1. 品优购项目规划
1.1 网站制作流程

1.2 品优购项目整体介绍
- 项目名称:品优购
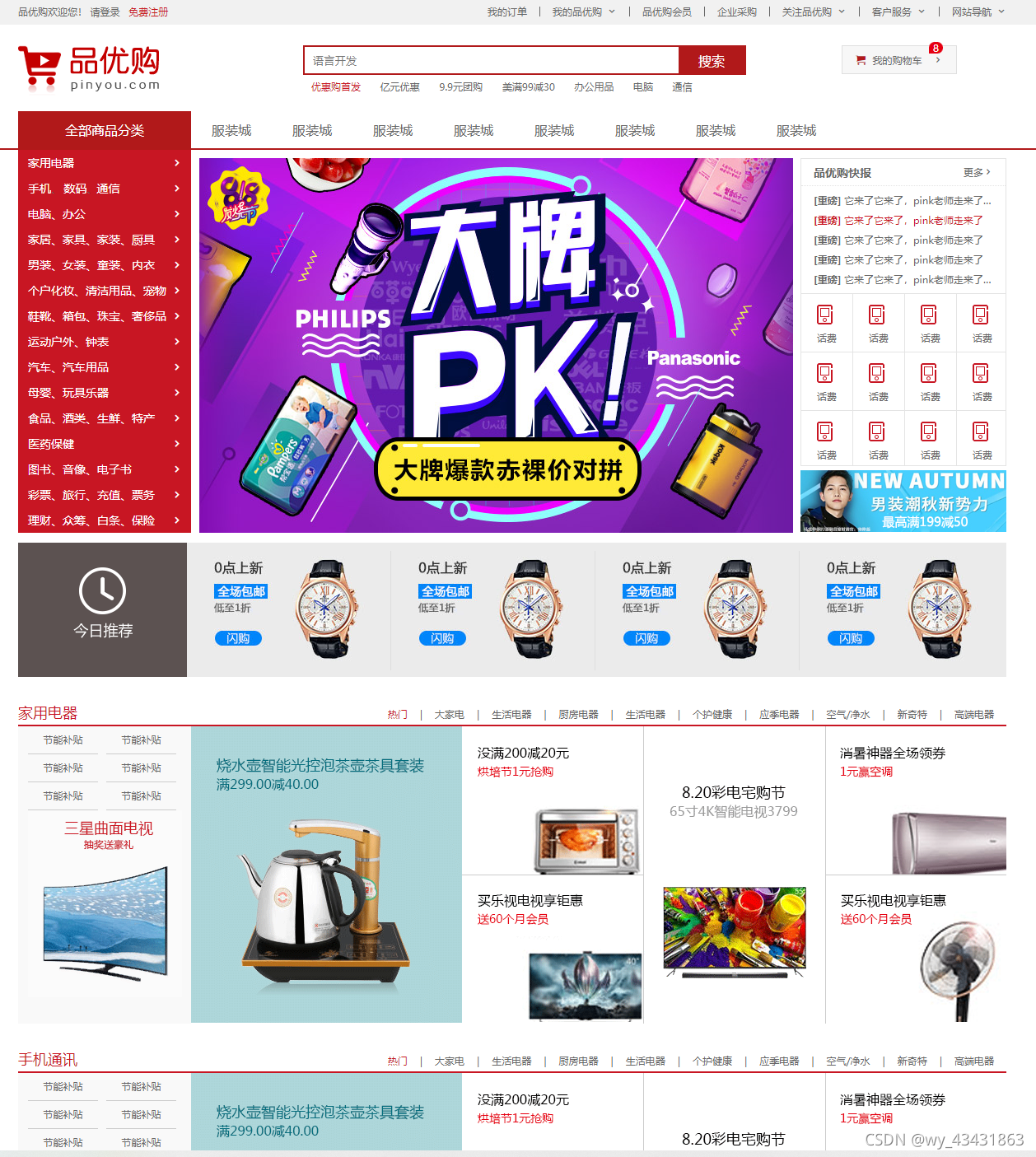
- 项目描述:品优购是一个电商网站,我们要完成PC端首页、列表页、注册页面的制作
- 效果


1.3 品优购项目的学习目的
- 电商类网站比较综合,里面需要大量的布局技术,包括布局方式、常见效果以及周边技术。
- 品优购项目能复习、总结、提高基础班所学布局技术
- 写完品优购项目,能对实际开发中制作PC端页面流程有一个整体的感知
- 为后期学习移动端项目做铺垫
1.4 开发工具以及技术栈
- 开发工具:VScode、 Photoshop(fw)、chrome浏览器、
- 技术栈:
1、采用HTML5+CSS3手动布局,可以大量使用H5新增标签和样式
2、采取结构与样式分离、模块化开发
3、良好的代码规范
1.5 品优购项目搭建工作
-
需要创建如下文件夹
| 名称 | 说明 |
|项目文件夹 |shopping|
| 样式类图片文件夹 | images |
| 样式文件夹 | css |
| 产品类图片文件夹 | upload |
| 字体类文件夹 | fonts|
| 脚本文件夹 | js| -
模块化开发
有些样式和结构在很多页面都会出现,比如页面头部和底部,大部分页面都有。此时,可以把这些结构和样式单独作为一个模块,然后重复使用,把他们写进common.css,写好一个样式,其余页面用到这些相同的样式。
模块化开发具有重复使用,修改方便等优点。
common.css公共样式里面包含版心宽度、清除浮动、页面文字颜色等公共样式。
1.6 网站favicon图标
favicon.ico一般用于作为缩略的网站标志,它显示在浏览器的地址栏或者标签上
目前主要的浏览器都支持favicon.ico图标

-
1、制作favicon图标
1、把品优购图标切成png图片
2、把png图片转换为ico图标,这需要借助于第三方转换网站,例如比特虫:https://www.bitbug.net/ -
2、favicon图标放到网站根目录下

-
3、HTML页面引入favicon图标
<link rel="shortcut icon" href="favicon.ico" />

1.7 网站TDK三大标签SEO优化
SEO(Search Engine Optimization)汉译为搜索引擎优化,是一种利用搜搜引擎的规则提高网站在有关搜索引擎内自然排名的方式。
SEO的目的是对网站就行深度的优化,从而帮助网站获取免费的流量,进而在搜索引擎上提升网站的排名,提高网站的知名度。
页面必须有三个标签来符合SEO优化
- 1 title网站标题
title具有不可替代性,是我们内页的第一个重要标签,是搜索引擎了解网页的入口对网页主题归属的最佳判断点。
建议:网站名(产品名)-网站的介绍(不超过30汉字)
例如:- 京东(JD.COM)- 综合网购首选-正品低价、品质保障、配送及时、轻松购物!
- 2.description网站说明
作为网站的总体业务和主题概括,多采用“我们是…"、“我们提供…”、“XXX网站作为…”、"电话:010…"之类语句。
<meta name="description"
content="品优购商城-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" />
- 3.keywords关键字
keywords是页面关键字,是搜索引擎的关注点之一。最好限制6~8个关键词,关键词之间用英文逗号隔开,采用关键词1,关键词2的形式。
<meta name="keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东" />
2. 品优购首页制作

- 2.1.常用模块类名命名

- 2.2. 快捷导航shortcut制作


首先定制版心的宽度,后面的很多盒子都要引用这个版心的宽度
.w {
width: 1200px;
margin: 0 auto;
}
制作大盒子,分成左右两个模块
<div class="shortcut">
<div class="w">
<div class="fl"></div>
<div class="fr"></div>
</div>
</div>
.w {
width: 1200px;
margin: 0 auto;
}
.fl {
float: left;
}
.fr {
float: right;
}
.shortcut {
height: 31px;
background-color: #f1f1f1;
}
快捷导航左侧搭建

- 通栏的盒子命名为shortcut,是快捷导航的意思。注意这里的行高,可以继承给里面的子盒子
- 里面包含版心的盒子
- 版心盒子里面包含1号左侧盒子左浮动
- 版心盒子里面包含2号右侧盒子右浮动
<div class="fl">
<ul>
<li>品优购欢迎您! </li>
<li>
<a href="#">请登录</a> <a href="#" class="style_red">免费注册</a>
</li>
</ul>
</div>
/* 将所有li左浮动 */
.shortcut ul li {
float: left;
}
.style_red {
/* 首页里有多个部分字体都是红色,直接命名一个类*/
color: #c81623;
}
快捷导航右侧制作
因为每个盒子文字部分大小不一致,所以不能给li指定宽度,给‘ | ’设置padding值之类隔开距离,故‘ | ’也需要盒子装,用li标签制作
一共十三个li标签,偶数标签是‘ | ’
我的品优购后面倒三角的做法用到伪元素字体图标,注意路径变化
把icomoon.zip里的fonts文件夹放到根目录里,同时声明部分的路径需要变化
伪元素生效第一步:
然后在html和css里定义
<div class="fr">
<ul>
<li>我的订单</li>
<li></li>
<li class="arrow-icon">我的品优购 </li>
<li></li>
<li>品优购会员</li>
<li></li>
<li>企业采购</li>
<li></li>
<li class="arrow-icon">关注品优购</li>
<li></li>
<li class="arrow-icon">客户服务</li>
<li></li>
<li class="arrow-icon">网站导航</li>
</ul>
</div>
.shortcut .fr ul li:nth-child(even) {
width: 1px;
height: 13px;
background-color: #666666;
margin: 9px 15px 0;
}
.arrow-icon::after{
/* 伪元素生效第二步 */
content: '\e91e';
font-family: 'icomoon';
}
- 2.3. 头部模块制作
1、logo模块制作

1、header盒子必须有高度
2、1号盒子是logo标志定位
3、2号盒子是search搜索模块定位
4、3号盒子是hotwords热词模块定位
5、4号盒子是shopcar购物车模块
- count统计部分用绝对定位做
- count统计部分不要给宽度,因为可能买的件数比较多,让件数撑开就好了,给一个高度
- 一定注意左下角不是圆角,其余三个是圆角,写法:border-radius:7px 7px 7px 0;
- 首先给header盒子高度,宽度继承版心的宽度,将背景暂且设为pink色
<header class="header w">
</header>
.header {
height: 106px;
background-color: pink;
}
- 1号logo盒子制作,需要符合LOGO SEO优化规范
1、logo里面放一个h1标签,目的是为了提权,告诉搜索引擎,这个地方很重要。
2、h1里面再放一个链接,可以返回首页的,把logo的背景图片给链接即可
3、为了搜索引擎收录我们,我们链接里面要放文字(网站名称),但文字不要显示出来
1)text-indent 移到盒子外面(text-indent:-9999px),然后overflow:hidden,淘宝的做法
2)直接给font-size: 0;就看不到文字了,京东的做法
4、最后给链接一个title属性,这样鼠标放到logo上就可以看到提示文字了
首先一个logo盒子,指定大小为logo图片大小,width: 171px;height: 61px;,按照子绝父(header)相的做法,定好位置,然后logo里放h1标签,h1标签里放链接和title属性,放文字”品优购商城",给a设置css属性,先转为块元素,然后设置与盒子大小一样的高宽,并且将链接里的文字隐藏,有两种方法。
<header class="header w">
<!-- logo模块制作 -->
<div class="logo">
<h1>
<a href="index.html" title="品优购商城">品优购商城</a>
</h1>
</div>
</header>
.header {
position: relative;
height: 106px;
background-color: pink;
}
.header .logo {
position: absolute;
width: 171px;
height: 61px;
margin-top: 27px;
background: url(../images/logo.png) no-repeat;
}
.logo a {
display: block;
width: 171px;
height: 61px;
/* font-size: 0;京东的做法*/
text-indent: -9999px;
overflow: hidden;
/* 淘宝的做法 */
}
2、搜索模块制作

- 测量搜索模块高度和宽度和边框颜色大小,然后子绝父相的方式定好位置,
- 搜索模块的高度

- 去掉表单默认有边框和点击时的蓝色外边框

- 搜索框的高度
/* 注意:最后设定宽度时,因为使用的是C3盒子模型,所以宽度就不用减去padding-left的大小了 */
但是搜索按钮宽度就不一样了,一共82px,但是要减去2px边框。
- 注意:搜索框和搜索按钮最后设定完准确宽度后,因为他们都是块级元素,中间有缝隙,所以搜索按钮会掉下来,需要给两个块级元素加浮动
<!-- 搜索模块制作 -->
<div class="search">
<input type="search" name="" id="" placeholder="语言开发">
<button>搜索</button>
</div>
/* search模块制作 */
.search {
position: absolute;
top: 25px;
left: 346px;
width: 538px;
height: 36px;
border: 2px solid #b1191a;
}
.search input {
float: left;
width: 454px;
height: 32px;
padding-left: 10px;
}
.search button {
float: left;
/* 测量的是82,但是有边框宽度2,所以要减去边框宽度 */
width: 80px;
height: 32px;
background-color: #b1191a;
font-size: 16px;
color: #ffffff;
}
3、hotwords模块制作
此模块较简单,不用指定盒子高宽,直接用a标签放七个文字链接,然后子绝父相定好位置,并且给a标签margin左右值即可
<!-- hotwords模块制作 -->
<div class="hotwords">
<a href="" class="style_red">优惠购首发</a>
<a href="">亿元优惠</a>
<a href="">9.9元团购</a>
<a href="">美满99减30 </a>
<a href="">办公用品</a>
<a href="">电脑 </a>
<a href="">通信</a>
</div>
/* hotwords模块制作 */
.hotwords {
position: absolute;
top: 68px;
left: 346px;
}
.hotwords a {
margin: 0 10px;
}
4、shopcar模块制作
注意绝对定位是测量到上侧和右侧的绝对距离

左侧小图标采用字符图标的before来制作,右侧小图标采用字符图标的after来制作

右上角的8,用li标签来做,不能给宽度,只需要给个高度,定位采用子绝父绝来做,注意此盒子会继承父盒子的行高,所以需要给盒子指定行高为它的高度值,为了撑大盒子可以使用padding设定左右值。
<div class="shopcar">
我的购物车
<li class="count">8</li>
</div>
.count {
position: absolute;
height: 15px;
top: -5px;
right: 19px;
line-height: 15px;
color: #fff;
background-color: #e60012;
/* 为了撑大盒子 */
padding: 0 5px;
border-radius: 7px 7px 7px 0;
}
3. 品优购列表页制作
-
品优购注册页制作
-
域名注册与网站上传































 3454
3454

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








