欢迎使用Markdown编辑器
第三天哦
AlertDialog
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.but:
AlertDialog.Builder dialog=new AlertDialog.Builder(MainActivity.this);
dialog.setTitle("This is for alert")
.setMessage("This is important")
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
});
dialog.show();
break;
default:
break;
}
这里是点击按钮就会创建一个AlertDialog,调用方法设置对话框的title,message和确认取消按钮。

四种基本布局
1.线性布局
LinearLayout:
1.android:orientation,可以设置为:vertical(垂直)和horizontal(水平)
水平的时候width不能设置为match_parent,同理,
(注意,在没有设置Orientation的时候,如果按钮的width和height属性使用了match_parent,就会报错,因为默认是水平放置的)
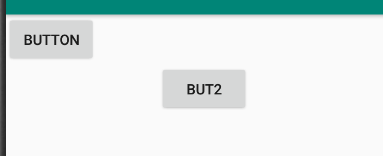
2.android:layout_gravity:是按钮的属性,如果设置为vertical,那么结果是这样的:
<Button
android:id="@+id/but"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="but2"
android:layout_gravity="center"/>

如果设置为horizontal,那么只能指定垂直方向的对齐:
<Button
android:id="@+id/but"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="but2"
android:layout_gravity="center"/>

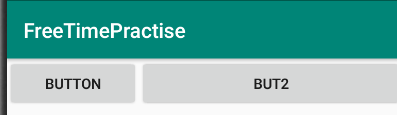
3.*android:layout_weight:*这个属性允许我们使用比例的方式指定控件的大小,在使用这个属性的时候需要将width置为0dp
例如:
<Button
android:id="@+id/but"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="button"
android:layout_weight="1"/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="but2"
android:layout_weight="2"/>
结果如下:

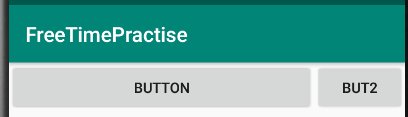
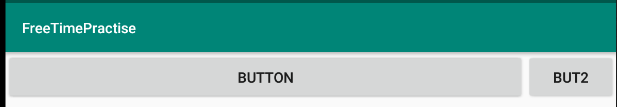
如何只设定一个按钮的weight值:
<Button
android:id="@+id/but"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="button"
android:layout_weight="1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="but2" />


这两张是在切换了手机屏幕状态下的图片,可以看出这个的屏幕适配方面很好
2.相对布局
RelativeLayout
这个好理解,易上手,这里就不多说了噶
3.帧布局
layout_gravity:
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher_background"
android:layout_gravity="right"/>

4.百分比布局:
只为FrameLayout和RelativeLayout进行了功能扩展,提供了PercentFrameLayout和PercentRelativeLayout布局。





















 313
313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








