05-float浮动
第1章 05-float属性介绍
1-1 普通流介绍



1-2 浮动的基础知识







<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
.div1{
width: 100px;
height: 100px;
background: red;
float: left;
}
.div2{
width: 300px;
height: 300px;
background: blue;
float: right;
}
.div3{
width: 100px;
height: 100px;
background: green;
float: inherit;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2">
<div class="div3"></div>
</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
body{
font-family: "微软雅黑";
}
.per{
width: 400px;
height: 200px;
border: 1px solid #ccc;
}
.red{
width: 100px;
height: 100px;
background: red;
margin: 10px;
float: left;
}
</style>
</head>
<body>
<div class="per">
<div class="red"></div>慕课网是垂直的互联网IT技能免费学习网站,以独家视频教程、在线编辑工具、学习计划、问答社区为核心特色。在这里,你可以找到最好的互联网技术牛人。也可以通过免费的在线公开视频课程学习国内领先的互联网IT技术。慕课网课程涵盖前端开发、PHP、Html5、Android、IOS、Swift等IT前沿技术语言,包括基...
</div>
</body>
</html>
1-3 使用浮动后产生的问题

1-4 清除浮动语法

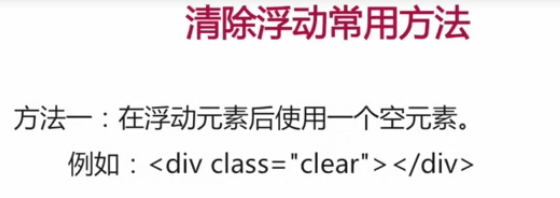
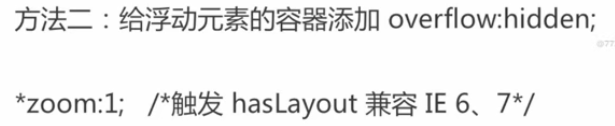
1-5 清除浮动的常用方法




1-6 清除浮动其它方法


第2章 实际应用
1.导航栏

<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
}
a{
text-decoration: none;
}
.container{
width: 1200px;
margin:0 auto;
}
.header{
width: 1200px;
background:#ccc;
overflow: hidden;
zoom:1;
}
.header .logo{
width: 200px;
height: 80px;
float: left;
margin:0 40px;
}
.header .nav{
float: right;
overflow: hidden;
zoom:1;
margin-right: 40px;
}
.header .nav li{
float: left;
margin-right: 20px;
}
.header .nav li a{
padding: 0 20px;
height: 80px;
line-height: 80px;
display: block;
font-family: "微软雅黑";
font-size: 16px;
color: #333;
}
.header .nav li a:hover{
color: #fff;
}
.main,.footer{
font-size: 22px;
color: #fff;
}
.main{
width: 1200px;
overflow: hidden;
zoom:1;
}
.main .con{
width: 1000px;
height: 500px;
background:blue;
float: left;
}
.main .sidebar{
width: 200px;
height: 500px;
background:orange;
float: left;
}
.footer{
width: 1200px;
height: 100px;
background:red;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<div class="logo"><a href="#"><img src="https://www.imooc.com/static/img/index/logo.png"></a></div>
<ul class="nav">
<li><a href="#">免费课程</a></li>
<li><a href="#">职业路径</a></li>
<li><a href="#">实战</a></li>
<li><a href="#">猿问</a></li>
<li><a href="#">手记</a></li>
</ul>
</div>
<div class="main">
<div class="con">content</div>
<div class="sidebar">sidebar</div>
</div>
<div class="footer">footer</div>
</div>
</body>
</html>


<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
*{
margin:0;
padding: 0;
}
.container{
width: 800px;
height: 377px;
border: 2px solid #DDD;
overflow: hidden;
zoom:1;
padding-top: 10px;
padding-left: 15px;
}
.div1,.div2,.div3,.div4,.div5,.div6{
border: 1px solid #DDD;
float: left;
margin:10px 10px;
}
</style>
</head>
<body>
<div class="container">
<div class="div1">
<div><img src="http://climg.mukewang.com/590fe9770001e63102400135.jpg"></div>
<div>欢迎来到慕课网学习新知识!</div>
</div>
<div class="div2">
<div><img src="http://climg.mukewang.com/590fe97d00011bda02400135.jpg"></div>
<div>欢迎来到慕课网学习新知识!</div>
</div>
<div class="div3">
<div><img src="http://climg.mukewang.com/590fe982000150ba02400135.jpg"></div>
<div>欢迎来到慕课网学习新知识!</div>
</div>
<div class="div4">
<div><img src="http://climg.mukewang.com/590fe9770001e63102400135.jpg"></div>
<div>欢迎来到慕课网学习新知识!</div>
</div>
<div class="div5">
<div><img src="http://climg.mukewang.com/590fe97d00011bda02400135.jpg"></div>
<div>欢迎来到慕课网学习新知识!</div>
</div>
<div class="div6">
<div><img src="http://climg.mukewang.com/590fe982000150ba02400135.jpg"></div>
<div>欢迎来到慕课网学习新知识!</div>
</div>
</div>
</body>
</html>






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








