文章目录
前端设置代理
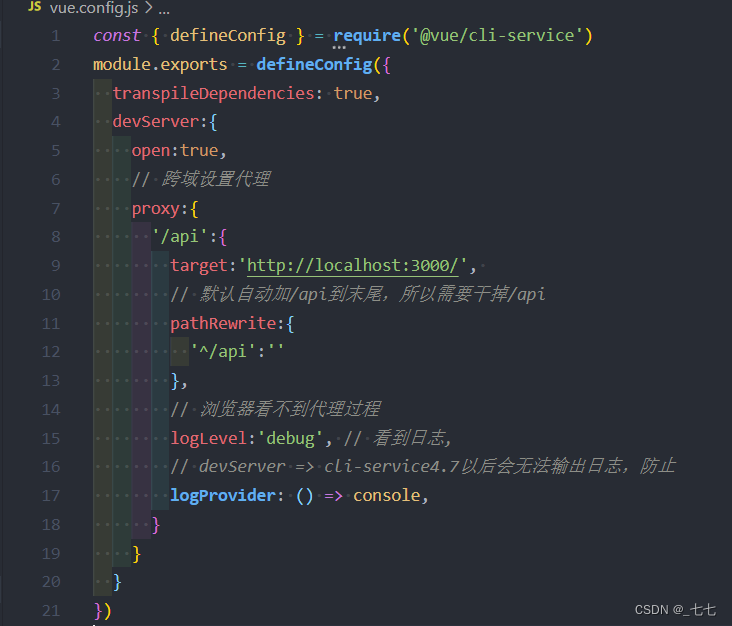
vue.config.js

其他配置实例:
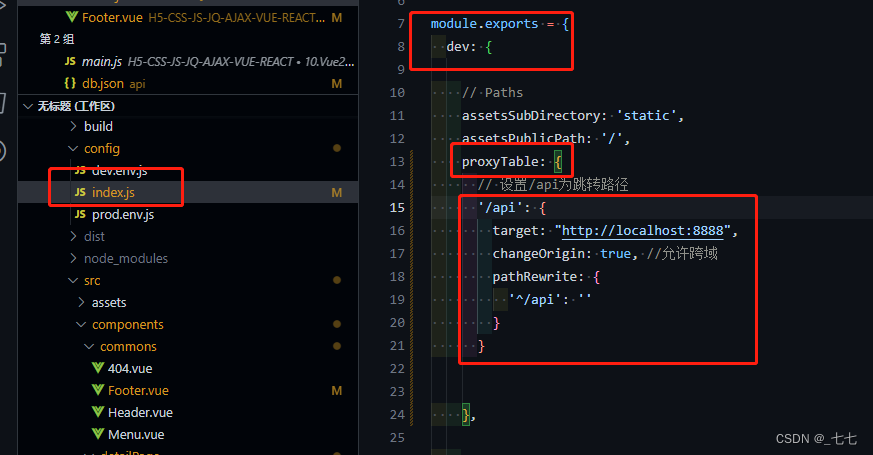
1、拥有一个config配置目录;在config文件夹下的index.js文件设置proxyTable为
proxyTable: {
'/api': {
target: 'https://demo.crudapi.cn/api/business/',
changeOrigin: true, // 允许跨域
pathRewrite: {
'^/api': ''
}
}
}

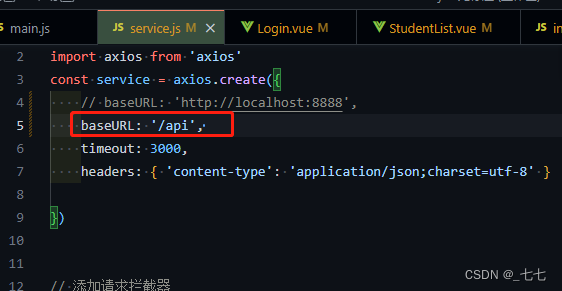
2、在axios中把baseURL改为/api

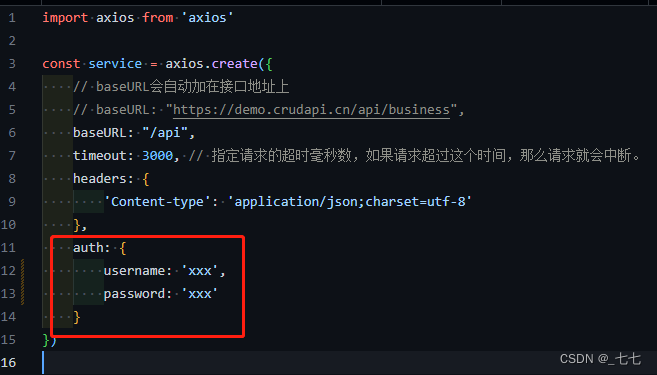
3、使用http验证提供凭证(如果有必要)
auth: {
username: 'xxx',
password: 'xxx'
}























 1901
1901

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








