02-CSS文本样式

第1章 字体样式

1-1 字体属性(font-family)



因此,标题可以使用Serif字体集,大段文字可以使用Sans Serif。
注意:使用常用的字体,而不要将自己安装的字体来设为网页的字体,这样别人在预览你的页面的时候,如果他的电脑上没有这个字体的时候,文字不会美观。



<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
p{font-family: "微软雅黑","隶书";}
</style>
</head>
<body>
<h3 style="font-family: '宋体',serif;">css样式表</h3>
<p>
css目前最新版本为css3
</p>
</body>
</html>
1-2 字体大小(font-size)





<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
div{font-size: 20px;}
h3{font-family: "宋体";font-size: 2em;}
.em{font-family: "微软雅黑";font-size: 1.5em;}
a{font-size: 1.5em;}
</style>
</head>
<body>
<div>
<h3>web前端工程师</h3>
<p class="em">
<a href="#">Web前端开发工程师</a>,主要职责是利用HTML/CSS/JavaScript/Flash等各种Web技术进行客户端产品的开发。
</p>
</div>
</body>
</html>
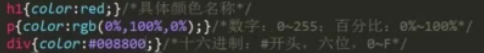
1-3 字体颜色(color)


这么多颜色不可能一一记住,可以通过百度web安全色来查询每种颜色相对应的16进制。



<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
div{font-size: 20px;}
h3{color: rgb(100%,0%,0%); font-family: "宋体"; font-size: 1.5em;}
p{font-family: "微软雅黑";}
span{color: #336699; font-size: 2em;}
</style>
</head>
<body>
<div>
<h3>css层叠样式表</h3>
<p>
<span>CSS</span>目前最新版本为css3,是能够真正做到网页表现与内容分离的一种样式设计语言。相对于传统HTML的表现而言,css能够对网页中的对象的位置排版进行像素级的精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力,并能够进行初步交互设计,是目前基于文本展示最优秀的表现设计语言。css能够根据不同使用者的理解能力,简化或者优化写法,针对各类人群,有较强的易读性。
</p>
</div>
</body>
</html>
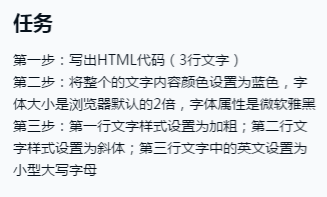
1-4 文字样式(其他)


italic为倾斜



<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
*{color: blue;font-size: 2em;font-family: "微软雅黑";}
.bold{font-weight: bold;}
.italic{font-style: italic;}
.small-caps{font-variant: small-caps;}
</style>
</head>
<body>
<div class="bold">font-weight属性规定字体的粗细</div>
<div class="italic">font-weight属性规定字体的粗细</div>
<div class="small-caps">font-weight属性规定字体的粗细</div>
</body>
</html>
1-5 简写font属性



<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
.a{font:italic small-caps bold 20px "微软雅黑"; color: red;}
.b{
font-weight: bold;
font-variant: small-caps;
color: blue;
}
</style>
</head>
<body>
<div class="a">WEB前端工程师(WEB FRONT SIEGE LION)</div>
<div class="b">CSS层叠样式表<span>(CASCADING STYLE SHEETS)</span></div>
</body>
</html>
第2章 文本样式
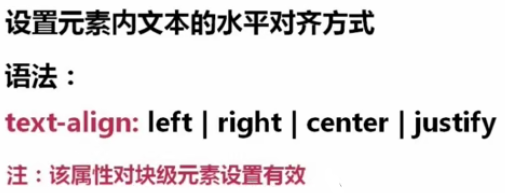
2-1 文本对齐方式(text-align)


<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
<div style="text-align: right;"><img src="http://climg.mukewang.com/58c137930001b08102000065.jpg"></div>
<div style="text-align: center;">666666666666666666666666666666666666666666666666666666666666666666666666</div>
</body>
</html>
2-2 行高(line-height)


<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
/*补充代码*/
</style>
</head>
<body>
<div>
<h2>1.《三体》</h2>
<p class="p1">
《三体》是刘慈欣创作的系列长篇科幻小说,由《三体》、《三体II·黑暗森林》、《三体III·死神永生》组成,第一部于2006年5月起在《科幻世界》杂志上连载,第二部于2008年5月首次出版,第三部则于2010年11月出版。作品讲述了地球人类文明和三体文明的信息交流、生死搏杀及两个文明在宇宙中的兴衰历程。其第一部经过刘宇昆翻译后获得了第73届雨果奖最佳长篇小说奖。
</p>
</div>
<div>
<h2>2.《盗墓笔记》</h2>
<p class="p2">
《盗墓笔记》系列是南派三叔的代表作,其堪称近年来中国出版界的经典之作,获得百万读者狂热追捧。南派三叔也凭此作名满天下,跻身中国超级畅销书作家行列。
</p>
</div>
<div>3.《福尔摩斯侦探小说全集》</h2>
<p class="p3">
本套书分为上中下三卷,主要章节包括了上卷:血字分析、第一部原陆军军医部医学博士约翰·H·华生回忆录、第二部圣徒的故园、四签名、冒险史、巴斯克维尔的猎犬;中卷:回忆录、福尔摩斯的归来;下卷:最后奉献、恐怖谷、第一部伯尔斯通的悲剧、第二部亡命党徒、新探索详情内容。
</p>
</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
.p1,.p2,.p3{text-indent: 2em;}
.p1{
font-family: "微软雅黑";
color: orange;
line-height: 20px;
}
.p2{
color: green;
line-height: 1.5em;
}
.p3{
color: red;
line-height: 200%;
}
</style>
</head>
<body>
<div>
<h2>1.《三体》</h2>
<p class="p1">
《三体》是刘慈欣创作的系列长篇科幻小说,由《三体》、《三体II·黑暗森林》、《三体III·死神永生》组成,第一部于2006年5月起在《科幻世界》杂志上连载,第二部于2008年5月首次出版,第三部则于2010年11月出版。作品讲述了地球人类文明和三体文明的信息交流、生死搏杀及两个文明在宇宙中的兴衰历程。其第一部经过刘宇昆翻译后获得了第73届雨果奖最佳长篇小说奖。
</p>
</div>
<div>
<h2>2.《盗墓笔记》</h2>
<p class="p2">
《盗墓笔记》系列是南派三叔的代表作,其堪称近年来中国出版界的经典之作,获得百万读者狂热追捧。南派三叔也凭此作名满天下,跻身中国超级畅销书作家行列。
</p>
</div>
<div>3.《福尔摩斯侦探小说全集》</h2>
<p class="p3">
本套书分为上中下三卷,主要章节包括了上卷:血字分析、第一部原陆军军医部医学博士约翰·H·华生回忆录、第二部圣徒的故园、四签名、冒险史、巴斯克维尔的猎犬;中卷:回忆录、福尔摩斯的归来;下卷:最后奉献、恐怖谷、第一部伯尔斯通的悲剧、第二部亡命党徒、新探索详情内容。
</p>
</div>
</body>
</html>
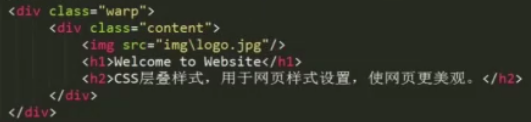
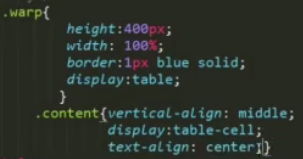
2-3 vertical-align


多行文字水平垂直居中



<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
.warp1{
height: 80px;
width: 100%;
background-color: #14191e;
/*在此补充代码*/
}
.warp1 h1{
color: #fff;
/*在此补充代码*/
}
.warp2{
height: 400px;
width: 100%;
border: 1px #14191e solid;
/*在此补充代码*/
}
.content p{
width: 500px;
font-family: "微软雅黑";
margin: 0 auto;
/*在此补充代码*/
}
</style>
</head>
<body>
<div class="warp1">
<h1>欢迎来到慕课网</h1>
<div class="warp2">
<div class="content">
<p>慕课网,只学有用的!</p>
<p>慕课网(IMOOC)是IT技能学习平台。慕课网(IMOOC)提供了丰富的移动端开发、php开发、web前端、android开发以及html5等视频教程资源公开课。并且富有交互性及趣味性,你还可以和朋友一起编程。</p>
</div>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
.warp1{
height: 80px;
width: 100%;
background-color: #14191e;
/*在此补充代码*/
}
.warp1 h1{
color: #fff;
line-height: 80px;
text-align: center;
vertical-align: middle;
font-size: 24px;
}
.warp2{
height: 400px;
width: 100%;
border: 1px #14191e solid;
line-height: 1.5em;
font-size: 14px;
margin: 0 auto;
display: table;
}
.content{
display: table-cell;
text-align: center;
vertical-align: middle;
}
.content p{
width: 500px;
font-family: "微软雅黑";
margin: 0 auto;
}
</style>
</head>
<body>
<div class="warp1">
<h1>欢迎来到慕课网</h1>
<div class="warp2">
<div class="content">
<p>慕课网,只学有用的!</p>
<p>慕课网(IMOOC)是IT技能学习平台。慕课网(IMOOC)提供了丰富的移动端开发、php开发、web前端、android开发以及html5等视频教程资源公开课。并且富有交互性及趣味性,你还可以和朋友一起编程。</p>
</div>
</div>
</div>
</body>
</html>
2-4 文本样式其他属性


<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
/*补充代码*/
</style>
</head>
<body>
<div>
HTML是超文本标记语言,是<span>HyperText Markup Language</span>的缩写,超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准。它通过标记符号来标记要显示的网页中的各部分。
</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
div{
color: red;
line-height: 2em;
text-indent: 2em;
}
span{
font-weight: bold;
color: green;
text-transform: uppercase;
word-spacing: 0.5em;
text-decoration: underline;
}
</style>
</head>
<body>
<div>
HTML是超文本标记语言,是<span>HyperText Markup Language</span>的缩写,超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准。它通过标记符号来标记要显示的网页中的各部分。
</div>
</body>
</html>
第3章 CSS文本样式应用


<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
div{
background: #eee;
text-align: center;
font-size: 2em;
line-height: 5em;
}
.three{
vertical-align: -10px;
}
.one{
font-size: 2em;
}
.two{
color: red;
text-decoration: underline;
vertical-align: 10px;
}
</style>
</head>
<body>
<div>
<span class="three"><img src="http://climg.mukewang.com/59c21bae000157fa01000059.jpg"></span>
<span class="one">CSS层叠样式表</span>
<span class="two">(Cascading Style Sheets)</span>
</div>
</body>
</html>






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








