什么是bootStrap?





完整的头文件




栅格参数
<link rel="stylesheet" href="../bootstrap-3.3.5-dist/css/bootstrap.css" />
<script src="../js/jquery-1.11.0.js"></script>
<link type="text/javascript" src="../bootstrap-3.3.5-dist/js/bootstrap.js" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
div{
border: red 1px solid;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-1 col-sm-2 col-xs-4">.col-md-1</div>
<div class="col-md-1 col-sm-2 col-xs-4">.col-md-1</div>
<div class="col-md-1 col-sm-2 col-xs-4">.col-md-1</div>
<div class="col-md-1 col-sm-2">.col-md-1</div>
<div class="col-md-1 col-sm-2">.col-md-1</div>
<div class="col-md-1 col-sm-2">.col-md-1</div>
<div class="col-md-1 col-sm-2">.col-md-1</div>
<div class="col-md-1 col-sm-2">.col-md-1</div>
<div class="col-md-1 col-sm-2">.col-md-1</div>
<div class="col-md-1 col-sm-2">.col-md-1</div>
<div class="col-md-1 col-sm-2">.col-md-1</div>
<div class="col-md-1 col-sm-2">.col-md-1</div>
</div>
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>
</div>
</body>
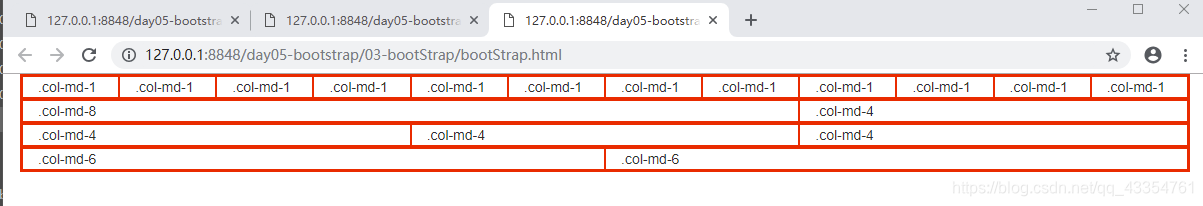
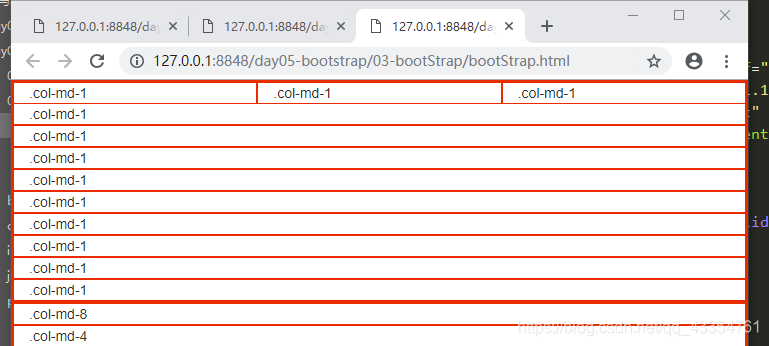
运行结果

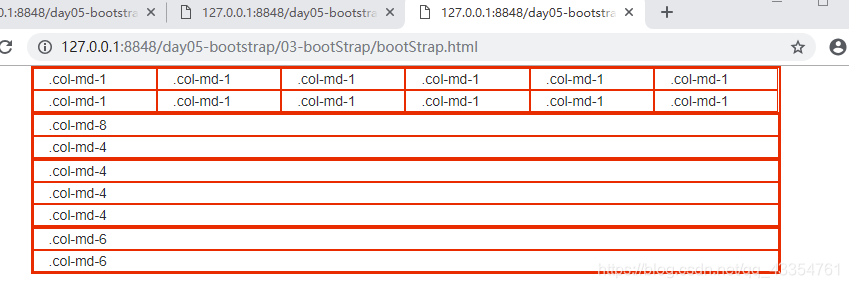
缩小

再缩小

通过栅格达到响应式的效果









组件:导航条
<nav class="navbar navbar-inverse">
轮播图片里面插文字
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="../img/1.jpg" alt="...">
<div class="carousel-caption">
<h3>电脑大促销</h3>
<p>黑马出品电脑黑马出品电脑黑马出品电脑</p>
</div>
</div>
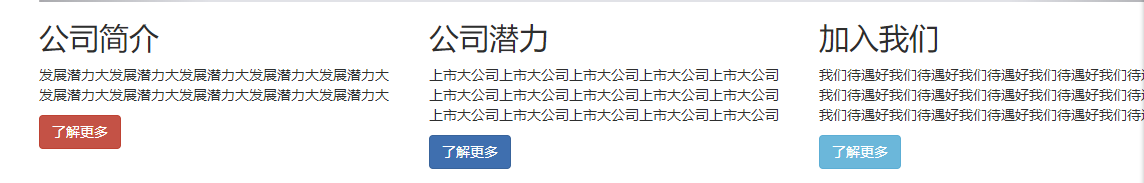
<div class="row">
<div class="col-md-4">
<h2>公司简介</h2>
<p>发展潜力大发展潜力大发展潜力大发展潜力大发展潜力大发展潜力大发展潜力大发展潜力大发展潜力大发展潜力大</p>
<a href="www.itheima.com" class="btn btn-danger">了解更多</a>
</div>
<div class="col-md-4">
<h2>公司潜力</h2>
<p>上市大公司上市大公司上市大公司上市大公司上市大公司上市大公司上市大公司上市大公司上市大公司上市大公司上市大公司上市大公司上市大公司上市大公司上市大公司</p>
<a href="www.itheima.com" class="btn btn-primary">了解更多</a>
</div>
<div class="col-md-4">
<h2>加入我们</h2>
<p>我们待遇好我们待遇好我们待遇好我们待遇好我们待遇好我们待遇好我们待遇好我们待遇好我们待遇好我们待遇好我们待遇好我们待遇好我们待遇好我们待遇好我们待遇好</p>
<a href="www.itheima.com" class="btn btn-info">了解更多</a>
</div>
</div>
运行结果

网站首页案例
<link rel="stylesheet" href="../bootstrap-3.3.5-dist/css/bootstrap.css" />
<script src="../js/jquery-1.11.0.js"></script>
<link type="text/javascript" src="../bootstrap-3.3.5-dist/js/bootstrap.js" />
<meta name="viewport" con







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2692
2692











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








