本篇内容整理了列表、表格标签的知识点~
列表、表格
1、列表
列表分为三大类:无序列表、有序列表、自定义列表
(1)无序列表
无序列表的基本语法格式如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ul>
注:
① 列表项之间无顺序级别之分,并列;
② ul中只能嵌套 li,直接在 ul 标签中输入其他标签或者文字的做法是不被允许的;
③ li 标签可以容纳所有元素;
④ 无序列表带有自身属性。
属性:
<ul type="disc(默认值:实心圆)/circle(空心圆)/square(实心方块)"></ul>
<li type="disc(默认值:实心圆)/circle(空心圆)/square(实心方块)"></li>
案例:
<ul>
<li type="disc">广西
<ul>
<li type="square">青秀区</li>
<li>西乡塘区</li>
</ul>
</li>
<li>广东</li>
</ul>

(2)有序列表
有序列表的基本语法格式如下:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ol>
注:
① ol 中只能嵌套 li,直接在 ol 标签中输入其他标签或者文字的做法是不规范的;
② li 标签可以容纳所有元素;
③ 有序列表会带有自己样式属性。
属性:
ol 有type、start 属性,li 有value 属性
<ol type="1/A/a/i/Ⅰ" start="2">
<li value="1">刘德华 10000</li></ol>
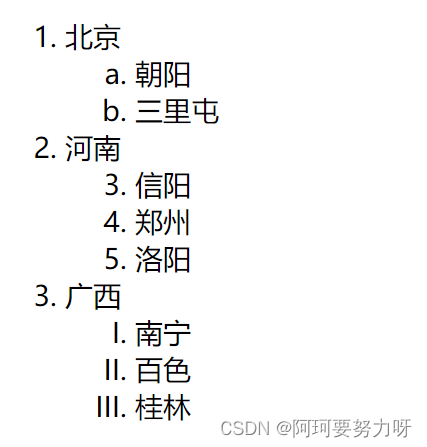
案例:
<ol>
<li>北京
<ol type="a">
<li>朝阳</li>
<li>三里屯</li>
</ol>
</li>
<li>河南
<ol start="3">
<li>信阳</li>
<li>郑州</li>
<li>洛阳</li>
</ol>
</li>
<li>广西
<ol type="I">
<li>南宁</li>
<li>百色</li>
<li>桂林</li>
</ol>
</li>
</ol>

(3)自定义列表
自定义列表的基本语法格式如下:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>
注:
① dl 里面只能包含 dt 和 dd,三个标签之间不允许出现其他标签;
② dl 标签必须与 dt 标签相邻;
③ dt 和 dd 个数没有限制,经常是一个 dt 对应多个 dd。
案例:
<dl>
<dt>关注我们</dt>
<dd>新浪微博</dd>
<dd>官方微信</dd>
<dd>联系我们</dd>
<dt>关注我们</dt>
<dd>新浪微博</dd>
<dd>官方微信</dd>
<dd>联系我们</dd>
</dl>
-
关注我们
- 新浪微博
- 官方微信
- 联系我们 关注我们
- 新浪微博
- 官方微信
- 联系我们
(4)CSS控制列表样式
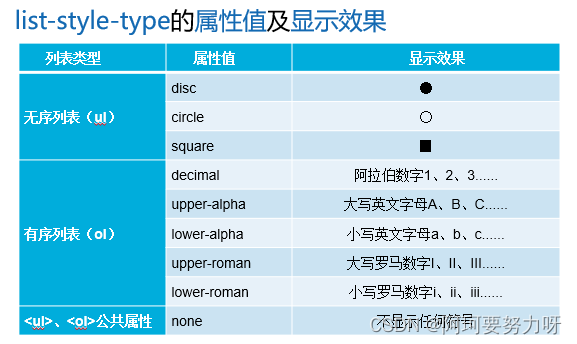
① list-style-type属性
用于控制无序和有序列表的项目符号(了解,不推荐使用)

② list-style-position属性
用于控制列表项目符号的位置。
ul {
list-style-position: inside/outside;
}
inside:列表项目符号位于列表文本以内;
outside:列表项目符号位于列表文本以外。
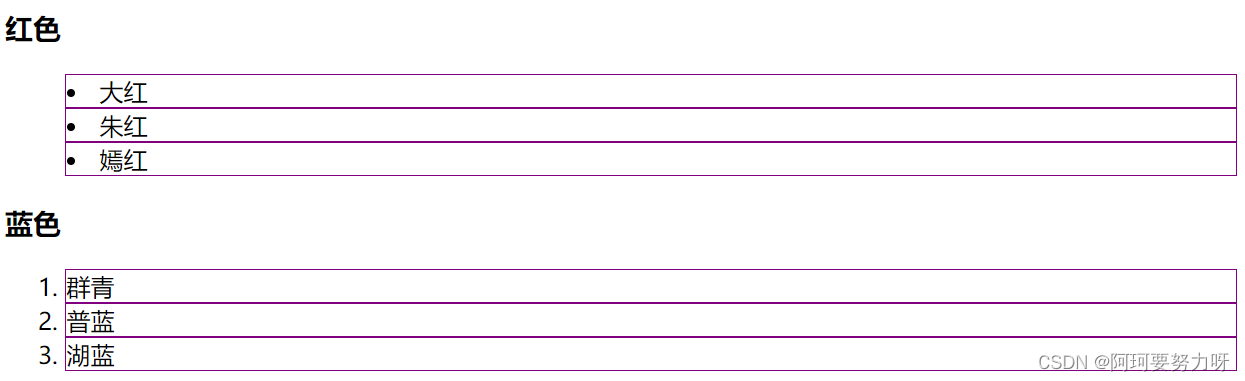
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul {
list-style-position: inside;
}
ol {
list-style-position: outside;
}
li {
border: 1px solid purple;
}
</style>
</head>
<body>
<h3>红色</h3>
<ul>
<li>大红</li>
<li>朱红</li>
<li>嫣红</li>
</ul>
<h3>蓝色</h3>
<ol>
<li>群青</li>
<li>普蓝</li>
<li>湖蓝</li>
</ol>
</body>
</html>

③ list-style-image属性
可以为各个列表项设置项目图像,使列表的样式更加美观。
ul {list-style-image: url(up.jpg);} /* 设置列表图标 */
2、表格
表格主要是用于显示、展示数据的。
表格的基本语法:
<table> <!-- 定义表格的标签 -->
<tr>
<td>单元格内的内容</td>
...
</tr>
...
</table>
注:
① tr 标签 是用于定义表格的行,必须嵌套在table标签中;
② td 标签 是用于定义表格中的单元格,必须嵌套在 tr 标签中。
表头单元格标签 th
一般位于表格的第一行或者第一列,有加粗、居中显示效果。
<table>
<tr>
<th>表头单元格的内容</th>
<td>单元格内的内容</td>
...
</tr>
...
</table>
表格结构标签 thead、tbody
thead 标签 表格的头部区域、tbody 标签 表格的主体区域,使得表格结构更加清晰。
<table>
<thead><tr></tr></thead> <!-- 表头 -->
<tbody>
<tr><td></td><td></td><td></td></tr> <!-- 主体第一行 -->
<tr><td></td><td></td><td></td></tr> <!-- 主体第二行 -->
<tr><td></td><td></td><td></td></tr> <!-- 主体第三行 -->
</tbody>
</table>
(1)table 标签属性

(2)tr 标签属性

(3)td 标签属性

(4)单元格的合并
跨行合并:rowspan=“合并单元格的个数”
跨列合并:colspan=“合并单元格的个数”

合并三步曲:
① 先确定是跨行还是跨列合并;
② 找到目标单元格,写上合并方式 = 合并单元格的数量;
例如:
<td rowspan="2"></td>
<td colspan="3"></td>
③ 删除目标单元格后/下边需要合并的多余的单元格。
加油,分享课堂笔记~
不当之处请大家及时指出,若有什么建议可以给我留言!
❤笔芯
特别声明:本文中有些图表内容来自黑马程序员前端教程,侵权请联系我删除 ~






















 4391
4391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








