01-CSS选择的艺术
第1章 CSS基础语法
1-1 CSS基础语法

- CSS引用

- 注释



<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
h2,h3{color: blue;}
div,p{font-size: 20px;color: red;}
</style>
</head>
<body>
<h2>我是标题2,字体颜色是蓝色</h2>
<div>我是div标签里面的文字,我的字体大小是20px,字体颜色是红色</div>
<h3>我是标题3,字体颜色是蓝色</h3>
<p>我是p标签里面的文字,我的字体大小是20px,字体颜色是红色</p>
</body>
</html>
1-2 CSS使用方法

1.CSS行内样式

2.CSS内部样式


<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
<div style="font-size: 30px;color: green;">我是div标签里面的文字,我的字体大小是30px,字体颜色是绿色</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
h2,p{
font-size: 30px;
color: blue;
}
</style>
</head>
<body>
<h2>内部样式</h2>
<p>我是p标签里面的文字,我的字体大小是30px,字体颜色是蓝色</p>
</body>
</html>
3.CSS外部样式

4.CSS导入式



1-3 CSS使用方法优先级


<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
h3{
font-size: 40px;
color: yellow;
}
</style>
</head>
<body>
<h3 style="font-size: 30px;color: red;">h3h3h3h3h3</h3>
</body>
</html>
第2章 CSS选择器
2-1 选择器(标签选择器和类选择器)
1.标签选择器

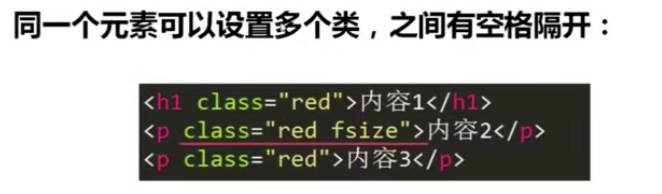
2.类选择器





<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
.red{color: red;}
.line{text-decoration: underline;}
</style>
</head>
<body>
<h3 class="red">我是标题3里面的文字</h3>
<div class="red line">我是div1里面的文字</div>
<div>我是div2里面的文字</div>
<p class="red">我是P里面的文字</p>
</body>
</html>
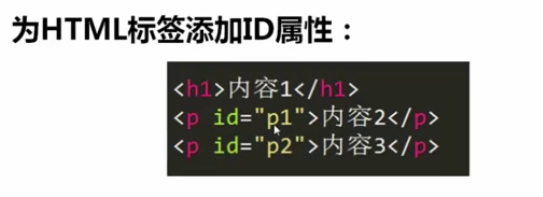
2-2 选择器(ID选择器)




<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
.red{color: red;}
#blue{color: blue;}
#green{color: green;}
p{color: purple;}
</style>
</head>
<body>
<h3 class="red">我是标题3里面的文字</h3>
<div id="blue">我是div1里面的文字</div>
<div id="green">我是div2里面的文字</div>
<p>我是P里面的文字</p>
</body>
</html>
2-3 群组选择器和全局选择器
1.群组选择器

注意:class和id的值区分大小写
2.全局选择器



<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
*{font-size: 30px;}
h3,div,p{color: green;}
a,span{color: blue;}
</style>
</head>
<body>
<h3>我是标题3里面的文字</h3>
<div>我是div里面的文字</div>
<p>我是P里面的文字</p>
<a>我是a里面的文字</a>
<span>我是span里面的文字</span>
</body>
</html>
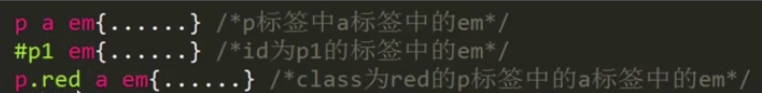
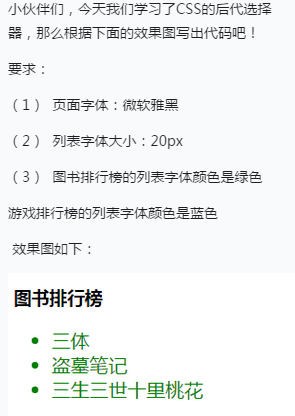
2-4 css后代选择器




<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
*{
font-family: "微软雅黑";
font-size: 20px;
}
ul li{color: green;}
ol li{color: blue;}
</style>
</head>
<body>
<h2>图书排行榜</h2>
<ul>
<li>三体</li>
<li>盗墓笔记</li>
<li>三生三世十里桃花</li>
</ul>
<h2>游戏排行榜</h2>
<ol>
<li>英雄联盟</li>
<li>DOTA</li>
<li>魔兽世界</li>
</ol>
</body>
</html>
2-5 伪类选择器






<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
a:link{color: red;}
a:visited{color: green;}
a:hover{font-size: 30px;font-weight: bold;}
a:active{color: orange;}
</style>
</head>
<body>
<a href="http://www.imooc.com" target="_blank">点击一下</a>
</body>
</html>



<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
p{height: 30px;}
a{text-decoration: none;}
a:link{color: orange;}
.suit a:visited{color: green;}
.wc a:visited{color: blue;}
.skin a:visited{color: purple;}
a:hover{
color: green;
font-size: 20px;
border: 1px solid red;
}
</style>
</head>
<body>
<h2>商品列表</h2>
<p class="suit">
<a href="#">衣服鞋帽</a>
</p>
<p class="wc">
<a href="#">厕所清洁</a>
</p>
<p class="skin">
<a href="#">化妆用品</a>
</p>
</body>
</html>
第3章 CSS继承、层叠和优先级
3-1 CSS继承和层叠


3-2 css选择器优先级
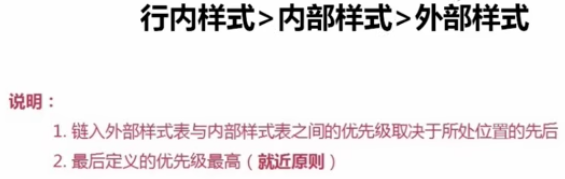
优先级结果:
- id选择器>class选择器>标签选择器
- 同类样式多次引用,样式表中后定义的优先级高
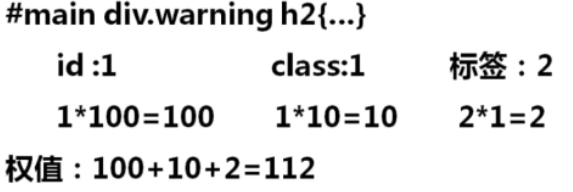
3-3 css权值




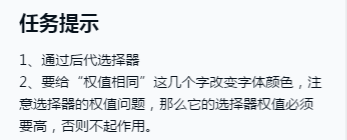
谁的权值高,谁的优先级高。权值相同,就近原则



<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
#div span{color: green;}
#div .p1 span{color: red;}
</style>
</head>
<body>
<div id="div">
<p class="p1">
<span>权值相同,</span>就近原则
</p>
<p class="p2">
<span>权值不同,</span>哪个权值高,就用哪个
</p>
</div>
</body>
</html>
3-4 css权值和优先级


第5章 CSS命名规范



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








