牛客社区项目笔记
SpringMVC入门
1、开发的时候,关闭themleaf缓存,改页面之后不显示有延迟。上线后开启缓存,降低服务器的压力。
2、获得请求的消息头
请求方式和获取
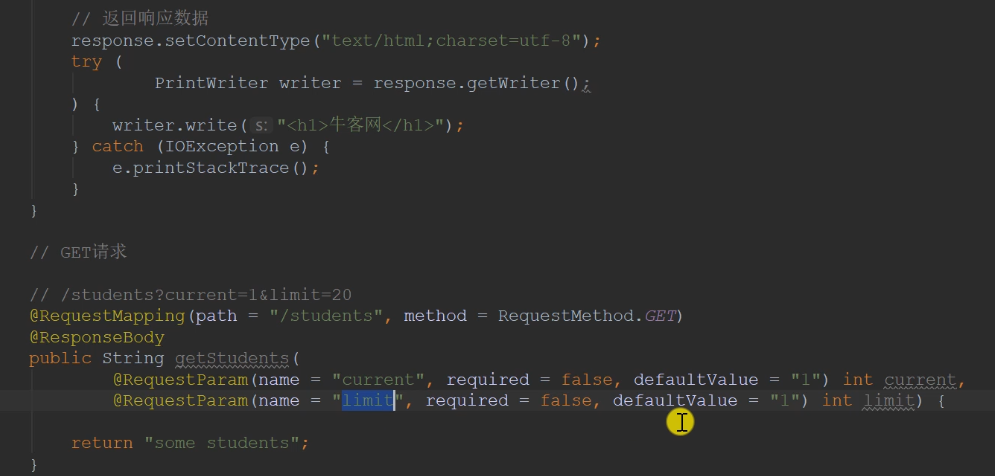
get请求传参两种方式,问号拼接和直接作为地址拼接,两种获取数值的方法不一样。
url地址栏参数传值
1)带名称的传值
@RequestParam,name是url中的参数名称,是否必须,不传的话,默认值是多少

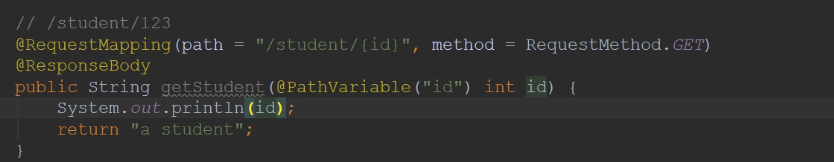
2)不带名称的传值(数值作为url的一部分传递)
path中用{}括起来参数名称,@PathVariable获取参数的值

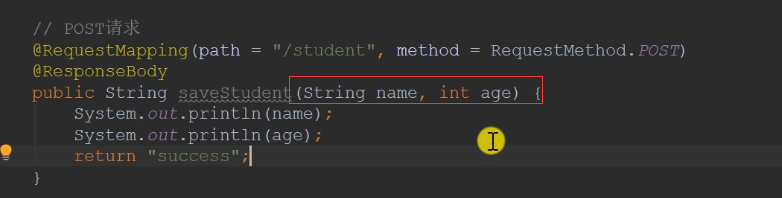
POST请求,浏览器打开一个带有表单的网页向服务器提交数据


与表单中的name属性的名称保持一致
响应
不写@Responbady默认是返回html
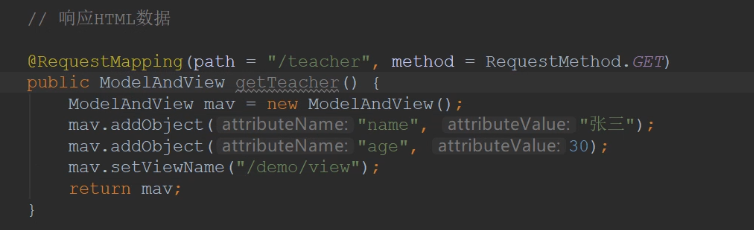
1)响应html数据(ModelAndView)
先实例化ModelAndView,向实例对象中添加数据,并设置模版路径和名称

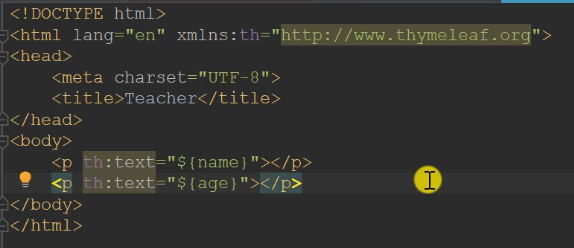
声明thymeleaf模版


返回网页的方法2,将model和view分开,比较简单

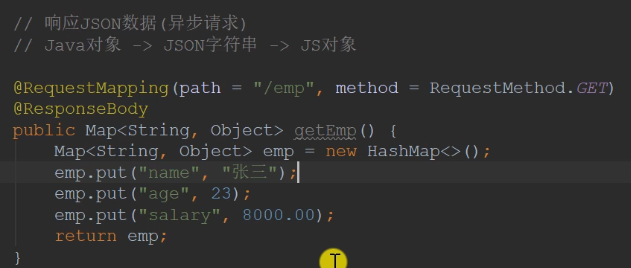
2)响应json数据(在异步请求中,当前网页不刷新,悄悄的访问服务器并返回结果)用@ResponBody注解
json起到衔接的作用,将java对象可以转为js对象(跨语言,客户端需要一个局部验证的结果,是否成功失败)
实例化map,向对象里面存一些值,返回(就对象转为json字符串)

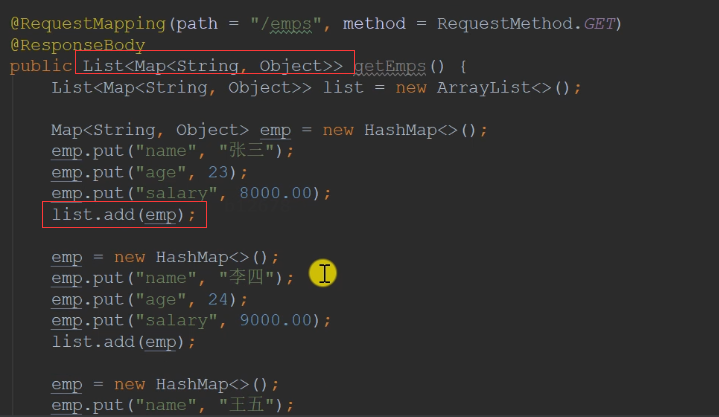
查看多个所有员工,集合,每一个员工是一个map

开发社区首页

当需要动态的拼接一个条件,并且方法只有一个参数,那么该参数的前面必须加一个别名。
userId在我的个人主页中需要用到,但在整个社区帖子罗列时不需要,是动态满足条件使用的。

utext以防文本里面有转义字符,用它可以将其转义
分页逻辑
1)封装一个类,专门用于去管理页码,当前页,总条数,总页数,当前页路径等信息。
2)当当前页为第一页时,上一页按钮失效。当当前页为最后一页时,下一页失效。
3)在某一页时,该页的页码被点亮。thymleaf遍历显示页码,显示的是当前页面相邻的两页

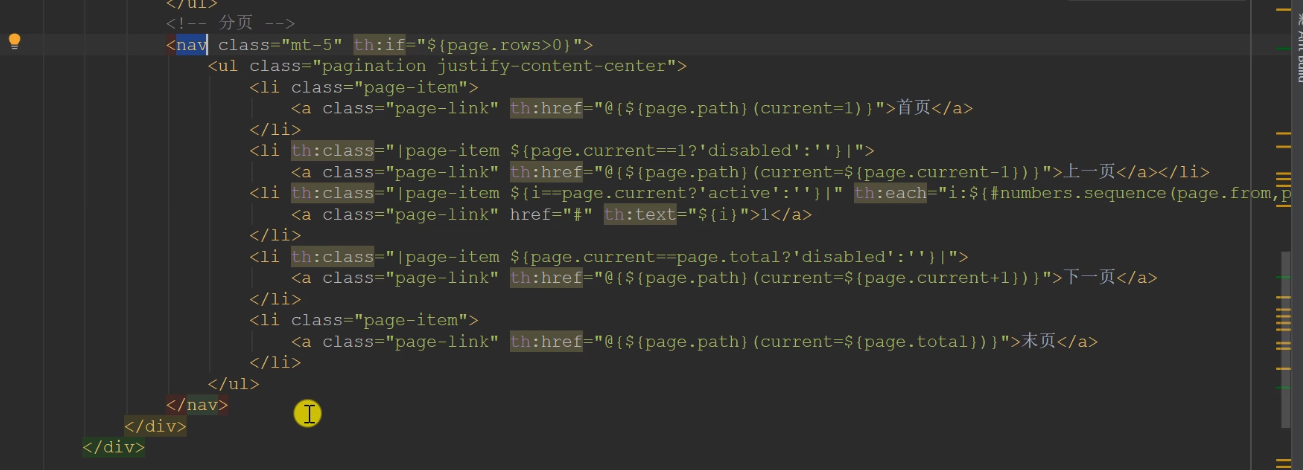
<!-- 分页 -->
<nav class="mt-5" th:if="${page.rows>0}">
<ul class="pagination justify-content-center">
<li class="page-item">
<a class="page-link" th:href="@{${page.path}(current=1)}">首页</a>
</li>
<li th:class="|page-item ${page.current==1?'disabled':''}|">
<a class="page-link" th:href="@{${page.path}(current=${page.current-1})}">上一页</a></li>
<li th:class="|page-item ${i==page.current?'active':''}|" th:each="i:${#numbers.sequence(page.from,page.to)}">
<a class="page-link" href="#" th:text="${i}">1</a>
</li>
<li th:class="|page-item ${page.current==page.total?'disabled':''}|">
<a class="page-link" th:href="@{${page.path}(current=${page.current+1})}">下一页</a>
</li>
<li class="page-item">
<a class="page-link" th:href="@{${page.path}(current=${page.total})}">末页</a>
</li>
</ul>
</nav>
项目调试技巧

302重定向,
服务端debug:
f8是逐行下移,f7是进入到方法内部,f9执行到下一个断点
管理短点:双圆圈:取消
客户端debug:
sources里打断点,f10是逐行执行,f11是进入到方法内部,f8执行到下一个断点或者一下执行结束
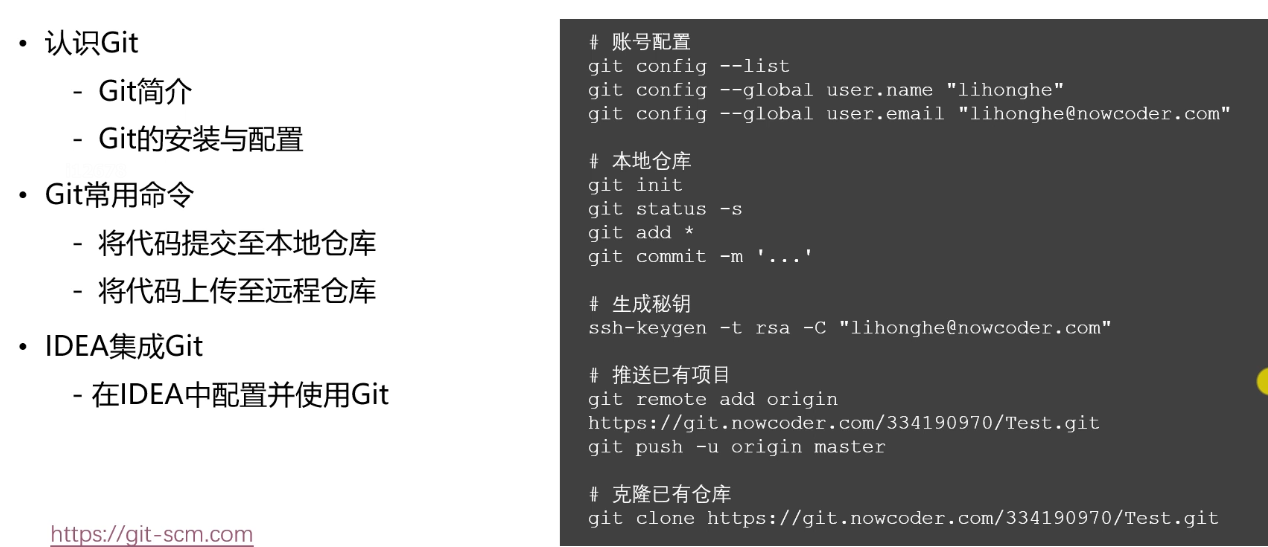
版本控制


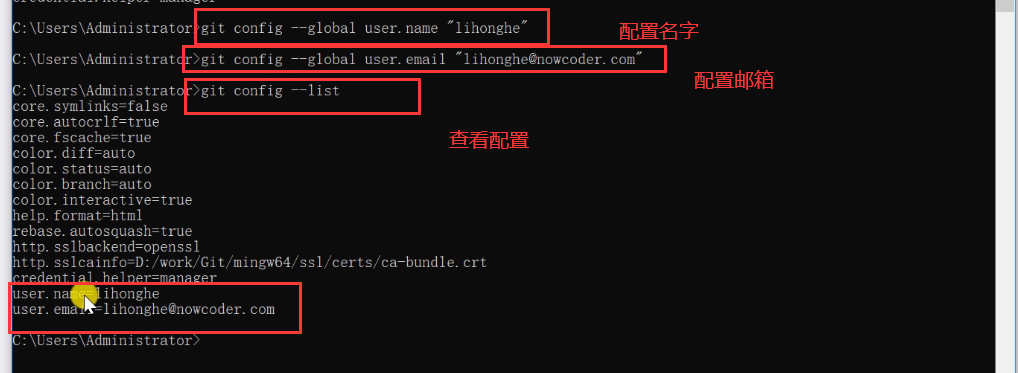
上传本地仓库
cd要管理本地的代码文件夹下,
1)先初始化’git init’


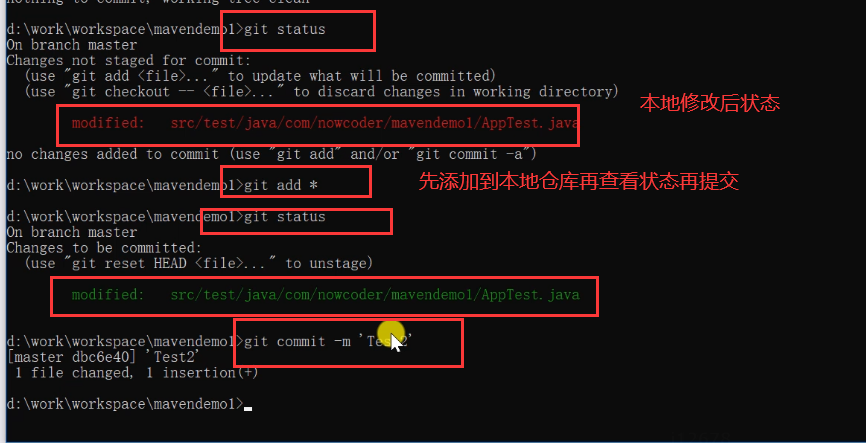
添加到本地仓库后,在查看状态就变成了绿色,这是只是加进去了,未提交。

你此时再去修改代码,再看状态会有提示

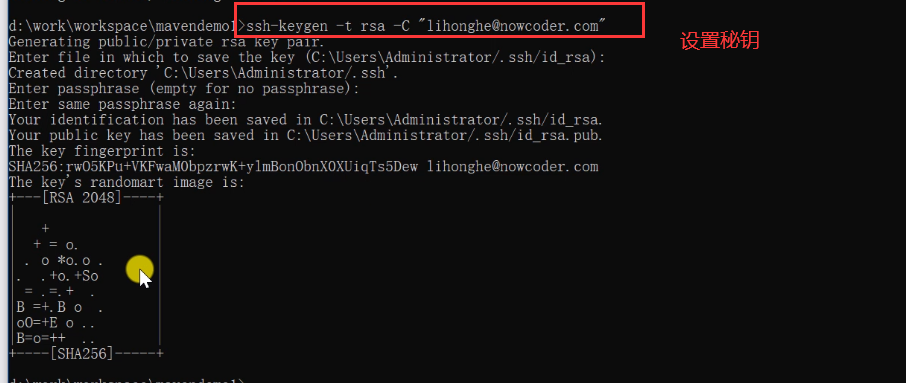
想将本地仓库的代码上传到远程仓库上,必须先在远程仓库上设置秘钥

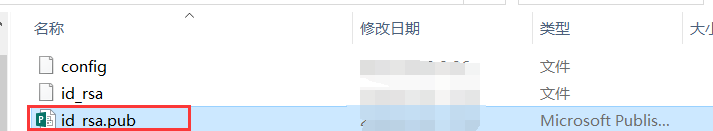
找到生成秘钥的位置,打开文件,复制秘钥,将秘钥添加到远程仓库中


克隆命令git clone +网址
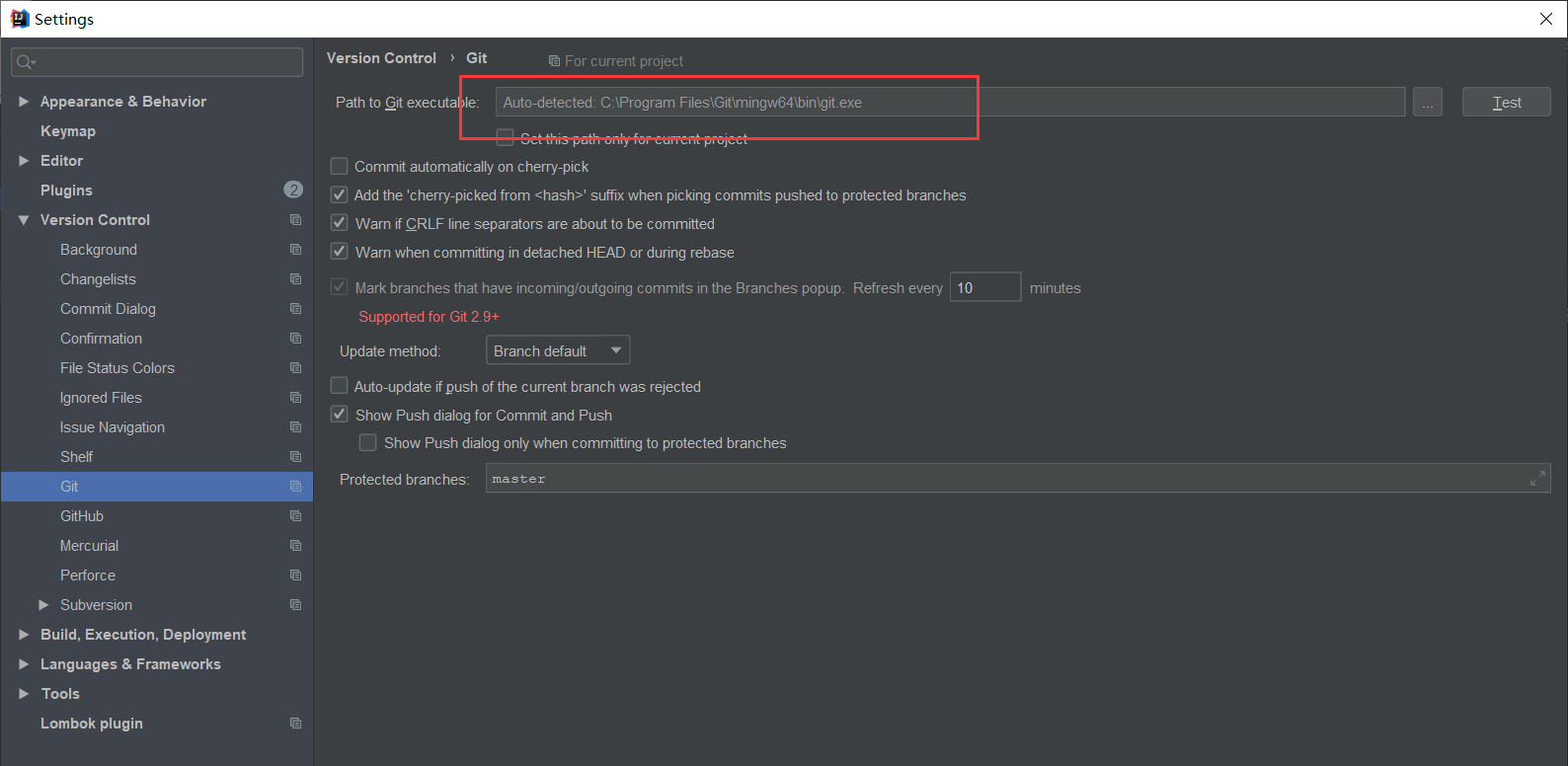
IDEA继承Git
电脑git的下载地址

先添加到本地仓库,在提交到远程仓库中
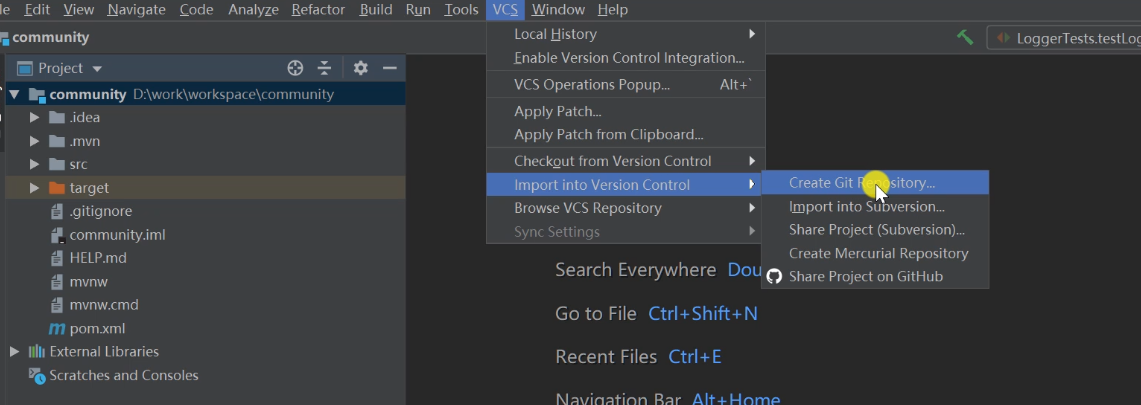
1)初始化和添加到本地仓库

将项目添加到本地仓库后,代码变红
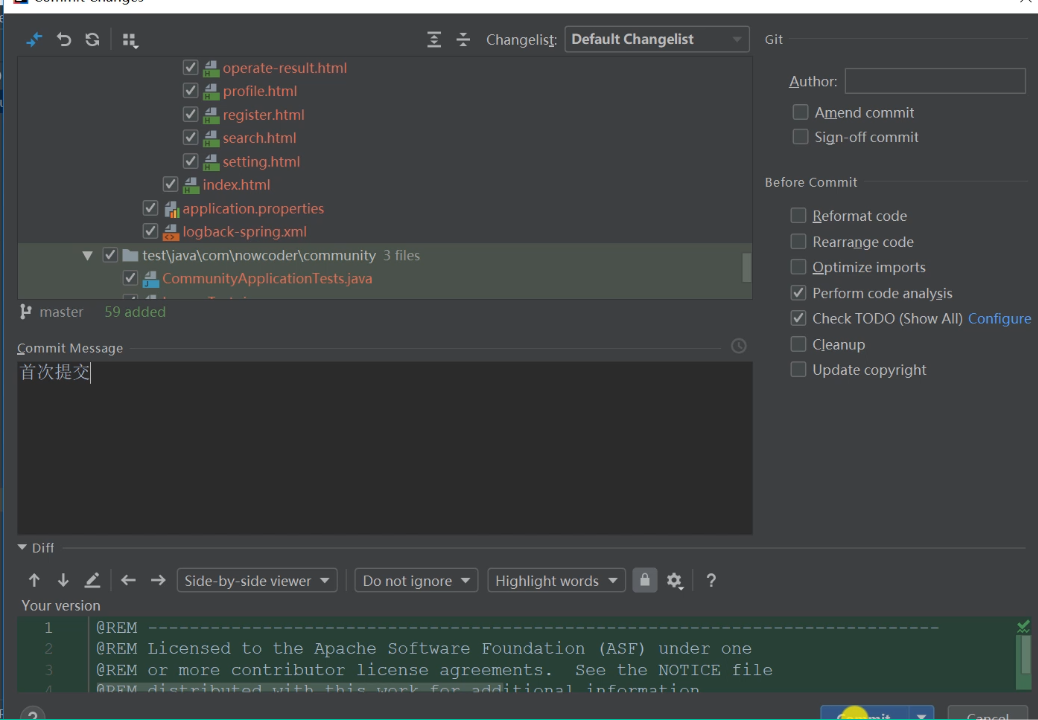
2)提交到本地仓库

选择要提交的代码提交

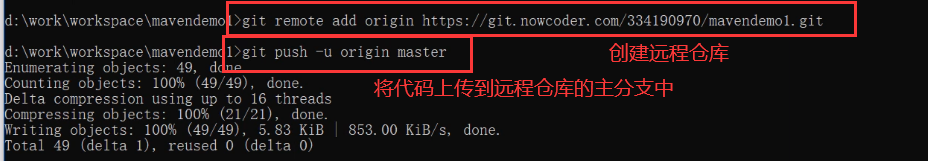
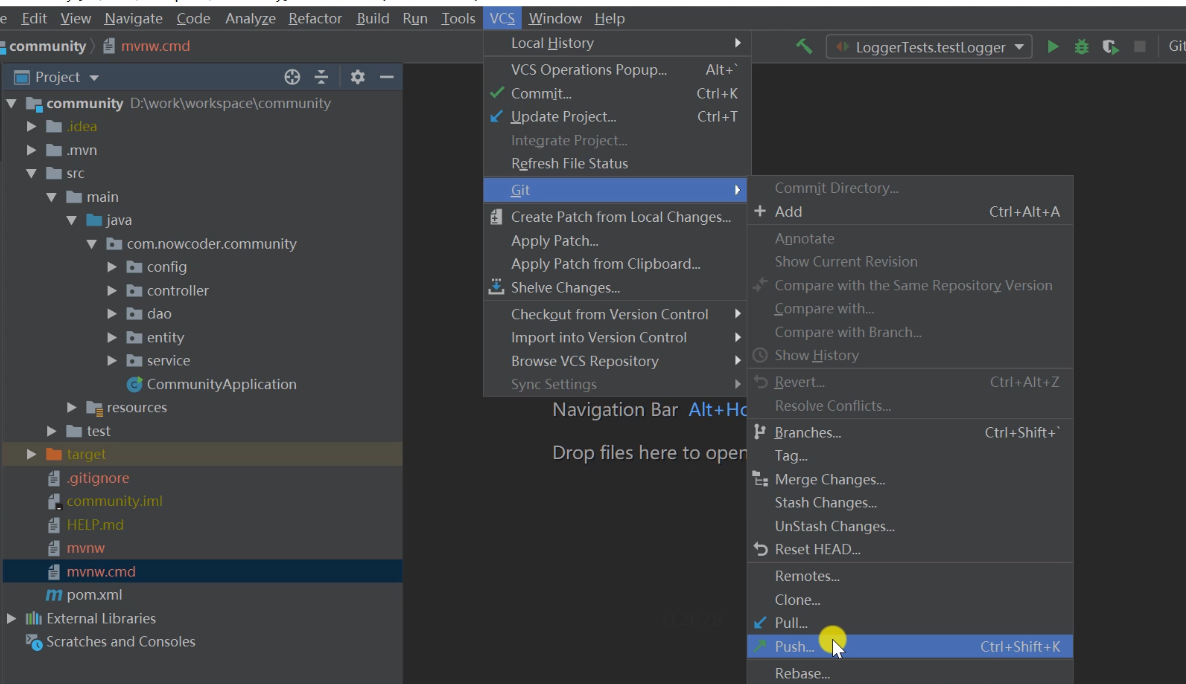
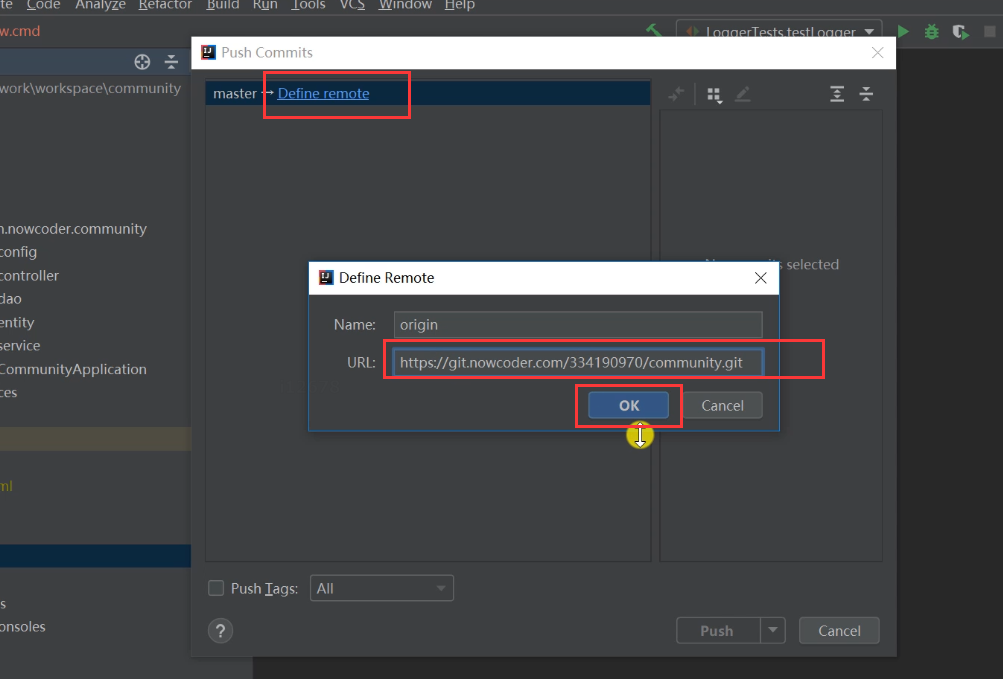
将其提交到远程仓库
1)先在远程仓库上建一个项目,并复制项目网址
2)


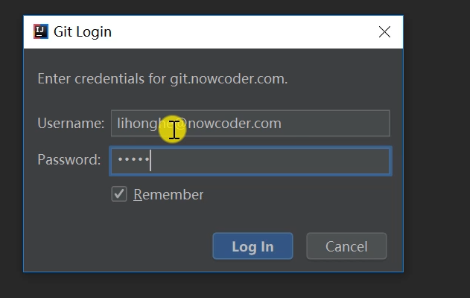
3)再提交你git的账号密码

























 1636
1636











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








