数组常用方法简要
数组操作方法笔者分为两种,一是对原数组产生影响的,另一种是对原数组没有影响
有影响,直接修改原数组的方法:
- push()向数组末尾添加元素,并返回数组的新的长度,该方法会将新数组的长度作为返回值返回
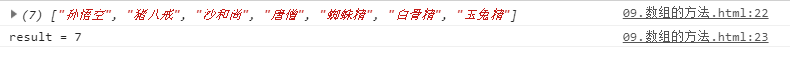
var arr = ["孙悟空","猪八戒","沙和尚"]; var result = arr.push("唐僧","蜘蛛精","白骨精","玉兔精"); console.log(arr); console.log("result = "+result);
-
pop()从数组末尾删除最后一个元素,并将删除的元素作为返回值返回
result = arr.pop(); console.log(arr); console.log("result = "+result);
-
unshift()向数组的开头添加元素,并返回新的数组长度
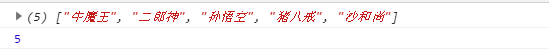
var result = arr.unshift("牛魔王","二郎神"); console.log(arr); console.log(result);
-
shift()删除数组的第一个元素,将删除值返回
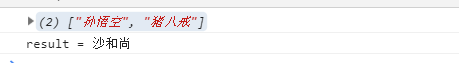
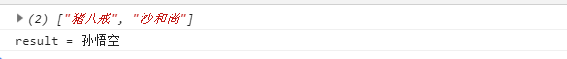
result = arr.shift(); console.log(arr); console.log("result = "+result);
-
splice()删除数组中的元素,影响原数组 - 参数:
arr = ["孙悟空","猪八戒","沙和尚","唐僧","白骨精"];
var result = arr.splice(3,0,"牛魔王","铁扇公主","红孩儿");
console.log(arr);
console.log(result);
splice(0,2,‘红孩儿’)表示将数组从索引0开始,向后删除2个元素,第三个参数表示可添加的元素(该方法常用)
6.reverse()反转数组(直接修改原数组)
arr = ["孙悟空","猪八戒","沙和尚","唐僧"];
arr.reverse();
console.log(arr);![]()
原数组没有影响:
1slice()从数组中提取已有的元素
slice()
* - 可以用来从数组提取指定元素
* - 该方法不会改变元素数组,而是将截取到的元素封装到一个新数组中返回
参数:
* 1.截取开始的位置的索引,包含开始索引
* 2.截取结束的位置的索引,不包含结束索引
第二个参数可以省略不写,此时会截取从开始索引往后的所有元素
索引可以传递一个负值,如果传递一个负值,则从后往前计算
* -1 倒数第一个
* -2 倒数第二个
2.join()将数组转换为字符串
3.sort()对数组进行排序(按照Unicode编码排序
我们可以在sort()添加一个回调函数,来指定排序规则,
* 回调函数中需要定义两个形参,
* 浏览器将会分别使用数组中的元素作为实参去调用回调函数
* 使用哪个元素调用不确定,但是肯定的是在数组中a一定在b前边
浏览器会根据回调函数的返回值来决定元素的顺序,
* 如果返回一个大于0的值,则元素会交换位置
* 如果返回一个小于0的值,则元素位置不变
* 如果返回一个0,则认为两个元素相等,也不交换位置
arr = [5,4,2,1,3,6,8,7];
arr.sort(function(a,b){
//前边的大
/*if(a > b){
return -1;
}else if(a < b){
return 1;
}else{
return 0;
}*/
//升序排列
//return a - b;
//降序排列
// return b - a;
});
console.log(arr);






















 439
439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








