目录
使用语义化标签的目的
用正确的标签做正确的事!
优点:可以使得页面内容结构化,提高代码的可读性,便于开发人员开发;有利于SEO
[1]html5新增的语义化标签
[2]html新增的多媒体标签
多媒体标签分为 音频 audio 和视频 video 两个标签 使用它们,我们可以很方便的在页面中嵌入音频和视频,而不再去使用落后的flash和其他浏览器插件了
1)视频:video
<video src="视频路经" autoplay controls muted ></video>-
src:视频路经
-
autoplay:是否自动播放(谷歌浏览器进制自动播放,可以静态自动播放)
-
muted:是否静音播放
-
controls:是否向用户展示控件
-
perload:是否预加载
-
width:宽
-
height:高
-
poster:imgurl(加载时显示的图片)
-
loop:是否循环播放
2)音频:audio
<audio src='音频路经' autoplay controls loop></audio>-
src:视频路经
-
autoplay:是否自动播放(谷歌浏览器进制自动播放,可以静态自动播放)
-
controls:是否向用户展示控件
-
loop:是否循环播放
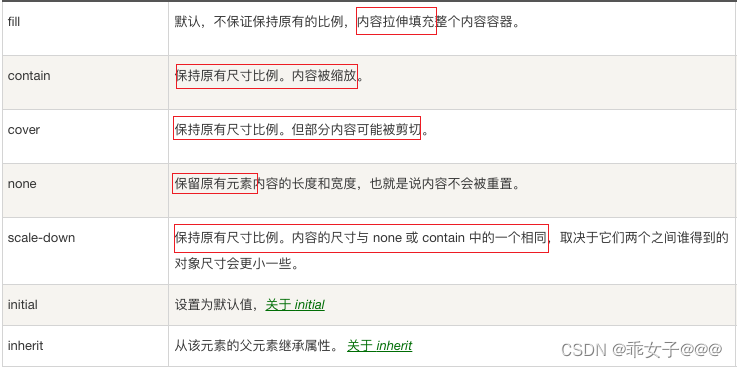
属性 object-fit
object-fit 属性指定元素的内容应该如何去适应指定容器的高度与宽度。
object-fit 一般用于 img 和 video 标签,一般可以对这些元素进行保留原始比例的剪切、缩放或者直接进行拉伸等。
属性值如下:

[3]html5新增的input表单元素属性
1)新增的input标签type属性值
常用的:
- type='number':限定用户输入必须为数字类型
- type='search'; 这是一个搜索框
- type='tel':限定用户输入必须为电话号码
- type='email';限定用户输入必须为Email
- type='date';限定用户输入必须为日期
2)新增属性
- placeholder:提示信息(占位符)
- required:是一个 boolean 属性。要求填写的输入域不能为空
- multiple 属性 ,是一个 boolean 属性。规定<input> 元素中可选择多个值。
[4]新增标签属性
(1)a标签新增download属性
[5]canvas绘图
[6]拖拽API
使用拖拽事件的前提是:元素的draggable属性值必须为true(img默认draggable属性值为true)
- 盒子拖拽事件
- 开始拖拽:ondragstart
- 拖拽中:ondrag
- 结束拖拽:ondragend
- 容器拖拽事件
- 盒子托进入容器:ondragenter
- 盒子在容器中移动:ondragover
- 盒子离开容器:ondragleave
- 盒子进入容器松手:ondrop
- 前提进制ondragover事件的默认效果
- 前提进制ondragover事件的默认效果
[7]webStorage
[8]webSocket
html5新增了webSocket通信协议






















 372
372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








