前端项目一键换肤
1.需要配色的都是用变量声明
2.增加颜色选择器
3.改变颜色,更改初始值


1.需要配色的都是用变量声明
/* 全局样式 */
body {
// 无需改变
--light_color_aside: #f6f6f6;
// 主题色
--light_colourt: #E60027;
--theme_color: #EC5E59;
--light_color_btn: #F9D8D8;
--light_colour: #EBDAD9;
--light_color_hover: #FFF2F0;
}
在main.js中引入即可,在其他需要使用的地方
.u__title {
background-color: var(--light_color_aside) !important;
}
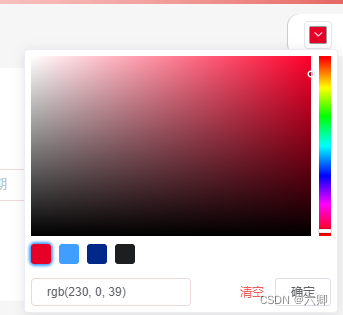
2.增加颜色选择器
使用了element中的颜色选择器ColorPicker组件
<div class="changeTheme" title="一键换肤">
<div class="changeThemeChild">
<el-color-picker
color-format="rgb"
v-model="CurrentColorpicker"
size="mini"
:predefine="predefineColors"
@change="colorActiveChange"
></el-color-picker>
</div>
</div>
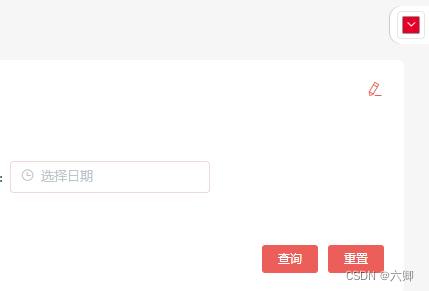
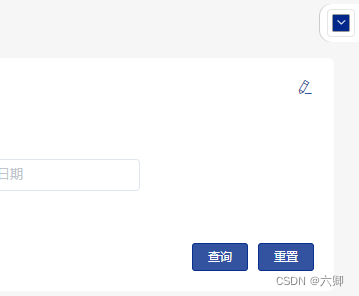
3.改变颜色,更改初始值
data:
data() {
return {
CurrentColorpicker: '',
predefineColors: ['#E60027', '#409eff', '#00288a', 'rgb(29, 30, 31)'],
};
},
获取颜色默认值,在vuex中存储,vuex做了持久化,不会丢失,当然只针对本次登录,没有走接口保存在数据库
computed: {
...mapState({
colorpicker: (state) => state.home.colorpicker,
}),
},
页面初始化
created() {
this.colorActiveChange(this.colorpicker)
}
方法
import { mapState, mapMutations } from "vuex";
methods: {
colorActiveChange(light_colourt) {
this.CurrentColorpicker = light_colourt
//更新vuex中的值
this["home/setColorpicker"](light_colourt)
if (light_colourt === 'rgb(230, 0, 39)') {
// 红色主题
document.body.style.setProperty(`--light_colourt`, '#E60027');
document.body.style.setProperty(`--theme_color`, '#EC5E59');
document.body.style.setProperty(`--light_color_btn`, "#F9D8D8");
document.body.style.setProperty(`--light_colour`, "#EBDAD9");
document.body.style.setProperty(`--light_color_hover`, "#FFF2F0");
return false
}
// rgb(94, 36, 36)
const theme_color = light_colourt.replace(')', ',.8)')
const light_color_btn = light_colourt.replace(')', ',.15)')
const light_colour = light_colourt.replace(')', ',.12)')
const light_color_hover = light_colourt.replace(')', ',0.02)')
document.body.style.setProperty(`--light_colourt`, light_colourt);
document.body.style.setProperty(`--theme_color`, theme_color);
document.body.style.setProperty(`--light_color_btn`, light_color_btn);
document.body.style.setProperty(`--light_colour`, light_colour);
document.body.style.setProperty(`--light_color_hover`, light_color_hover);
},
...mapMutations(["home/setColorpicker"]),
}

























 1064
1064











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










