运用P5.JS临摹一幅老师给出的GIF图片
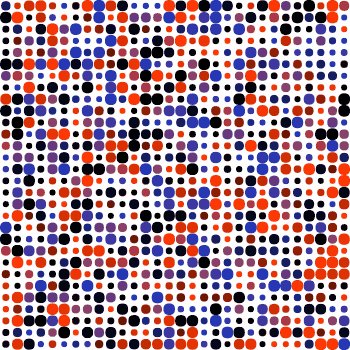
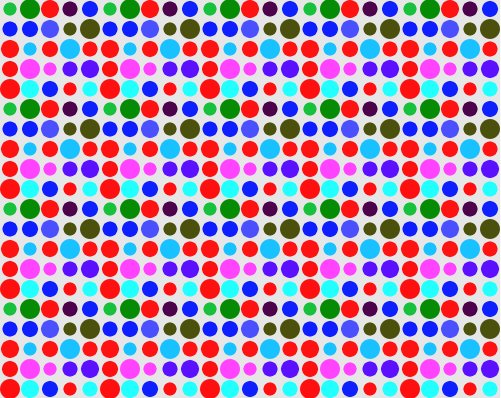
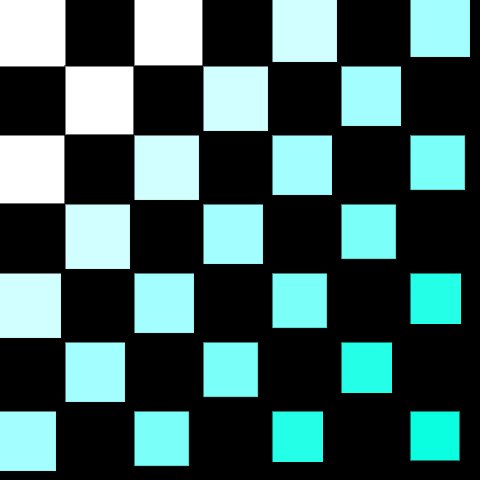
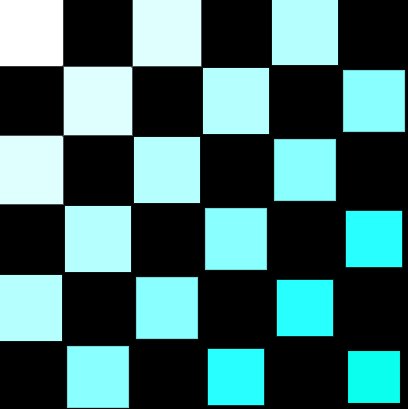
原图

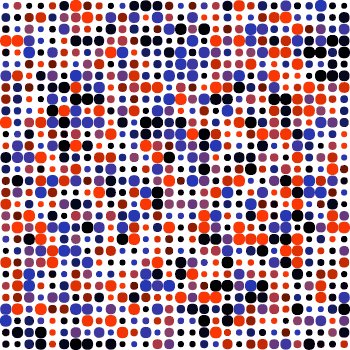
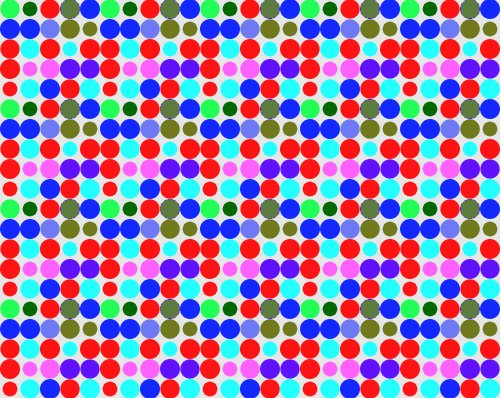
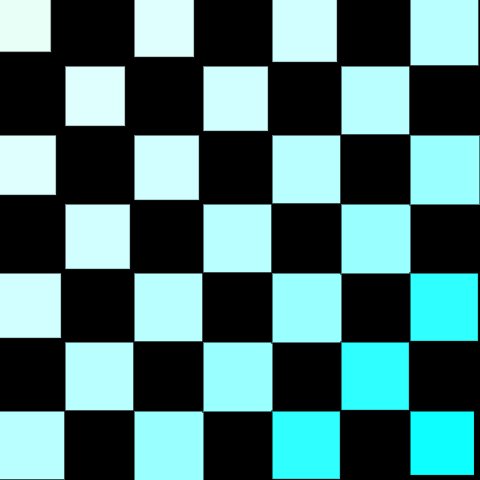
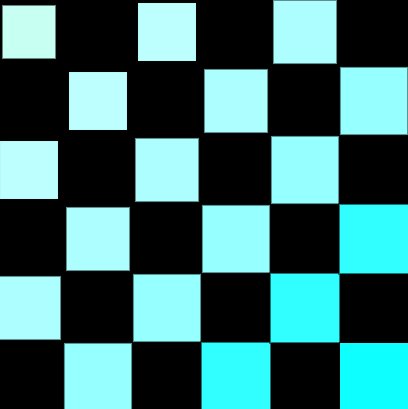
临摹

虽然颜色上有些差别,但看运动规律什么的都是差不多的,颜色后面也可以自己再调整。
第一步 分析一下原图
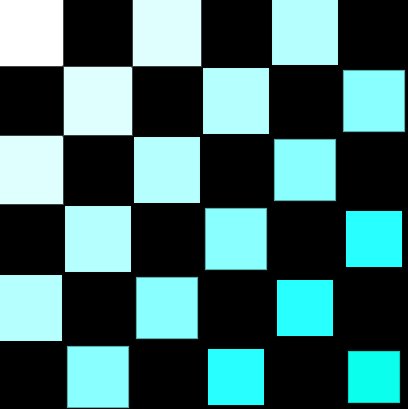
这张图片是由很多个运动的小球组成的,看整张图片会觉得很乱,看不出什么规律,所以先把这张动图分帧成为一张张静图,然后仔细看其中的一个,比如第一行的第二颗小球。

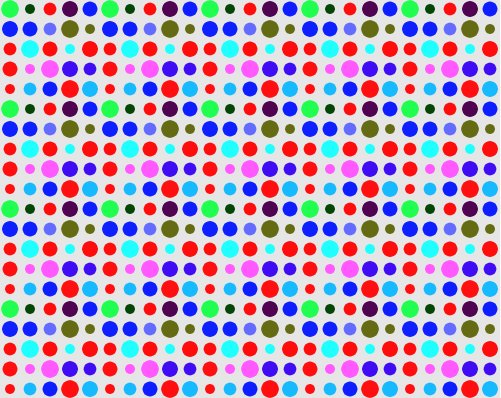
 看第一行第二个小球,就可以看到它从最小的状态放大到最大的状态,且中间的颜色一直在变化,这样一直循环有自己的频率。
看第一行第二个小球,就可以看到它从最小的状态放大到最大的状态,且中间的颜色一直在变化,这样一直循环有自己的频率。
看这个小球周围的其他小球,跟这个小球也是同一个频率的循环,全图中有几个会跟它完全保持一样的脚步,但一些存在着时间差,不会同大同小。
第二步 绘制一个可以放大缩小的小球
let d1 = 10 + (sin(angle) * diameter) / 2 + diameter / 2;
ellipse(10,10, d1, d1);
angle += 0.05;

其中,angle就是放大缩小的速度。
第三步 将小球的量增多
let d1 = 10 + (sin(angle) * diameter) / 2 + diameter / 2;
let d2 = 10 + (sin(angle + 2*PI/3) * diameter) / 2 + diameter / 2;
let d3 = 10 + (sin(angle + PI/3) * diameter) / 2 + diameter / 2;
let d4 = 10 + (sin(angle + 2*PI/16) * diameter) / 2 + diameter / 2;
let d5 = 10 + (sin(angle + 3*PI/16) * diameter) / 2 + diameter / 2;
let d6 = 10 + (sin(angle + PI) * diameter) / 2 + diameter / 2;
//第一层
for(x1=10;x1<500;x1=x1+100){
for(y1=10;y1<400;y1=y1+100){
ellipse(x1,y1, d1, d1);
}
}
......
for(x5=90;x5<500;x5=x5+100){
for(y5=10;y5<400;y5=y5+100){
ellipse(x5,y5, d5, d5);
}
}
类似于这样通过x和y的for循环将小球扩展到行和列,我的是很简单分组是五行五列,一组中调整缩小扩大的angle大小,即可实现同一组的不同时间差。
第四步 根据小球的运动变换颜色
fill(0.2*d1*9,d1*0.1*145,d1*4.5);
......
fill(0.3*d2,d2*7,5);
就是在这里改变颜色,可以调整数值改变颜色,也就没有和原图一模一样。
拓展作品
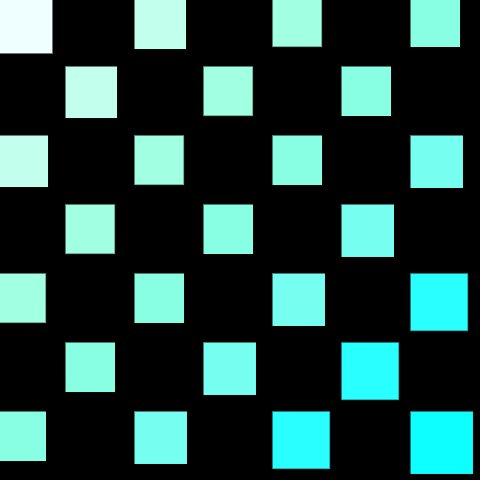
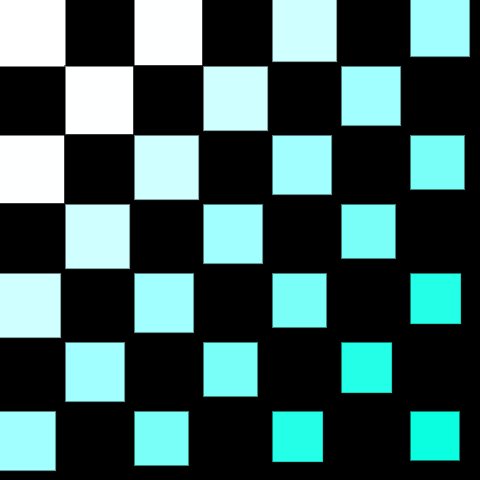
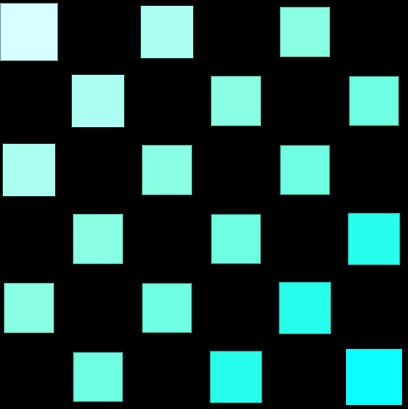
将小球改为正方形,类似于老师给的另一个GIF。

var Millis = millis();
var s = millis()/200;
......
let d1 = 50 + sin(s) * diameter + diameter;
let d2 = 50 + sin(100+s) * diameter + diameter;
let d3 = 50 + sin(200+s) * diameter + diameter;
let d4 = 50 + sin(300+s) * diameter + diameter;
let d5 = 50 + sin(400+s) * diameter + diameter;
let d6 = 50 + sin(500+s) * diameter + diameter;
let d7 = 50 + sin(600+s) * diameter + diameter;
......
fill(d1*4.2,d1*145,d1*4.5)
rect(0, 0, d1, d1);
......
利用时间来表现延时变换的效果。
rectMode(CENTER);

我的这个拓展作品是以正方形的左上角为中心缩小,如果加入这句即可实现缩小时以正方形的中心为缩小中心。
体会
这是我的第一幅码绘及其拓展,之前觉得编程蛮枯燥的,但与艺术结合之后,发现自己编程原理也可以创造出很美丽的艺术作品,稍稍改动就会是不一样的美丽,很喜欢这样“艺工交叉”的学习方式,推荐大家尝试。





















 934
934











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








