文章目录
前言
自己学习过程的记录,也是为了加深印象,electron做客户端,其实也就配置一点东西,很好入手,学会了多点技术,技多不压身,写的不好多多包涵😊
一、electron是什么?
说简单点,即使让我们前端可以做客户端的东西,而且还是跨平台的哦!使用JavaScript、HTML和CSS构建跨平台桌面应用程序,这些前端都是会的。
二、使用步骤
1.引入库
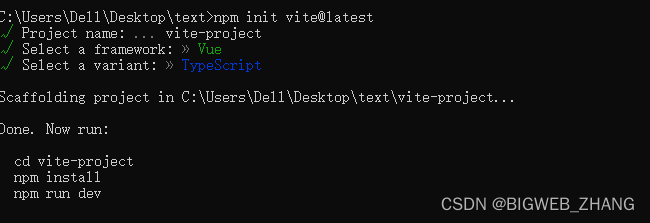
创建vite项目
npm init vite@latest

2.安装electron
npm install electron -D
npm install vite-plugin-electron -D
npm 安装不成功可以用cnpm安装哦
3.创建electron配置模块
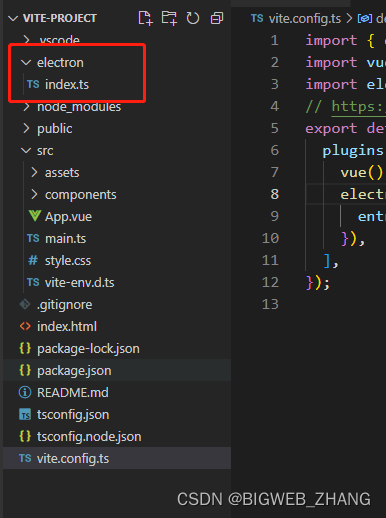
新建一个electron文件夹,在里面新建index.ts

index.ts代码
import { BrowserWindow, app } from "electron";
import path from "path";
let win: BrowserWindow | null;
const createWindow = () => {
win = new BrowserWindow({
width: 1200,
height: 658,
});
if (process.env.NODE_ENV != "development") {
win.loadFile(path.join(__dirname, "..", "dist/index.html"));
} else {
win.loadURL(`${process.env["VITE_DEV_SERVER_URL"]}`);
}
};
app.whenReady().then(createWindow);
4.vite.config.ts配置
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import electron from "vite-plugin-electron";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
electron({
entry: "electron/index.ts",
}),
],
});
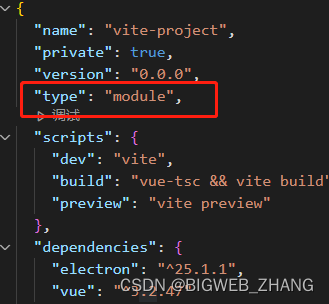
5.package.json配置
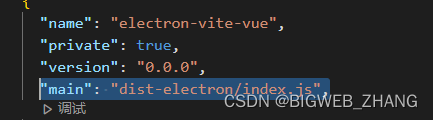
去掉"type": “module”,

增加"main": “dist-electron/index.js”

6.启动项目
npm run dev
这个时候页面就出来啦

7.安装打包依赖
npm install electron-builder -D
8.配置package.json中build命令
"build": "vue-tsc --noEmit && vite build && electron-builder",
8. electron-builder在package.json的配置设置
{
"name": "electron-vite-vue",
"private": true,
"version": "0.0.0",
"main": "dist-electron/index.js",
"scripts": {
"dev": "vite",
"build": "vue-tsc --noEmit && vite build && electron-builder",
"preview": "vite preview"
},
"dependencies": {
"vite-plugin-commonjs-externals": "^0.1.3",
"vue": "^3.2.47"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.1.0",
"electron": "^25.1.1",
"electron-builder": "^24.4.0",
"typescript": "^5.0.2",
"vite": "^4.3.9",
"vite-plugin-electron": "^0.12.0",
"vue-tsc": "^1.4.2"
},
"build": {
"appId": "com.electron.desktop",
"productName": "electron",
"asar": true,
"copyright": "Copyright © 2022 electron",
"directories": {
"output": "release/"
},
"files": [
"dist",
"dist-electron/index.js"
],
"mac": {
"artifactName": "${productName}_${version}.${ext}",
"target": [
"dmg"
]
},
"win": {
"target": [
{
"target": "nsis",
"arch": [
"x64"
]
}
],
"artifactName": "${productName}_${version}.${ext}"
},
"nsis": {
"oneClick": false,
"perMachine": false,
"allowToChangeInstallationDirectory": true,
"deleteAppDataOnUninstall": false
},
"publish": [
{
"provider": "generic",
"url": "http://127.0.0.1:8080"
}
],
"releaseInfo": {
"releaseNotes": "版本更新的具体内容"
}
}
}
总结
希望对你有用,有用的话关注一下呗,实在不行点个赞也行😊







 文章介绍了如何使用Electron和Vite创建跨平台桌面应用的步骤,包括创建Vite项目、安装Electron、配置Vite和Electron、启动项目、安装打包依赖以及使用electron-builder进行打包。文章适合前端开发者学习客户端开发。
文章介绍了如何使用Electron和Vite创建跨平台桌面应用的步骤,包括创建Vite项目、安装Electron、配置Vite和Electron、启动项目、安装打包依赖以及使用electron-builder进行打包。文章适合前端开发者学习客户端开发。














 2814
2814











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








