要求:vue项目不仅能适应电脑,还能适应手机和小程序,先前已经做好手机端浏览器的样式,准备在小程序中进行测试。
1、创建一个小程序(没有可供测试的小程序,只能自己新建一个)
微信公众平台:微信公众平台
2、注册完后进行登录,我们需要在开发--开发工具--开发者工具

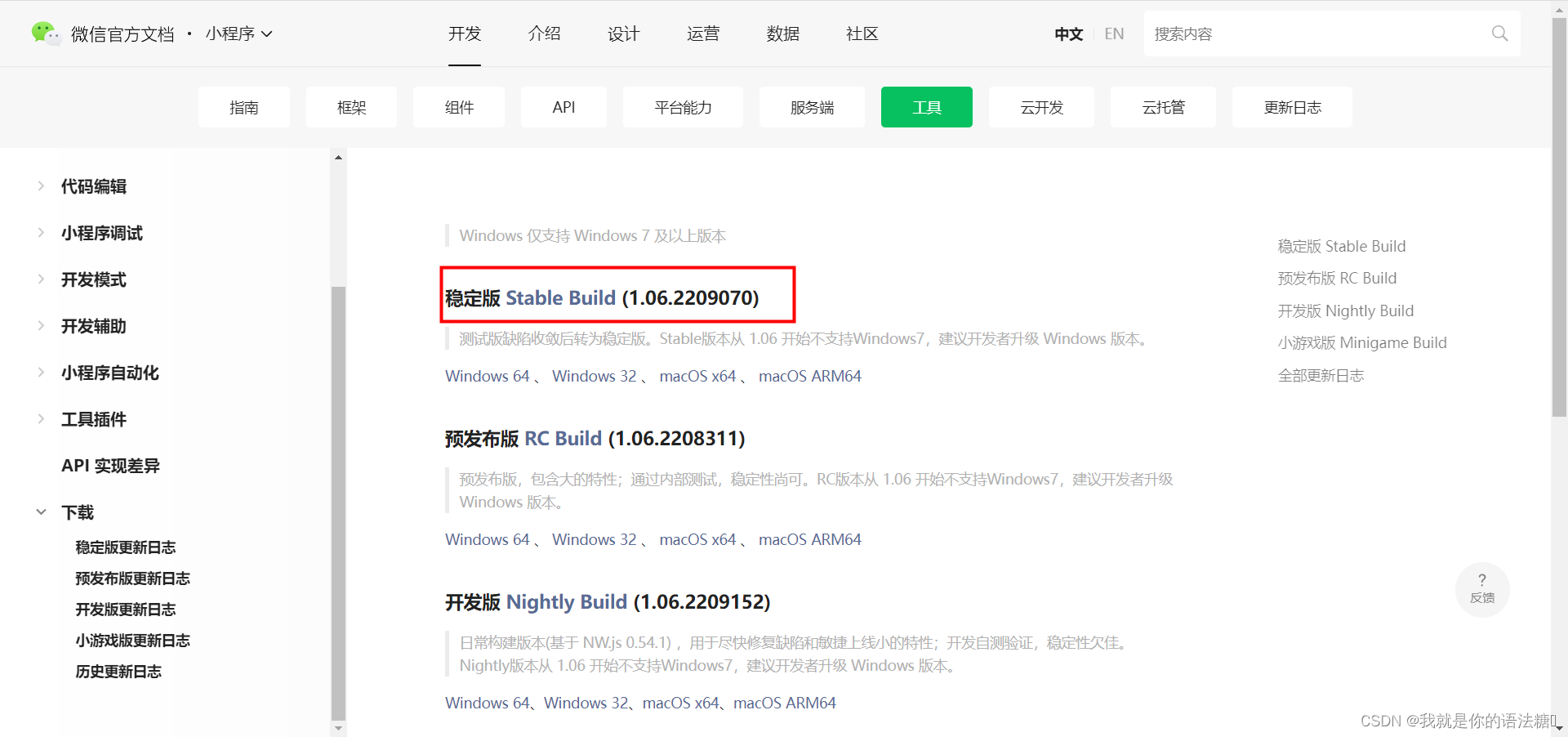
选一个版本进行下载,只是测试我就选了稳定版,具体自己选择

我的电脑x64选择64位

下载后进行安装
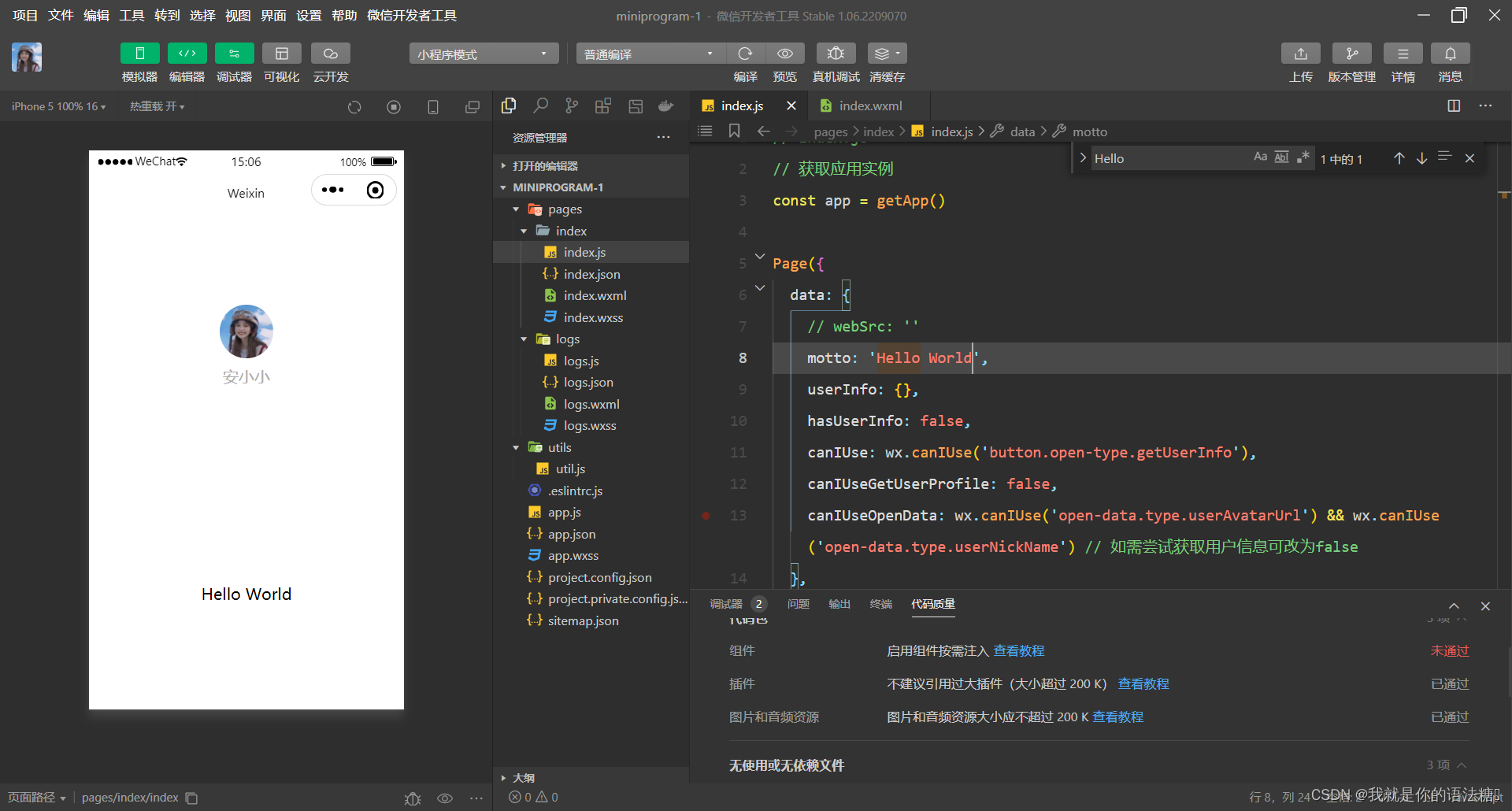
3、打开微信开发者工具,默认是你的头像 和 Hello World

如果你需要嵌入项目地址,在index.wxml加载一个web-view组件,动态绑定地址
<view class="container">
<web-view src="{{ webSrc }}"></web-view>
</view>在index.js中动态修改加载的地址
Page({
data: {
webSrc: ''
},
onLoad(options) {
let url = 'xxx'//项目地址
this.setData({
webSrc: url
})
}
})页面就会展示你的项目页面了
如果你需要到微信小程序中测试,
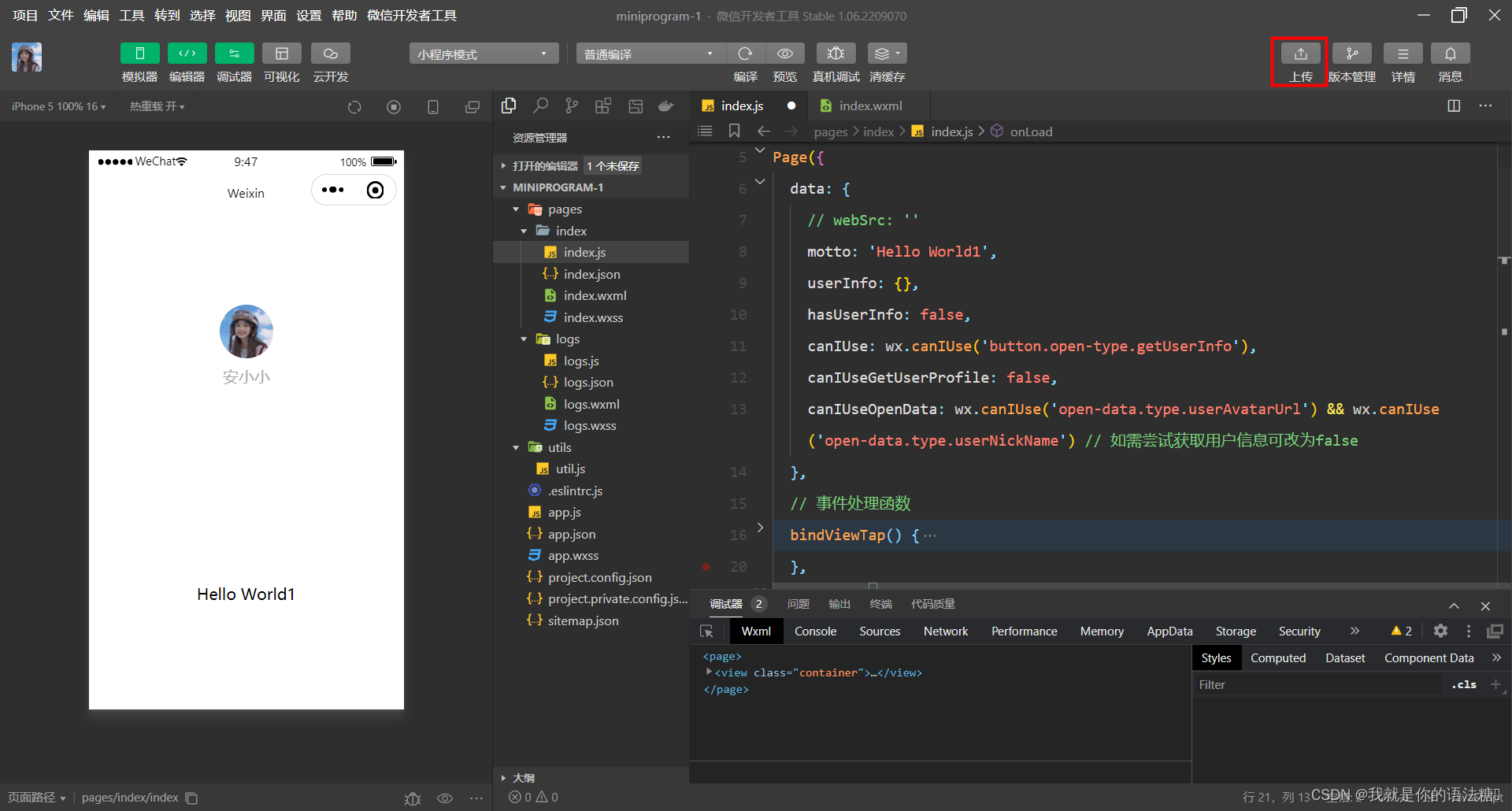
修改完代码后点击上传

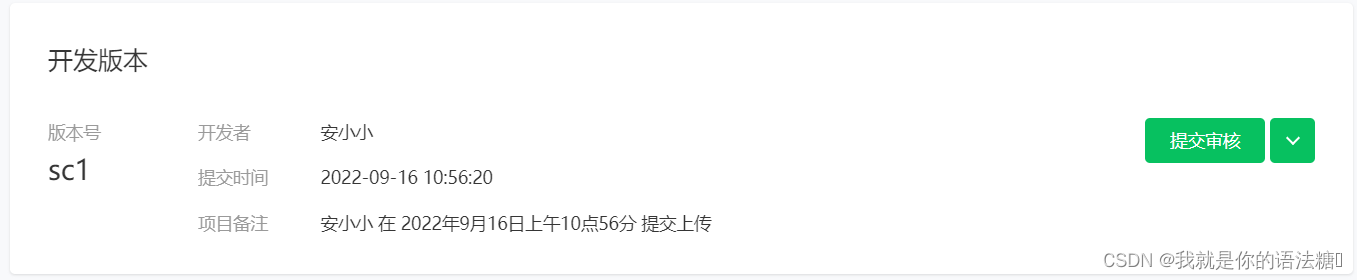
在小程序网页管理--版本管理就会有上传的代码版本了,点击提交审核,审核完成后即可发布,发布完几十分钟就可以看到了。

如果发布不成功也想在手机端进行测试,也可以选择真机调试,微信扫描二维码就可以在手机端进行查看了























 4110
4110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








