1、在src文件夹下面新建一个utils文件夹

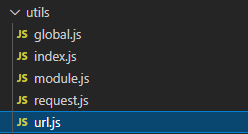
2、将建立这几个文件

3、将每一页的代码放进去
module.js文件:
// 核心代码模块
// 引入axios
import axios from "axios";
// 导入请求方式
import METHODS from "./request";
// 定义基础路径
const BASEURL = "http://******.com";
// 创建 axios 配置实例
const service = axios.create({
baseURL: BASEURL, // 默认会拼接到请求路径前面
timeout: 6000 // 请求超时
});
// 添加请求拦截
service.interceptors.request.use(
config => {
// 在发送请求之前做些什么
return config;
},
error => {
// 对请求错误做些什么
// 提示用户错误信息
return Promise.reject(error);
}
);
// 添加响应拦截器
service.interceptors.response.use(
response => {
// 对响应数据做点什么
return response;
},
error => {
// 对响应错误做点什么
return Promise.reject(error);
}
);
// 请求方法
export function request(method, url, params) {
switch (method) {
case METHODS.GET:
return GET(url, params);
case METHODS.POST:
return POST(url, params);
}
}
// 请求方式
function GET(url, params) {
return service.get(url, params);
}
function POST(url, params) {
return service.post(url, params);
}
function PUT(url, params) {
return service.put(url, params);
}
// function PUT() { }
index.js
// 模块接口文件,暴漏给外部模块使用
// 导入核心模块
import { request } from "./module";
// 导入请求方式
import REQUEST from "./request";
// 导入请求接口
import URL from "./url";
const API = {
// 验证码
sendmsg(params) {
return request(REQUEST.POST, URL.SENDMSG, params);
},
//登录
login(params) {
return request(REQUEST.POST, URL.LOGIN, params);
},
};
export default {
// 将对象注入到Vue全局
install(Vue) {
Vue.prototype.$axios = API;
}
};
request.js
export default {
GET: "GET",
POST: "POST",
PUT: "PUT"
};
url.js
export default {
SENDMSG: '/cms/reguser/sendmsg',
LOGIN: '/cms/reguser/login',
};
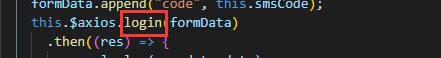
4、在页面调用接口

注意:调用接口的时候,看好自己起的名字,别瞎写,如下图





















 2067
2067











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








