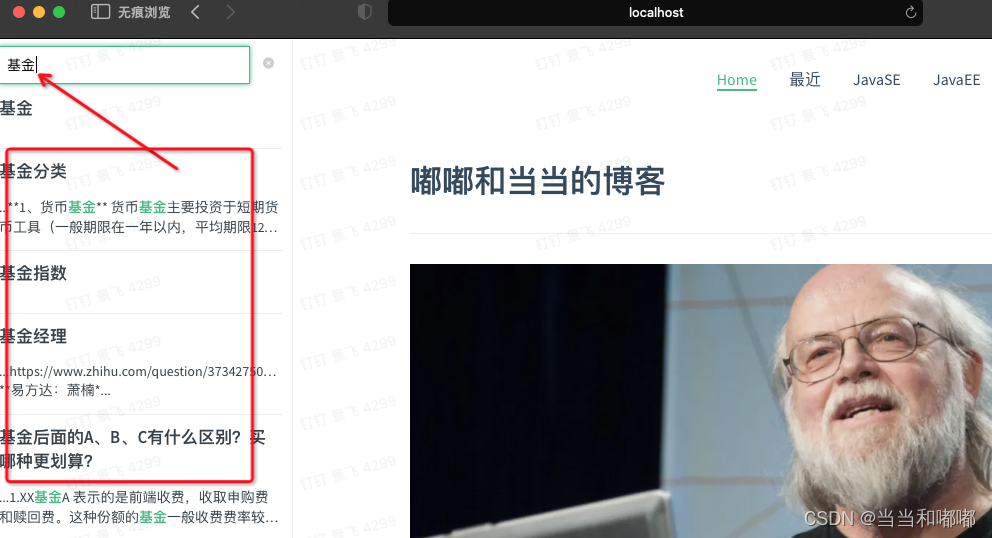
docsify search插件对多个md文件建索引查找
如果配置了不管用,那应该是浏览器缓存的问题,换个浏览器访问试试看
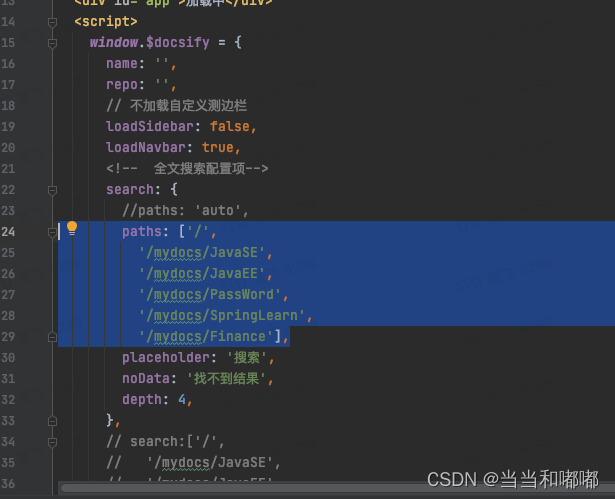
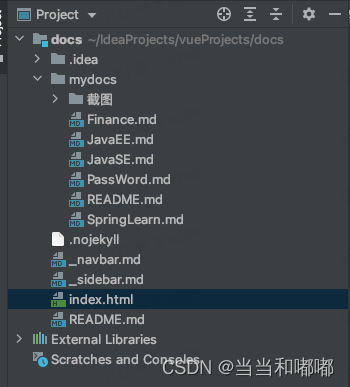
index.html中配置paths 对应路径即可



官网示例如下图:

附上完整index.html配置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="description" content="Description">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify@4/lib/themes/vue.css">
</head>
<body>
<nav>嘟嘟和当当</nav>
<div id="app">加载中</div>
<script>
window.$docsify = {
name: '',
repo: '',
// 不加载自定义测边栏
loadSidebar: false,
loadNavbar: true,
<!-- 全文搜索配置项-->
search: {
//paths: 'auto',
paths: ['/',
'/mydocs/JavaSE',
'/mydocs/JavaEE',
'/mydocs/PassWord',
'/mydocs/SpringLearn',
'/mydocs/Finance'],
placeholder: '搜索',
noData: '找不到结果',
depth: 4,
},
<!-- 字数统计-->
count:{
countable:true,
fontsize:'0.9em',
color:'rgb(90,90,90)',
language:'chinese'
}
}
</script>
<!-- Docsify v4 -->
<script src="//cdn.jsdelivr.net/npm/docsify@4"></script>
<!--支持代码块复制-->
<script src="//cdn.jsdelivr.net/npm/docsify-copy-code"></script>
<!--支持图片缩小放大 -->
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/zoom-image.min.js"></script>
<!-- 全文搜索配置项-->
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/search.min.js"></script>
<!-- 字数统计-->
<script src="//unpkg.com/docsify-count/dist/countable.js"></script>
<!-- Java语言高亮-->
<script src="https://cdn.jsdelivr.net/npm/prismjs@1.22.0/components/prism-java.min.js"></script>
</body>
</html>






















 1145
1145

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








