04-CSS3文本与字体
第1章 CSS3文本
1-1 文本阴影(text-shadow)



<!DOCTYPE html>
<html lang="en">
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
div{
font-size: 30px;
text-shadow: 10px 5px 3px rgba(0,255,0,0.6);
}
</style>
</head>
<body>
<div>慕课网(IMOOC)国内最大的IT技能学习平台</div>
</body>
</html>
1-2 换行(word-break和word-wrap)


1-3 新文本属性(text-align-last和text-overflow)




<!DOCTYPE html>
<html lang="en">
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
p{
width: 500px;
font-size: 20px;
margin: 10px auto;
background:#abcdef;
overflow: hidden;
}
.p1{
text-overflow: clip;
}
.p2{
text-overflow: ellipsis;
}
.p1:hover,.p2:hover{
overflow: visible;
}
</style>
</head>
<body>
<p class="p1">bababadalghauyewfucnzjkgbrjncfgburefhdsncj,djdksnjkasdnjkas,dnfbjbcjskBdhjca,hwdusabx
sduabsfcjbvacnkjzdfbneaudjfncsjnncdkjv
</p>
<p class="p2">bababadalghauyewfucnzjkgbrjncfgburefhdsncj,djdksnjkasdnjkas,dnfbjbcjskBdhjca,hwdusabx
sduabsfcjbvacnkjzdfbneaudjfncsjnncdkjv
</p>
</body>
</html>
第2章 CSS3字体
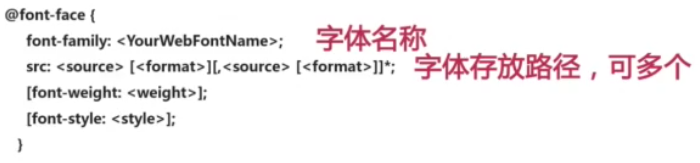
2-1 @font-face语法规则

2-2 @font-face取值说明

2-3 @font-face字体格式





2-4 @font-face字体的应用


2-5 @font-face获取特殊字体























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








