背景
QML里面,为事件写回调函数时,参数(形参)总是不确定是哪些。下面方式可以用来获取形参。
方法
方法一
- 打印控件类型
使用console.log,查看控件类型
MouseArea {
id: mouseArea
width: 100
height: 100
onPressed: {
}
}
Component.onCompleted: {
console.log("MouseArea qt type: " + mouseArea)
}
}
qml: MouseArea qt type: QQuickMouseArea(0x2a0f33917f0)
- 查看类型源码
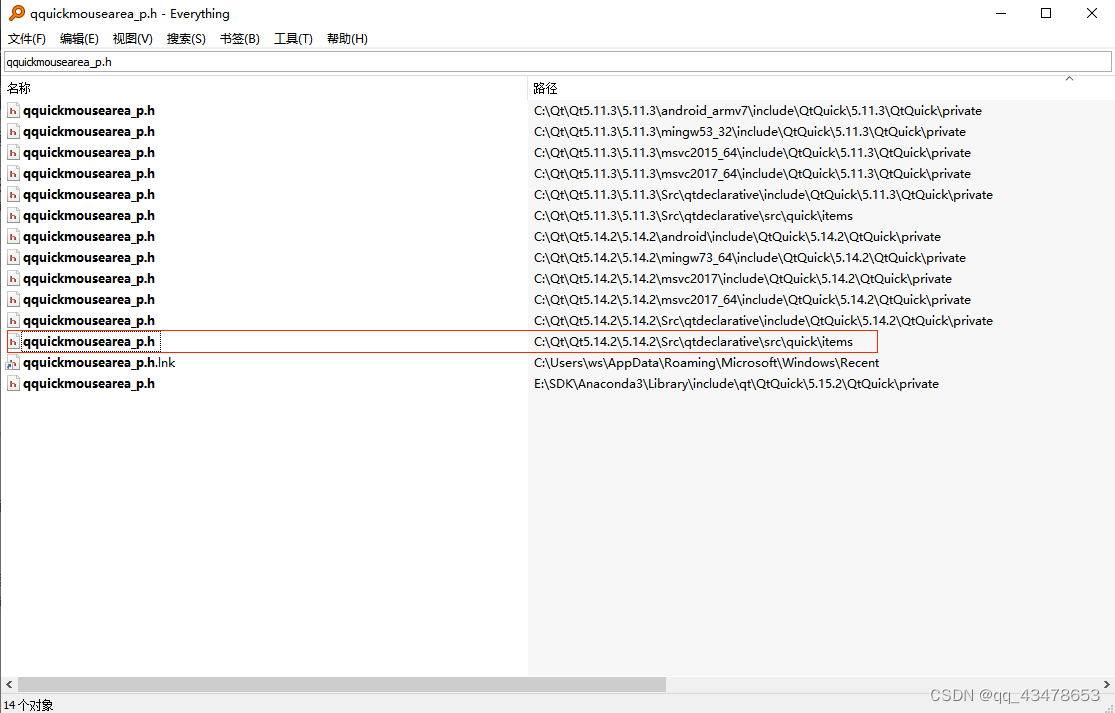
找到打印出来的Qt c++类型,如上面的QQuickMouseArea。
命名:qquickmousearea_p.h

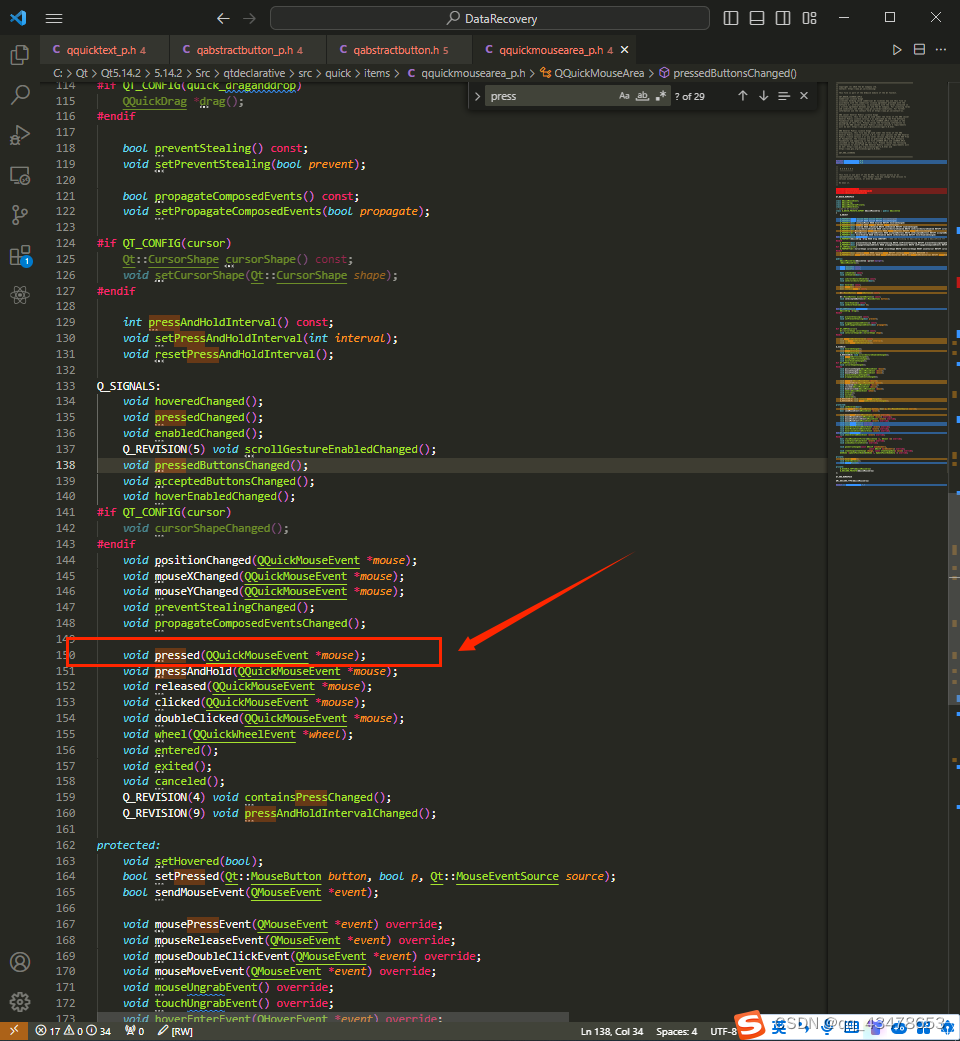
- 找到信号部分,参数即为相应的事件函数的返回参数

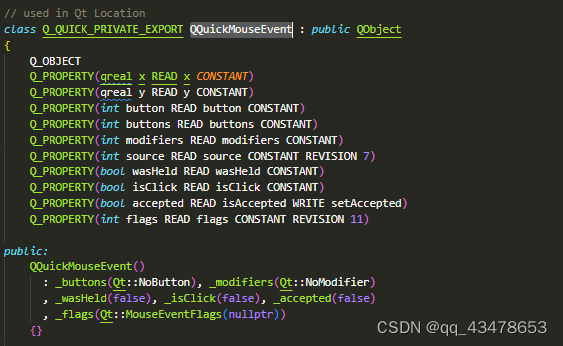
- 点进去查看参数类型内的属性,这些都可以使用

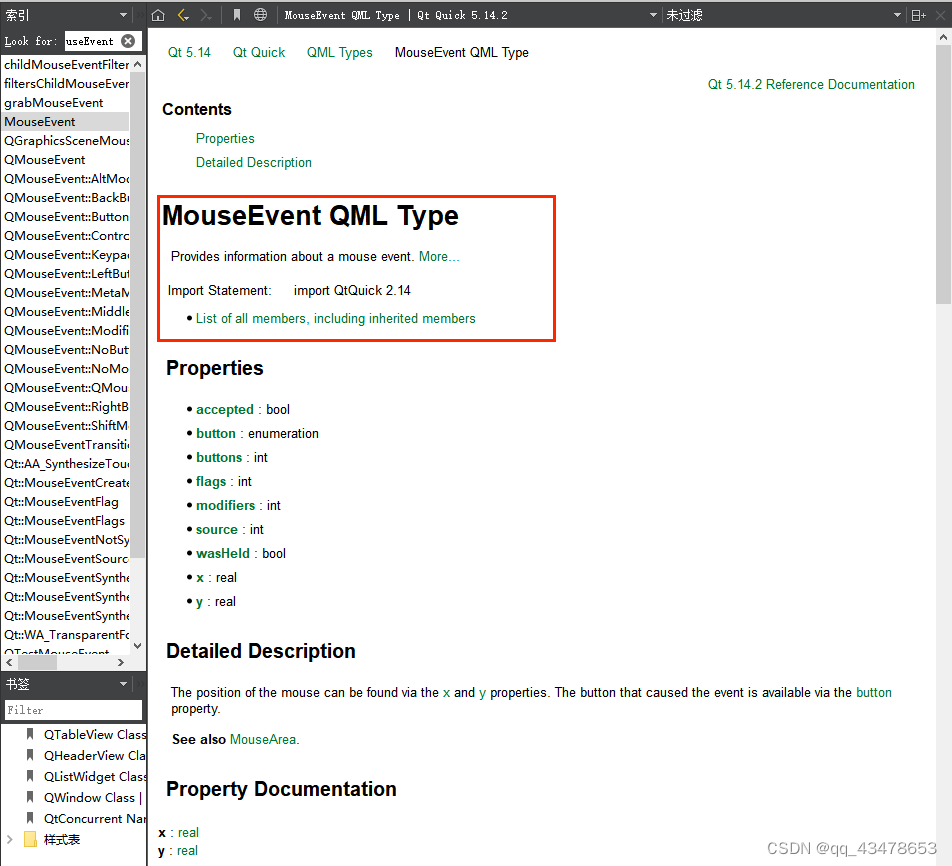
这里发现这个QQuickMouseEvent和QML类型MouseEvent类似,推测是一层封装,也就是说可以查看文档上的MouseEvent的类型说明即可(因为QQuickMouseEvent文档上也没有说明)。

方法二
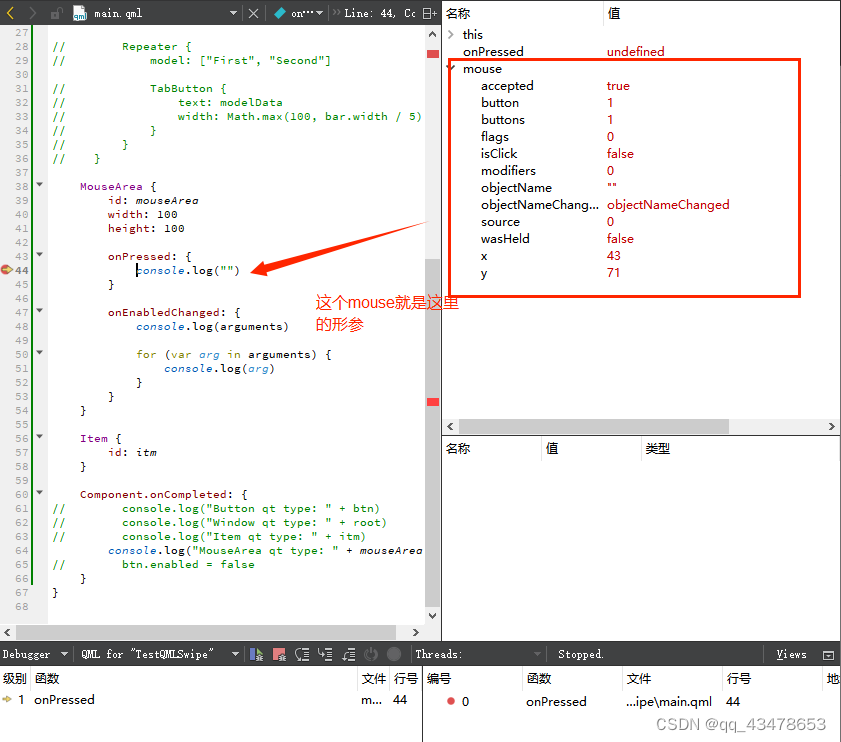
- 打断点,调试运行,查看参数内容(缺点:不太好知道属性代表的意思)

总结
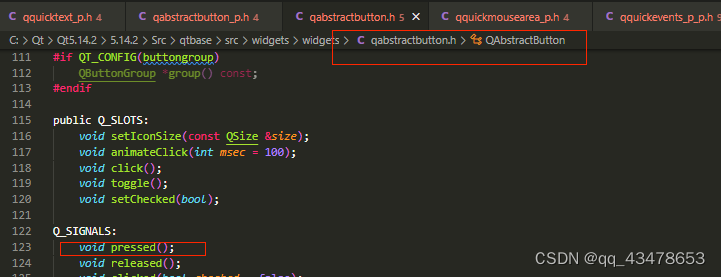
可以用这种方式查看其他的控件,比如AbstractButton的pressed就没有任何参数。























 459
459











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








