前置知识
Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。
它有三个参数
Object.defineProperty(obj, prop, descriptor)
obj
要定义属性的对象。
prop
要定义或修改的属性的名称或 Symbol 。
descriptor
要定义或修改的属性描述符。
Object.defineProperty(obj, "key", {
enumerable: false,
configurable: false,
writable: false,
value: "static"
});
// descriptor描述的是这个属性是否可以遍历,是否可以写入等高级属性,同时也定义这个属性的get和set
接下来我们通过一个小案例,引出动态代理
let number = 18;
let obj = {
name: "zs",
sex: "n"
}
Object.defineProperty(obj, "age", {
get() {
return number;
},
set(value) {
number = value;
}
});
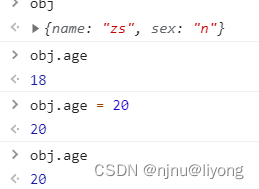
这个例子我们把number和对象是属性age关联起来了。我们读取age本质就是拿到的number的值,当我们给age赋值的时候我们修改的也是number的值。

那么什么是数据代理呢?
通过一个对象代理另外一个对象的属性操作,这个数据代理的一个定义。
那么Vue中如何实现数据代理?
const vue = new Vue({
el: "#root",
data: {
name: "zs",
age: 18
}
})


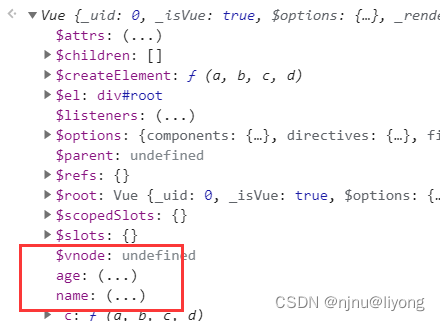
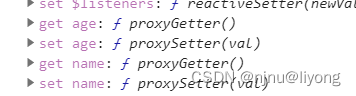
看到了吗?它的原理和我们的引例是一样的,我们vue.age它会调用get方法读取data中的name,如果修改它会调用set方法改变data中的值。






















 1345
1345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








