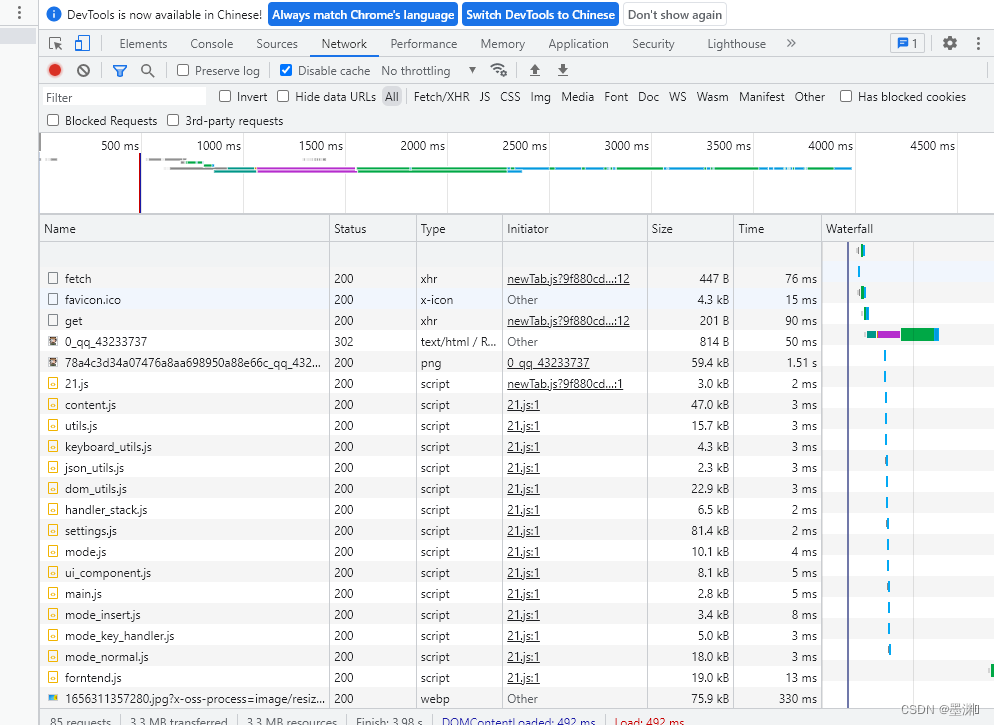
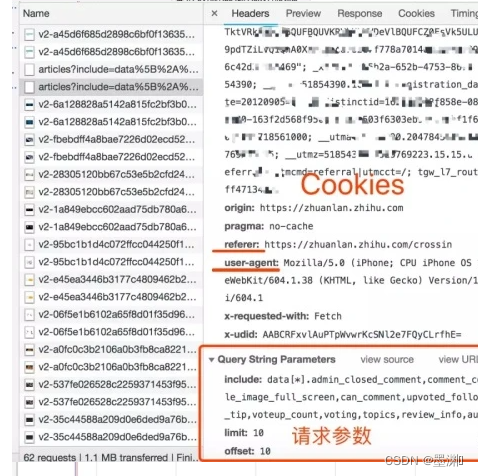
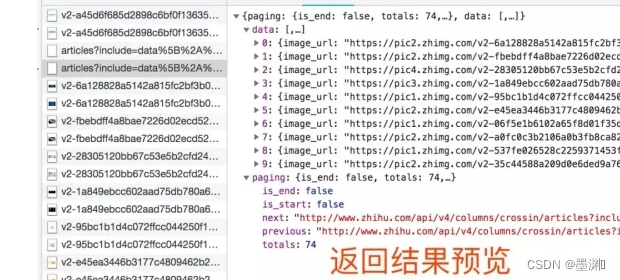
Network 在开发者工具里选择 Network 标签页就进入了网络监控功能,也就是常说的“ 抓包



查看 网页源代码
ctrl + u
ctrl + f 快速搜索标签

Elements 有几个功能:
选择元素 :通过鼠标去选择页面上某个元素,并定位其在代码中的位置。
模拟器 :模拟不同设备的显示效果,且可以模拟带宽。
代码区 :显示页面代码,以及选中元素对应的路径
样式区 :显示选中元素所受的 CSS 样式影响

Network 在开发者工具里选择 Network 标签页就进入了网络监控功能,也就是常说的“ 抓包



 287
287
 2186
2186
 524
524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


