使用 vite
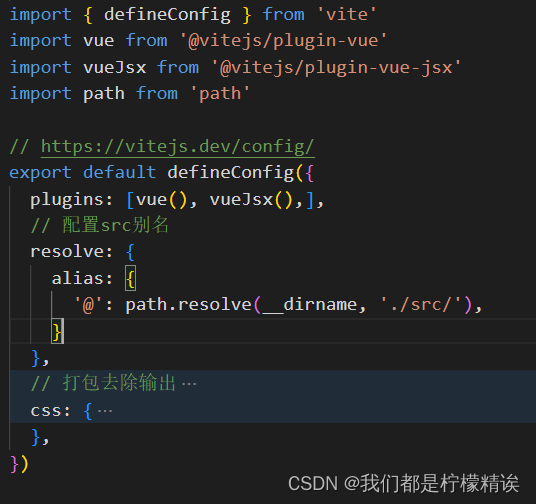
(1)vite.config.ts

resolve: {
alias: {
'@': path.resolve(__dirname, './src/'),
}
},
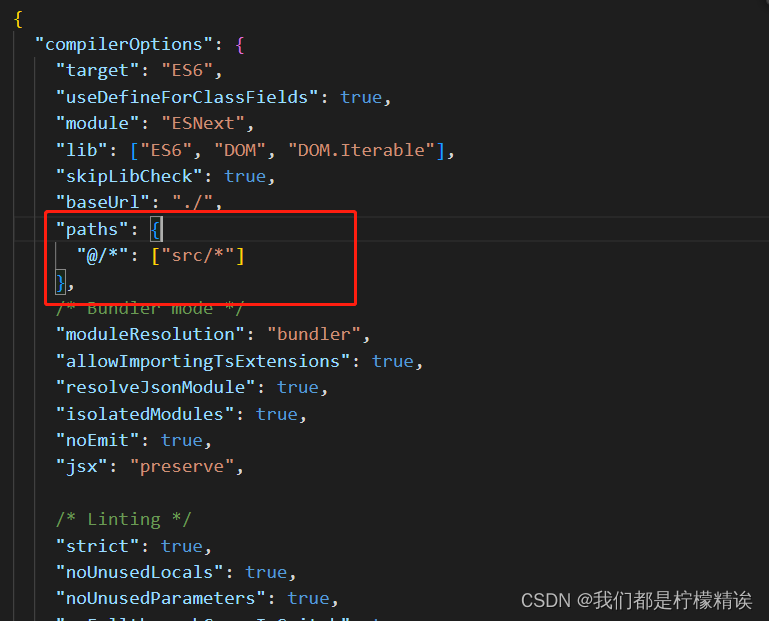
(2)tsconfig.json

"baseUrl": "./", // 解析非相对模块的基地址,默认是当前目录
"paths": { //路径映射,相对于baseUrl
"@/*": ["src/*"]
},
使用 webpack
vue.config.js 文件
module.exports = {
publicPath: '/', // 从 Vue CLI3.3 起已弃用,请使用publicPath
outputDir: 'dist',
lintOnSave: true,// 是否在保存的时候检查
devServer: {// 环境配置
host: 'localhost',
port: 8088,
open: true, //配置自动启动浏览器
},
// vue2.0
// configureWebpack: {
// resolve: {
// alias: {
// '@': resolve('src')
// }
// }
// },
// vue3.0
chainWebpack: config => {
config.resolve.alias
.set("@", resolve("src"))
.set("assets", resolve("src/assets"))
.set("components", resolve("src/components"))
.set("views", resolve("src/views"))
// .set("base", resolve("baseConfig"))
// .set("public", resolve("public"));
},
}





















 378
378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








