1. Picker 选择器的使用
1.1 实现
/// 选择器
struct PickerBootcamp: View {
@State var selection: String = "Most Recent"
let filterOptions:[String] = [
"Most Recent", "Most Popular", "Most Liked"
]
init(){
UISegmentedControl.appearance().selectedSegmentTintColor = UIColor.red
let attributes: [NSAttributedString.Key: Any] = [
.foregroundColor : UIColor.white
]
UISegmentedControl.appearance().setTitleTextAttributes(attributes, for: .selected)
}
var body: some View {
//packer1
//picker2
picker3
}
/// 选择器 三
var picker3: some View {
Picker(
selection: $selection) {
ForEach(filterOptions.indices, id: \.self) { index in
Text(filterOptions[index]).tag(filterOptions[index])
}
} label: {
Text("Picker")
}
.pickerStyle(.segmented)
//.background(Color.blue)
}
/// 选择器 二
var picker2: some View{
Picker(
selection: $selection) {
ForEach(filterOptions, id: \.self) { option in
HStack {
Text(option)
Image(systemName: "heart.fill")
}
.tag(option)
}
} label: {
HStack{
Text("Filter:")
Text(selection)
}
.font(.headline)
.foregroundColor(.white)
.padding()
.padding(.horizontal)
.background(Color.blue)
.cornerRadius(10)
.shadow(color: Color.blue.opacity(0.3), radius: 10, x: 0, y: 10)
}
.pickerStyle(.menu)
}
/// 选择器 一
var packer1: some View{
VStack{
HStack {
Text("Age:")
Text(selection)
}
Picker(selection: $selection) {
ForEach(0..<5) { number in
Text(number.description)
.foregroundColor(.blue)
.tag("\(number)")
}
} label: {
Text("Picker")
}
.background(Color.gray.opacity(0.3))
.pickerStyle(.wheel)
}
}
}1.2 效果图:



2. ColorPicker 颜色选择器的使用
2.1 实现
/// 颜色选择器
struct ColorPickerBootcamp: View {
@State var backgroundColor: Color = .green
var body: some View {
ZStack {
backgroundColor.ignoresSafeArea()
ColorPicker( "Select a color",
selection: $backgroundColor,
supportsOpacity: true)
.padding()
.background(Color.black)
.cornerRadius(10)
.foregroundColor(.white)
.padding(.horizontal, 50)
.font(.headline)
}
}
}2.2 效果图:

3. DatePicker 日期选择器的使用
3.1 实现
/// 时间选择器
struct DatePickerBootcamp: View {
@State var selectedDate: Date = Date()
// 开始时间
let startingDate: Date = Calendar.current.date(from: DateComponents(year: 2020)) ?? Date()
// 结束时间
let endingDate: Date = Date()
// 时间格式
var dateFormatter: DateFormatter{
let formatter = DateFormatter()
formatter.dateStyle = .short
formatter.timeStyle = .medium
return formatter
}
var body: some View {
//picker1
//picker2
picker3
}
// 方式三
var picker3: some View{
VStack{
Text("Selected date is:")
Text(dateFormatter.string(from: selectedDate))
.font(.title)
DatePicker("Select a date", selection: $selectedDate, in: startingDate...endingDate, displayedComponents: [.date])
.accentColor(Color.red)
.datePickerStyle(.compact)
}
}
// 方式二
var picker2: some View{
//.date, .hourAndMinute
DatePicker("Select a Date", selection: $selectedDate, displayedComponents:[.date, .hourAndMinute])
.accentColor(Color.red)
.datePickerStyle(.compact)
}
// 方式一
var picker1: some View{
DatePicker("Select a Date", selection: $selectedDate)
.accentColor(Color.red)
.datePickerStyle(
// .compact
// .graphical
.wheel
)
}
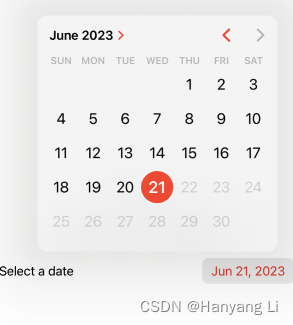
}3.2 效果图:

























 627
627











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










