
public class view extends View {
private Paint paint;
//中心点坐标
private float pointX = 500;
private float pointY =800;
//控制是否可以移动的变量 true的时候可以移动
private boolean xmovetrue;
private boolean ymovetrue;
public view(Context context) {
super(context);
}
public view(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
paint = new Paint();
paint.setStrokeWidth(5);
paint.setColor(Color.RED);
paint.setAntiAlias(true);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
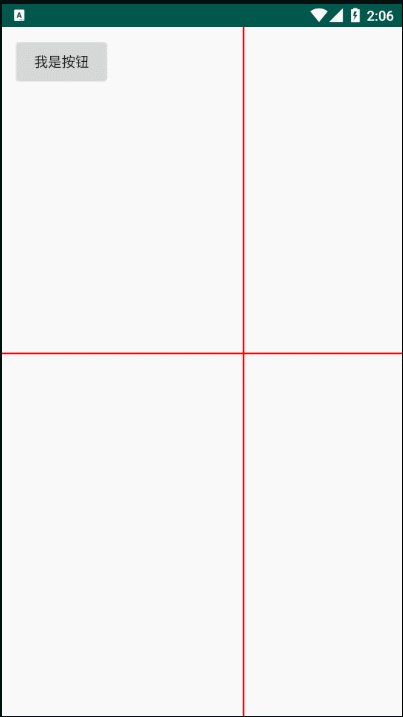
canvas.drawLine(pointX+20000,pointY,pointX-20000,pointY,paint);
canvas.drawLine(pointX,pointY+20000,pointX,pointY-20000,paint);
}
public boolean onTouchEvent(MotionEvent event) {
// event.getAction()判断事件的类型
switch (event.getAction()) {
//按下的事件
case MotionEvent.ACTION_DOWN:
float touchX = event.getX();
float touchY= event.getY();
if (touchX > pointX-2000 && touchX < pointX+2000 && touchY<pointY+20 && touchY>pointY-20) {
xmovetrue = true;
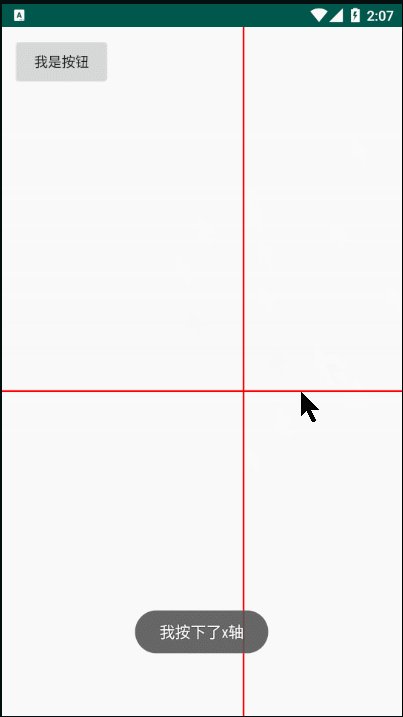
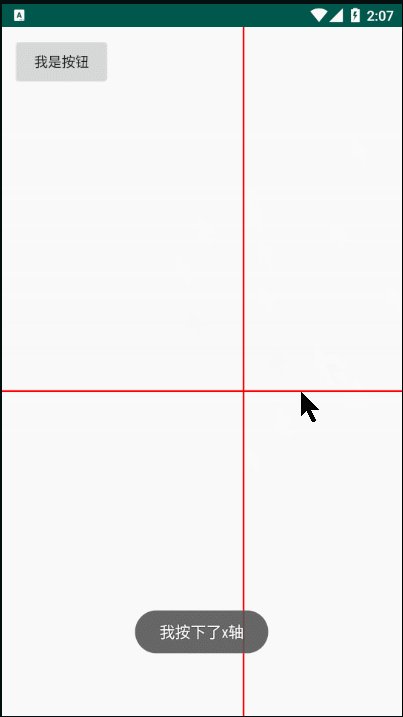
Toast.makeText(getContext(), "我按下了x轴", Toast.LENGTH_LONG).show();
}
if (touchY >pointY-2000 && touchY < pointY+2000 && touchX<pointX+20 && touchX>pointX-20 ) {
ymovetrue = true;
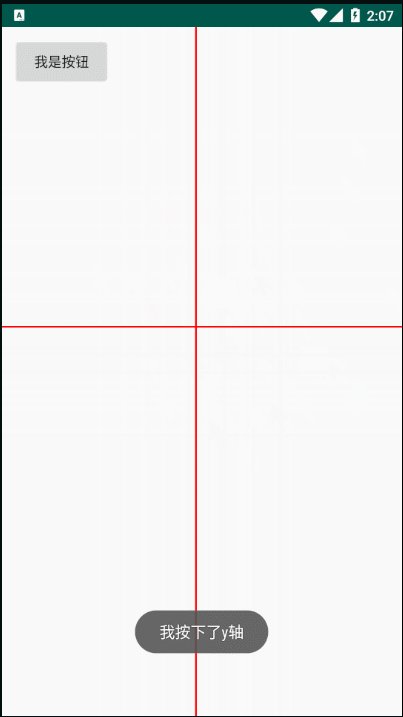
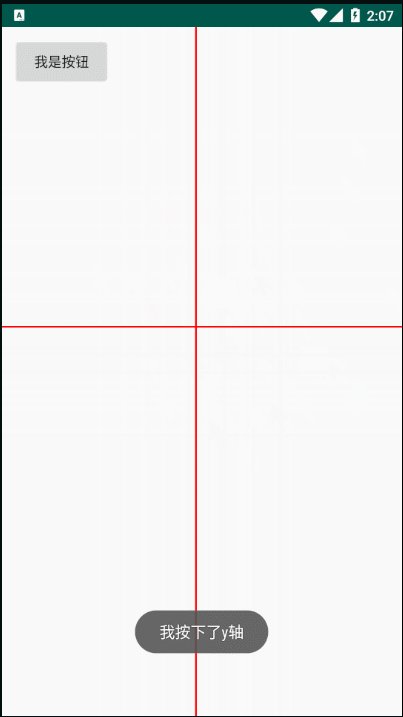
Toast.makeText(getContext(), "我按下了y轴", Toast.LENGTH_LONG).show();
}
if (touchY<pointY+20 && touchY>pointY-20 && touchX<pointX+20 && touchX>pointX-20) {
xmovetrue = true;
ymovetrue = true;
Toast.makeText(getContext(), "我按下了x轴和Y轴", Toast.LENGTH_LONG).show();
}
break;
//移动的事件
case MotionEvent.ACTION_MOVE:
float x = event.getX();
float y = event.getY();
if (xmovetrue==true) {
pointY =y;
invalidate();
}
if(ymovetrue==true){
pointX =x;
invalidate();
}
if (xmovetrue==true&&ymovetrue==true){
pointX =x;
pointY =y;
invalidate();
}
break;
//抬起的事件
case MotionEvent.ACTION_UP:
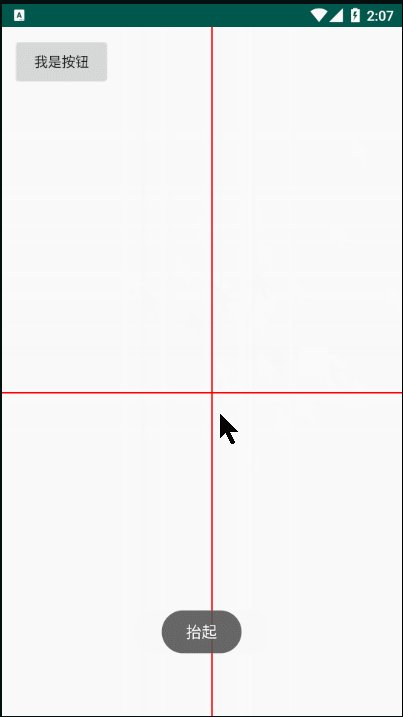
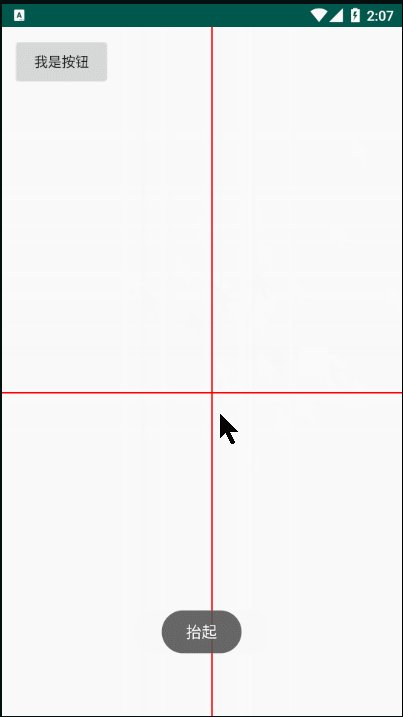
Toast.makeText(getContext(), "抬起",Toast.LENGTH_SHORT).show();
xmovetrue = false;
ymovetrue = false;
break;
}
return true;
}
}






















 211
211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








