
<template>
<div class="income-container">
<div class="income-list" v-for="item in dataList">
<div class="income-title">{{item.title}}</div>
<div class="income-time">{{item.time}}</div>
<div class="price-status">
<div class="income-price">¥{{item.price}}</div>
<div class="income-status">{{item.status}}</div>
</div>
<div class="income-box">
<div class="ex-box">
<div class="ex-title">? 奖励说明</div>
<div class="ex-content">{{item.explanation}}{{item.price}}</div>
</div>
<div class="ex-box">
<div class="ex-title">? 关联订单</div>
{{item.related}}
</div>
</div>
</div>
</div>
</template>
<style rel="stylesheet/scss" lang="scss" scoped>
.income-container{
width: 100%;
flex: 1 1 auto;
overflow: auto;
}
.income-list{
width: 100%;
height: 265px;
padding: 0 30px;
margin-top: 25px;
position: relative;
background-color:#fff;
display: flex;
flex-direction: column;
flex-shrink: 0;
color: #999999;
.income-title{
color: #515a6e;
padding-top: 30px;
line-height: 30px;
font-size: 30px;
}
.income-time{
padding-top: 20px;
height: 10px;
font-size: 24px;
}
.price-status{
right: 30px;
top: 45px;
width: 250px;
position: absolute;
display: flex;
flex-direction: row;
justify-content:space-between;
font-size: 30px;
.income-price{
color: #ff3e3e;
}
}
.income-box{
height: 120px;
padding: 0 30px;
width: 700px;
position: absolute;
bottom: 20px;
font-size: 24px;
display: flex;
flex-direction: column;
background-color: #f5f5f5;
.ex-box{
height: 345px;
justify-content:space-between;
display: flex;
flex-direction: row;
align-items: center;
.ex-title{
flex: 0 0 auto;
}
.ex-content{
flex: 1 1 auto;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
margin-left: 30px;
text-align: right;
}
}
}
}
</style>
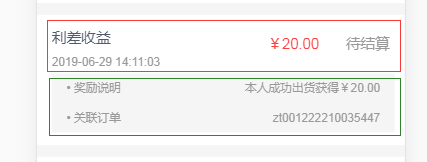
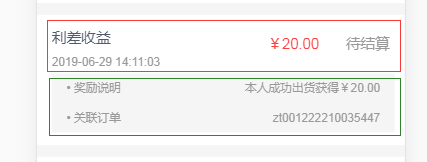
使用flex布局和float布局排列绿色边框的内容。
1- - - -float布局的思想,如下所示。一分为二。红色边框一个div,绿色边框一歌div。红色div子元素,左右浮动,分别设置:float:left;以及float:right。绿色div
3- - - -不给红色和绿色div设置高度。直接根据line-height的值确定高度。
2- - - -由于红色div中子元素的浮动(float),且红色div没有高度的情况下,绿色div会抢位置(除非给绿色div设置绝对定位,但是这样有缺点)。解决方法:给红色div设置:overflow:hidden;(清除浮动)。

<template>
<div class="income-container">
<div class="income-list" v-for="item in dataList">
<div class="red">
<div class="title-time">
<div class="income-title">{{item.title}}</div>
<div class="income-time">{{item.time}}</div>
</div>
<div class="price-status">
<div class="income-price">¥{{item.price}}</div>
<div class="income-status">{{item.status}}</div>
</div>
</div>
<div class="income-box">
<div class="ex-box">
<div class="ex-title">• 奖励说明</div>
<div class="ex-content">{{item.explanation}}{{item.price}}</div>
</div>
<div class="ex-box">
<div class="ex-title">• 关联订单</div>
<div class="ex-content">{{item.related}}</div>
</div>
</div>
</div>
</div>
</template>
<style rel="stylesheet/scss" lang="scss" scoped>
.income-container{
width: 100%;
flex: 1 1 auto;
overflow: auto;
}
.red{
overflow:hidden;
}
.income-list{
width: 100%;
height: 265px;
padding: 0 30px;
margin-top: 25px;
position: relative;
background-color:#fff;
flex-shrink: 0;
color: #999999;
.title-time{
float: left;
}
.income-title{
color: #515a6e;
padding-top: 30px;
font-size: 30px;
}
.income-time{
padding-top: 20px;
font-size: 24px;
}
.price-status{
width: 250px;
float: right;
line-height: 120px;
font-size: 30px;
.income-price{
float:left;
color: #ff3e3e;
}
.income-status{
text-align: right;
}
}
.income-box{
padding: 0 30px;
width: 700px;
font-size: 24px;
background-color: #f5f5f5;
.ex-box{
line-height:60px;
.ex-title{
float: left;
}
.ex-content{
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
padding-left:30px;
text-align: right;
}
}
}
}
}
</style>
























 1081
1081











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








