HTML
1、网页文件命名:name.html 或者 name.htm
2、网页项目目录结构:
项目文件夹:
–js ->存储js文件
–css ->存储css文件
–images ->存储图片
3、html文件由标签构成
标签由<>包括,标签分为单标签、双标签:
单标签: <开始标签>
双标签:<开始标签>内容</结束标签>
注意:标签可以相互嵌套,一个标签可以有多个属性
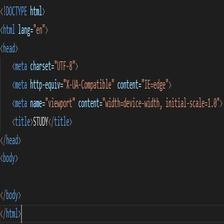
HTML基本结构
<!DOCTYPE html> <!-- 位于文档的最前面,用于向浏览器说明当前文档使用哪种HTML或XHTML标准规范。 -->
<html lang="en"> <!-- 称为根标签,用于告知浏览器其自身是一个 HTML 文档。-->
<head> <!-- 定义HTML文档的头部信息,也称为头部标签(开始),主要用来封装其他位于文档头部的标签。 -->
<meta charset="UTF-8"><!-- 告诉浏览器使用UTF-8格式编码 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title><!-- 称为标题标签 -->
</head> <!-- 头部标签(结束) -->
<body><!-- 身体标签(开始) -->
</body><!-- 身体标签(结束) -->
</html><!-- 根标签(结束) -->
常用标签
1、标题标签:h1~h6
2、文本标签:p(段落标签)、font(文本样式标签)
3、图像标签:img
4、超链接:a
5、布局标签:div、span
6、格式标签:b/strong加粗、s/del删除线、i/em 倾斜、u/ins下划线
7、列表标签:ul、ol、dl、li、dt、dd
8、特殊的字符标签: ;----空格、©;----版权符号、<;----小于号、>;----大于号
9、换行标签:br
10、分割线:hr
标签属性
HTML标签设置属性的基本语法如下:

多个属性必须写在开始标签中,位于标签名之后,空格隔开,属性之间不分先后顺序,任何标签都有默认属性,省略即默认。
1、h1~h6
<h1>这是1级标题标签</h1>
<h2>这是2级标题标签</h2>
<h3>这是3级标题标签</h3>
<h4>这是4级标题标签</h4>
<h5>这是5级标题标签</h5>
<h6>这是6级标题标签</h6>
这是1级标题标签
这是2级标题标签
这是3级标题标签
这是4级标题标签
这是5级标题标签
这是6级标题标签
自带样式:加粗,字号依次递减;块级标签,独占一行。<h1 align="right">这是1级标题标签</h1>
属性:align
属性值:left:设置标题文字左对齐(默认值);center:设置标题文字居中对齐;right:设置标题文字右对齐。
2、p
<p align="center">段落标签</p>
属性:align
属性值:left:设置标题文字左对齐(默认值);center:设置标题文字居中对齐;right:设置标题文字右对齐。
3、font
<p>
<font face="宋体" size="7" color="green">文本:宋体、7号、绿色</font>
</p>
属性:
face —设置文字的字体,例如微软雅黑、黑体、宋体
size:设置文字的大小,可取1~7之间的像素值
color:设置文字颜色
4、img
语法:
<img src="" alt="">
<img src="路径" alt="图片不能正常显示时的提示内容" title="鼠标悬浮图片给予的提示" width="设置图片宽度" height="设置图片高度" border="设置图像边框" align="图像对齐方式:left/right/top/middle/bottom">
1、路径:绝对路径、相对路径
绝对路径 ①网址 ②盘符
相对路径 ①与源码html文件平级时,直接写名字 ; ②在html文件的下一级,文件名/图片name;③上一级 …/ ④上两级 …/…/

2、图片常用格式:jpg png(支持背景透明) gif(支持动图) psd(ps) jpeg
图片大小不一致时,默认下对齐。
3、注意:当图片宽高设置其中一个属性时,另外一个等比例缩放
5、a
<a href=""></a>
<a href="img4.gif">img4</a> --- href:路径属性(相对/绝对) 必须属性
<a href="http://www.baidu.com" target="_blank">百度</a> ---- 新窗口打开
target:默认值_self(原窗口打开),取值_blank(新窗口打开)
href=“#” 空链接 返回页面顶部
href=“.zip” 一个文件或者压缩包,会下载这个文件
锚点链接:
<a href="mingzi">点击</a>
<a name="mingzi">到</a>
6、div、span
<div>没有语义的标签,大盒子,用来布局,独占一行、块级容器</div>
<span>没有语义的标签,小盒子,用来布局,一行多个、行内容器</span>
7、文本格式化标签
<b>加粗1</b>
<strong>加粗2</strong>
<s>删除线1</s>
<del>删除线2</del>
<i>倾斜1</i>
<em>倾斜2</em>
<u>下划线1</u>
<ins>下划线2</ins>
加粗1
加粗2
删除线1
删除线2
倾斜1
倾斜2
下划线1
下划线2
8、特殊字符标签

9、br
换行标签,实现段落强制换行的效果。
<br>
10、hr
水平线标签。
<hr 属性="属性值">
属性:
align:设置水平线的对齐方式,left、center、right,默认center,居中对齐
size:设置水平线的粗细,以像素为单位,默认2px
color:设置水平线的颜色,取值颜色名称、十六进制、rgb
width:设置水平线的宽度,可以是确定的像素值,也可以是浏览器窗口的百分比,默认100%
标签总结
双标签:
<h1>一级标题标签</h1> … <h6>六级标题标签</h6> 块级元素
<p>段落标签</p> 块级元素
<strong>加粗</strong> 推荐使用 行内元素
<b>加粗</b> 行内元素
<em>倾斜</em> 推荐使用 行内元素
<i>倾斜</i> 行内元素
<del>删除线</del> 推荐使用 行内元素
<s>删除线</s> 行内元素
<ins>下划线</ins> 推荐使用 行内元素
<u>下划线</u> 行内元素
<div>没有语义的标签,大盒子,用来布局,独占一行</div> 块级元素
<span>没有语义的标签,小盒子,用来布局,一行多个</span> 行内元素
单标签:
强制换行:<br>
图像标签:<img src="" alt=""> --- 行内元素
超链接:<a href=""></a> --- 行内元素
水平线:<hr>
加油,分享课堂笔记~
不当之处请大家及时指出,若有什么建议可以给我留言!
❤笔芯
特别声明:本文中有些图表内容来自黑马程序员前端教程,侵权请联系我删除 ~






















 2057
2057











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








