钉钉-H5开发
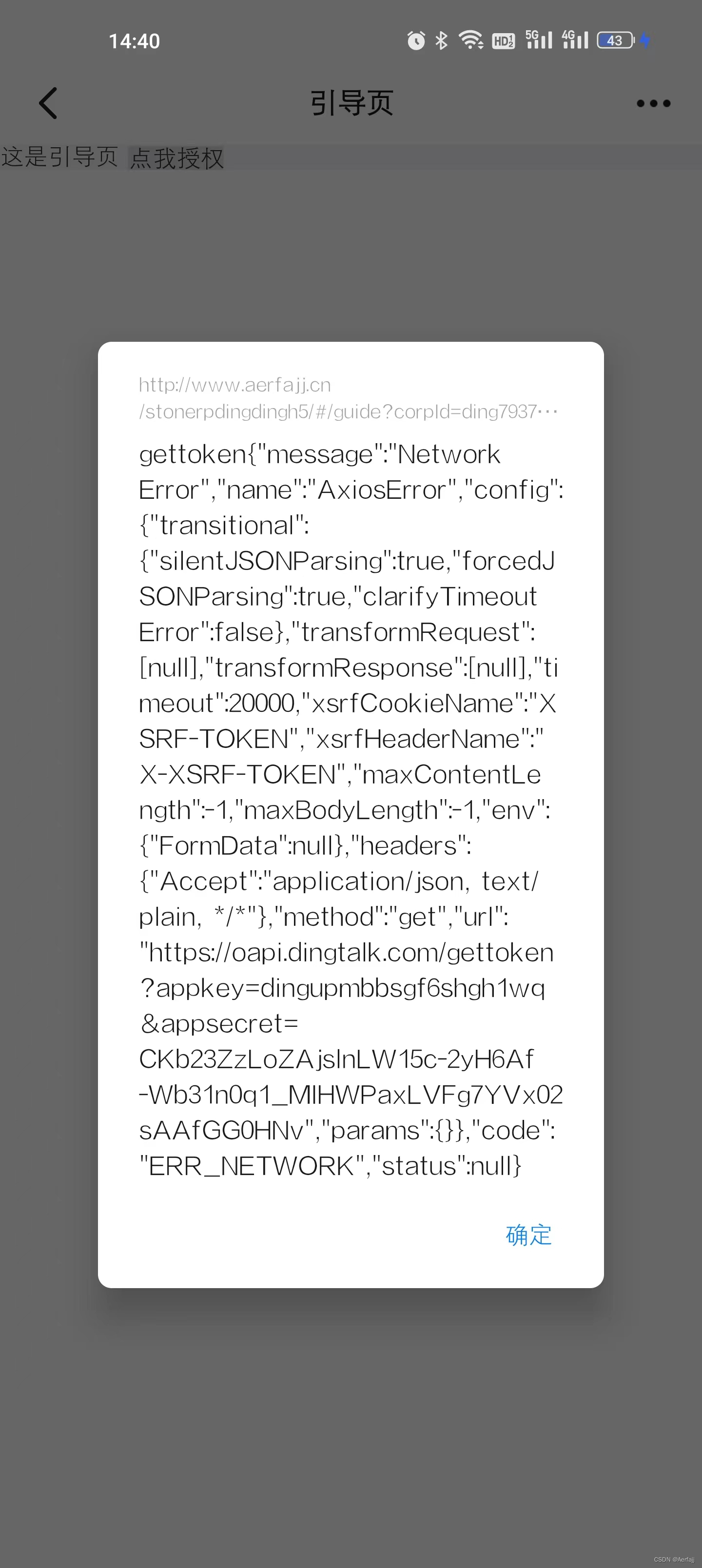
获取个人access_token和个人信息时,接口请求出现跨域问题
- 如果系统不涉及到其他的代理,可以参考这个
// vue.config.js 配置
devServer: {
proxy: {
'/': {
target: 'https://oapi.dingtalk.com/',
autoRewrite: true,
cookieDomainRewrite: {
'*': ''
},
pathRewrite: {
['^' + '/']: ''
}
}
}
}
- 如果已经设置过其他的代理,就让后端提供转发接口处理
请求的接口及其参数
// 获取access_token-get请求
https://oapi.dingtalk.com/gettoken?appkey=dingupmbbsgf6shgh1wq&appsecret=CKb23ZzLoZAjslnLW15c-2yH6Af-Wb31n0q1_MIHWPaxLVFg7YVx02sAAfGG0HNv
// 获取用户信息接口-post请求
https://oapi.dingtalk.com/topapi/v2/user/getuserinfo?access_token=access_token的值
参数:{
"code": "19cab4e20bc537ee82362051b3a123fc"
}
// 获取用户详情信息-post请求
https://oapi.dingtalk.com/topapi/v2/user/get?access_token=ba145485a8763a579608695cdcffc0e3
参数:{
"userid": "013415206030774200"
}
解决的方法:由后端设置一个转发的接口处理请求,然后将响应信息返给前端

苹果手机留取底部安全区高度
此项目产生原因:首页内容较多,导致原本固定定位在底部的tabber失去了安全区的高度,而其他页面内容较少时,则不存在这样的问题。

此项目解决方法:
-
在index.html文件中,添加 viewport-fit=cover
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover"> <title>app</title> </head> <body> <div id="app"></div> </body> </html> -
设置每个页面的最高父级的高度为 100vh
<!-- 最外层父元素 --> <div class="content"></div> <style> .content { height: 100vh; } </style>

























 1837
1837

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








