界面交互
拓扑图上的鼠标、键盘、触屏交互通过一堆Interaction组成,每个Interaction包含独立的事件监听和卸载操作,其中最基本的实现类是twaver.network.interaction.BaseInteraction,其他交互类都是从它继承衍生出来的
下面是BaseInteraction{}的实现代码,其中的setUp函数用于添加监听事件,tearDown函数卸载监听,实现交互监听类时,通常需要重写这两个方法。
twaver.vector.interaction.BaseInteraction = function (network) {
this.network = network;
};
_twaver.ext('twaver.vector.interaction.BaseInteraction', Object, {
setUp: function () {
},
tearDown: function () {
},
addListener: function () {
for (var i = 0; i < arguments.length; i++) {
var type = arguments[i];
$html.addEventListener(type, 'handle_' + type, this.network.getView(), this);
}
},
removeListener: function () {
for (var i = 0; i < arguments.length; i++) {
$html.removeEventListener(arguments[i], this.network.getView(), this);
}
},
});
上面的其实也不太懂…
交互模式
Network中预定义了一些常用的几种交互模式,包括默认模式、编辑模式、创建连线模式、创建多点连线、多边形网元以及触控交互模式,此外放大镜模式也很容易实现。
//设置默认模式
setDefaultInteractions:function(lazyMode)
//设置编辑模式
setEditInteractions:function(lazyMode)
//设置创建网元模式,type可为网元类型或者function,如:twaver.Node或者MyElement(自定义交互模式)
setCreateElementInteractions:function(type)
//设置创建连线模式
setCreateLinkInteractions:function(type)
//设置创建形状连线模式
setCreateShapeLinkInteractions:function(type)
//设置创建形状网元模式
setCreateShapeNodeInteractions:function(type)
//设置触屏模式
setTouchInteraction:function()
默认交互模式:
(正常模式)
network.setDefaultInteractions(false)

(lazy模式):
network.setDefaultInteractions(true)

开启后拖动node节点会出现一个方框。
编辑模式
network.setEditInteractions(true)



所有的图元都可以手动进行改变大小和位置
网元交互模式
// 设置创建网元模式
network.setCreateElementInteractions(twaver.Node)

点击任意位置或者拖动node元素都会留下痕迹,生成新的node元素
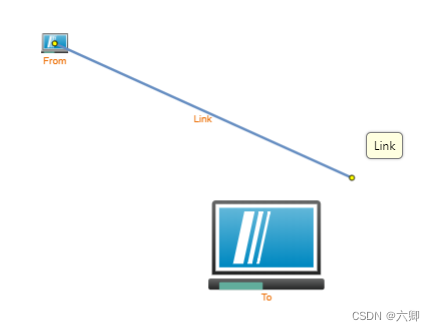
创建Link交互模式:
network.setCreateLinkInteractions(twaver.Node)

没看出来会用在什么场景,也就是增加了根线,但是点击其他坐标的时候,link会消失
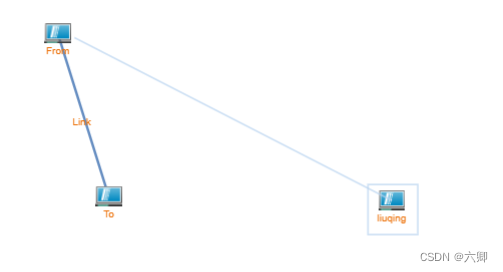
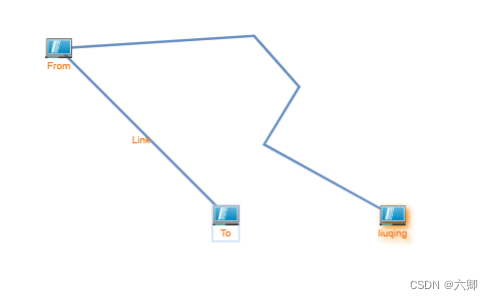
创建ShapeLink交互模式:
network.setCreateShapeLinkInteractions(twaver.ShapeLink);
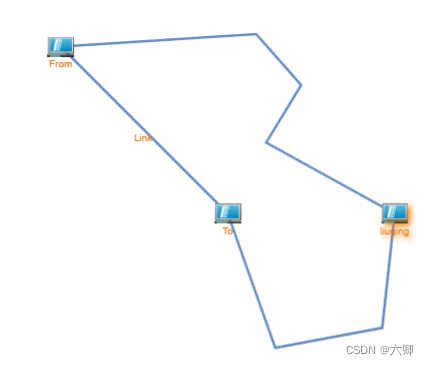
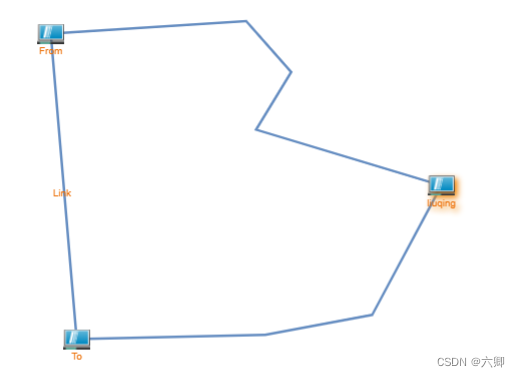
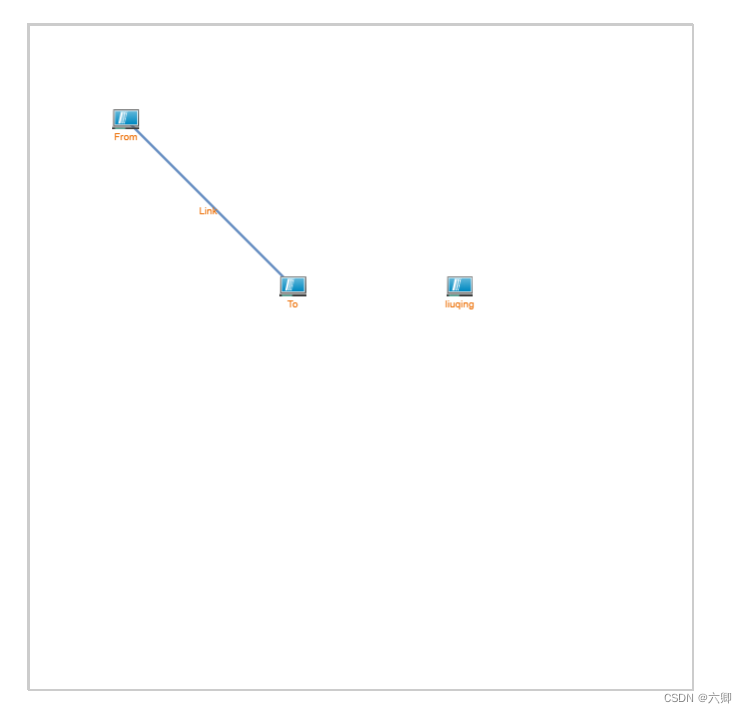
一开始:

连接后:


移动后:

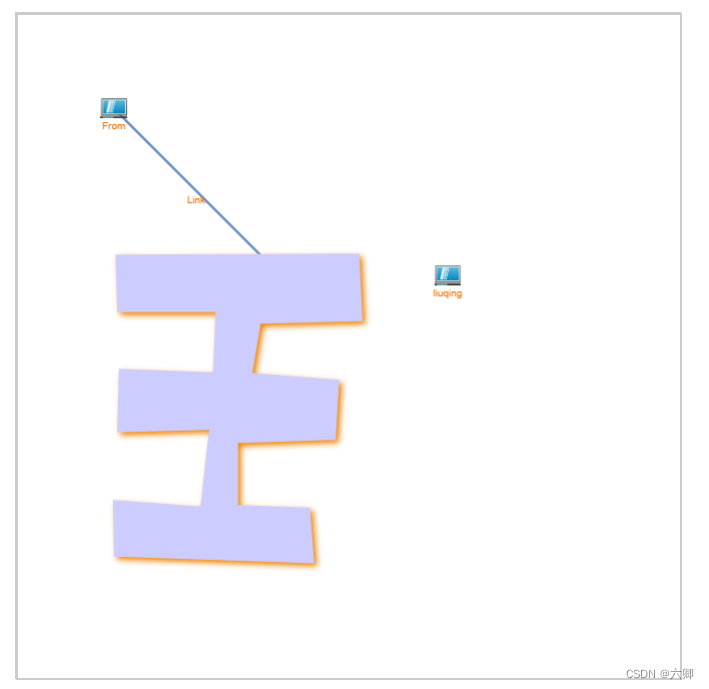
创建ShapeNode交互模式:
network.setCreateShapeNodeInteractions();


Note:Network初始化的时候会检测设备,判断当前设备支持的交互方式,设置对应的交互模式。
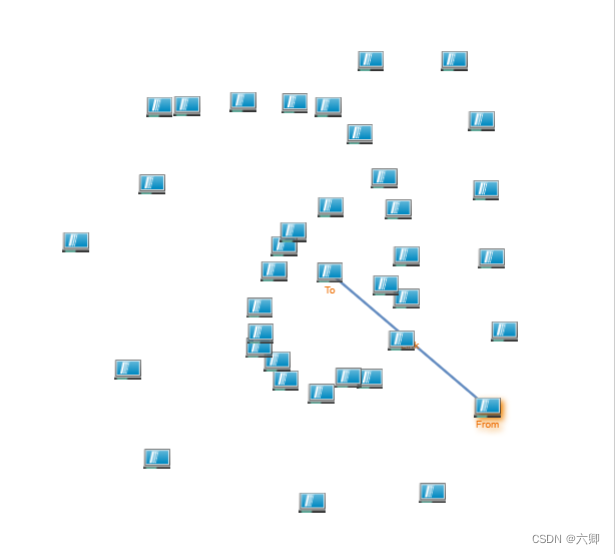
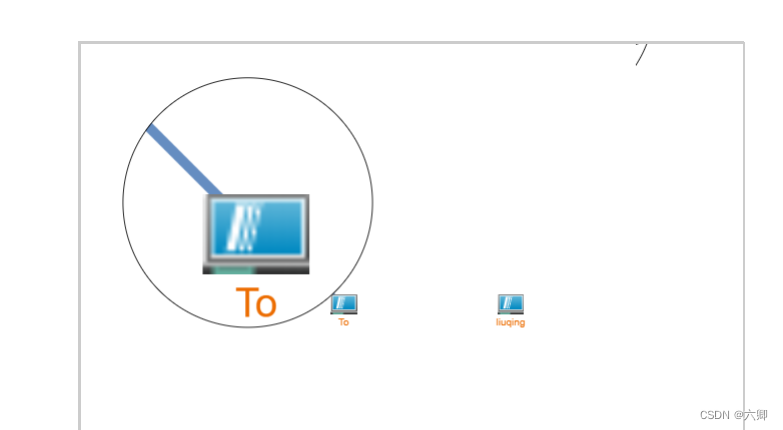
放大镜交互模式:
/**
* network:Network
* scale:放大倍数,默认值为2
* xRadius:放大镜的宽度,默认值为100
* yRadius:放大镜的高度,默认值为100
*/
twaver.vector.interaction.MagnifyInteraction = function(network, scale, xRadius, yRadius) {}
network.setInteractions([
new twaver.vector.interaction.DefaultInteraction(network),
new twaver.vector.interaction.MagnifyInteraction(network,2,100,100)
]);


// 交互监听器
network.setInteractions([
new twaver.vector.interaction.DefaultInteraction(network),
new twaver.vector.interaction.MagnifyInteraction(network,4,300,300)
]);
有了上面这几种模式我们可以写一个公用的方法,调用方法设置交互模式
学习参考:TWaver Documents























 631
631











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










