Vue教程
前言
我们在学会使用Vue之前,我们得学会如何在IDEA中安装vue,并且在Chrome中加入扩展程序vue-devtools
在IDEA中安装vue
这个请访问博主博客vue的安装。
在Chrome中加入扩展程序vue-devtools
下载vue-devtools
vue-devtools下载地址:https://pan.baidu.com/s/113sGjOcz2AlhW9fAh57I9g
提取码:4q8q
在Chrome中添加扩展程序
我们可以直接输入chrome://extensions/来访问
打开以后我们直接将解压的文件拉倒这个页面即可,你没有看错,就是直接拉,谷歌会自动安装

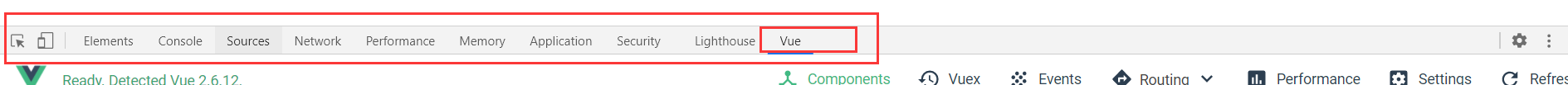
但我们打开我们自己写的html时,点开检查就会出现vue

Vue入门案例
1.HTML模板中写入内容
<div id="app">
<h1>周杰伦<h1>
</div>

2.vue渲染
-
首先通过new Vue()来创建Vue实例
-
然后构造函数接受一个对象,对象中含有属性:
el:是element的缩写,通过id选中要渲染的页面元素 data:数据,是一个对象,里面有很多属性,都可以渲染到视图中 -
页面中的h1元素中,我们通过{ {name}}的方式来渲染定义的那么属性
<div id="app">
<h2>{
{name}} 非常帅</h2>
</div&







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3369
3369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








