一、系统简介
本项目采用eclipse工具开发,layui+jsp+servlet+jquery技术编写,数据库采用的是mysql,navicat开发工具。
系统一共分为2个角色分别是:管理员 , 学生
管理员功能:
1、登录
2、用户管理
3、公告栏管理
4、失物管理
6、拾物管理
7、统计数据
8、认领管理
9、浏览管理
学生功能:
1、登录注册
2、个人信息管理
3、查看公告
4、查看失物
5、发布失物
6、查看拾物
7、发布拾物
8、挂失
9、认领物品
10、留言
项目简介:
难度等级:✩✩✩
用户类型:2角色(管理员,学生)
设计模式:MVC
项目架构:B/S架构
开发语言:Java语言
前端技术:layui、HTML、CSS、JS、JQuery等
后端技术:JSP、servlet框架
运行环境:Windows7或10、JDK1.8
运行工具:本系统采用Eclipse开发,仅支持Eclipse运行,不支持MyEclipse和IDEA运行,因为三者的骨架不一样,强行导入打开运行可能会导致出现未知的错误。(如若想用idea运行,需要转换!!!!)
数 据 库:MySQL5.5/5.7/8.0版本
运行服务器:Tomcat7.0/8.0/8.5/9.0等版本
是否基于Maven环境:否
是否采用框架:是
数据库表数量:6张表
JSP页面数量:40左右
是否有分页:有分页
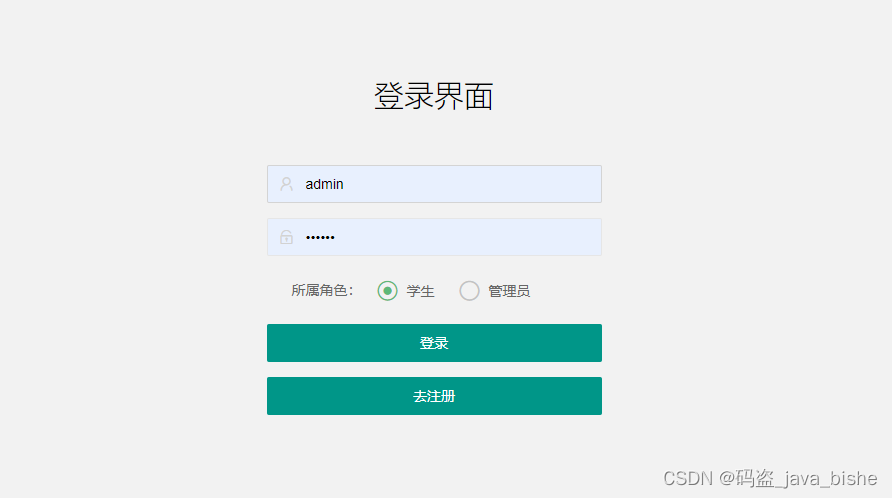
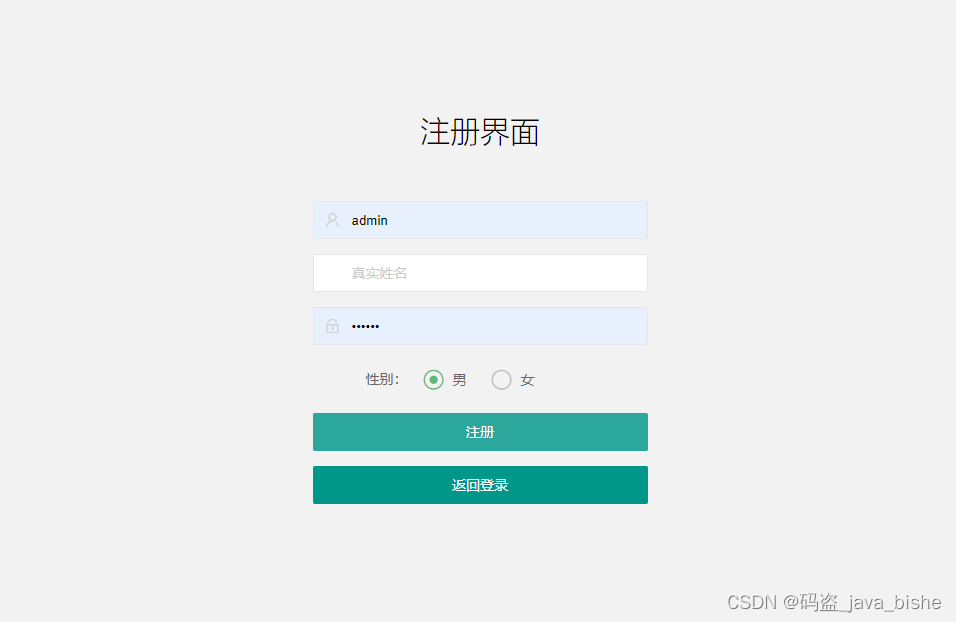
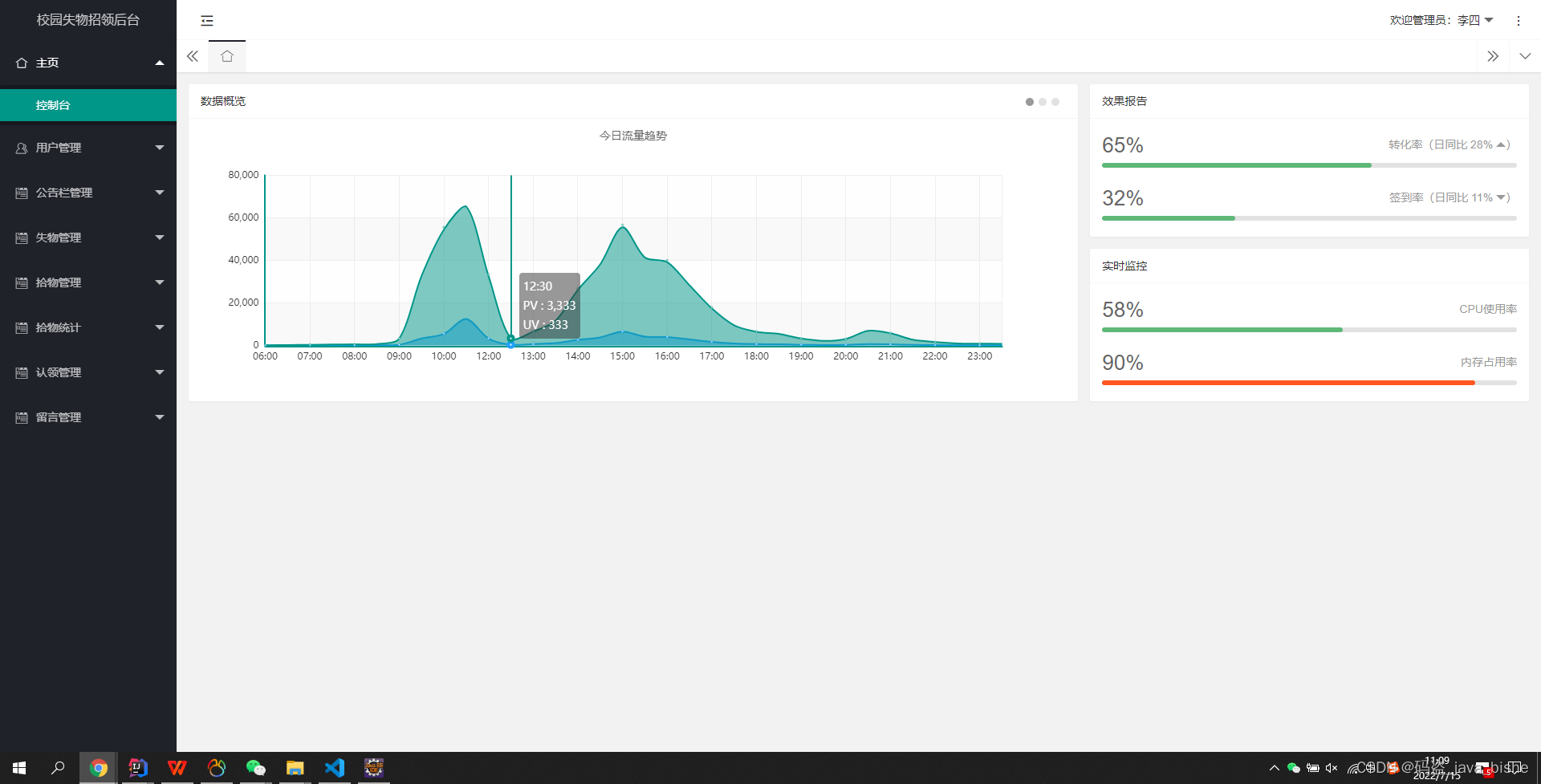
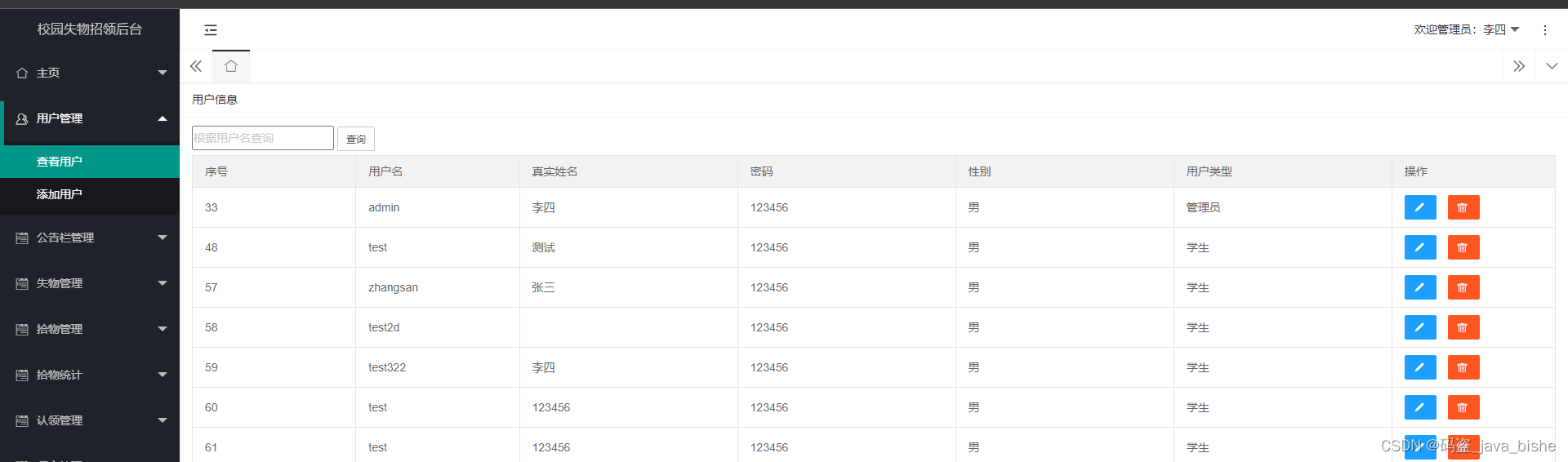
项目相关截图
登录注册


首页

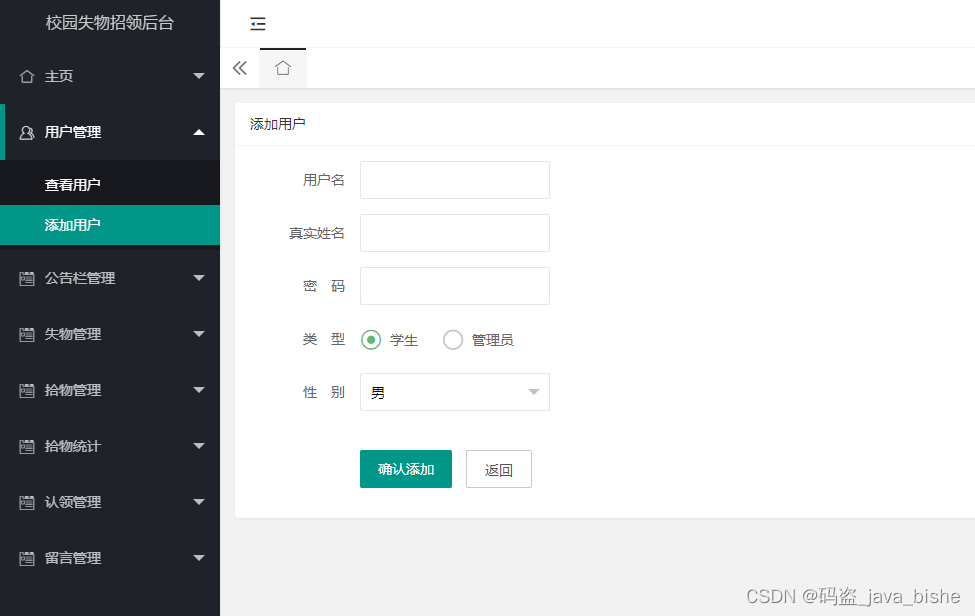
用户管理


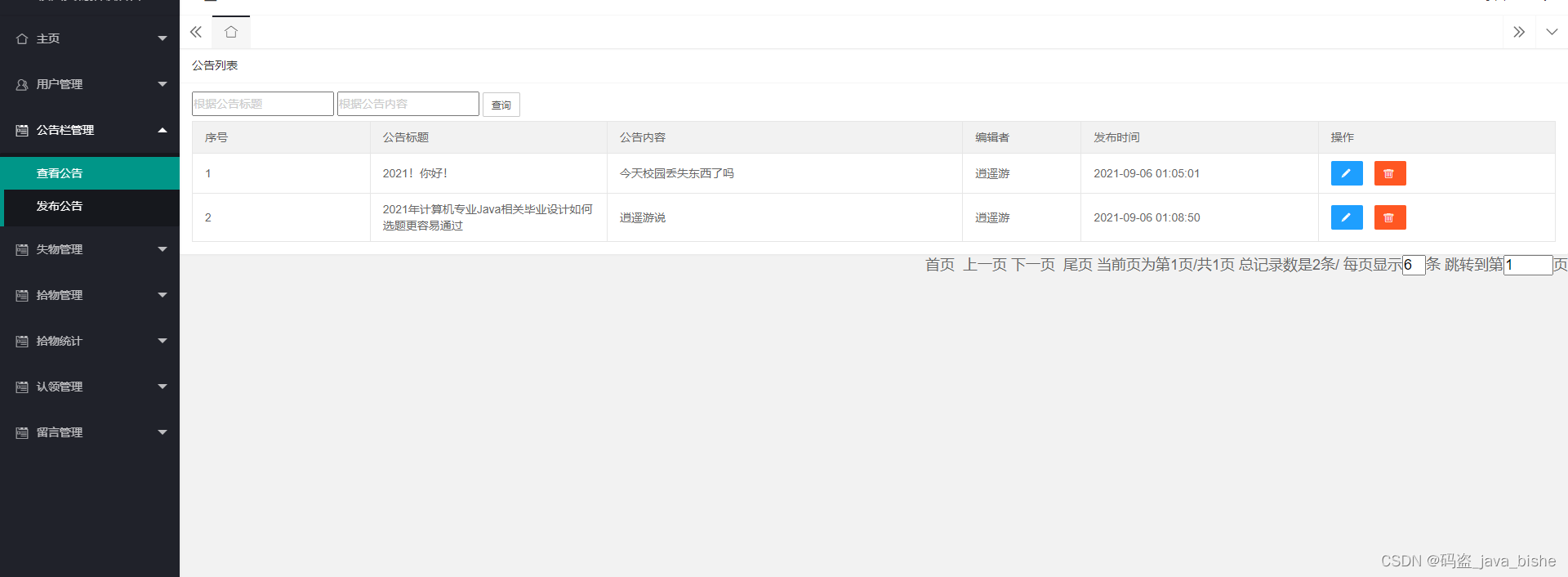
公告

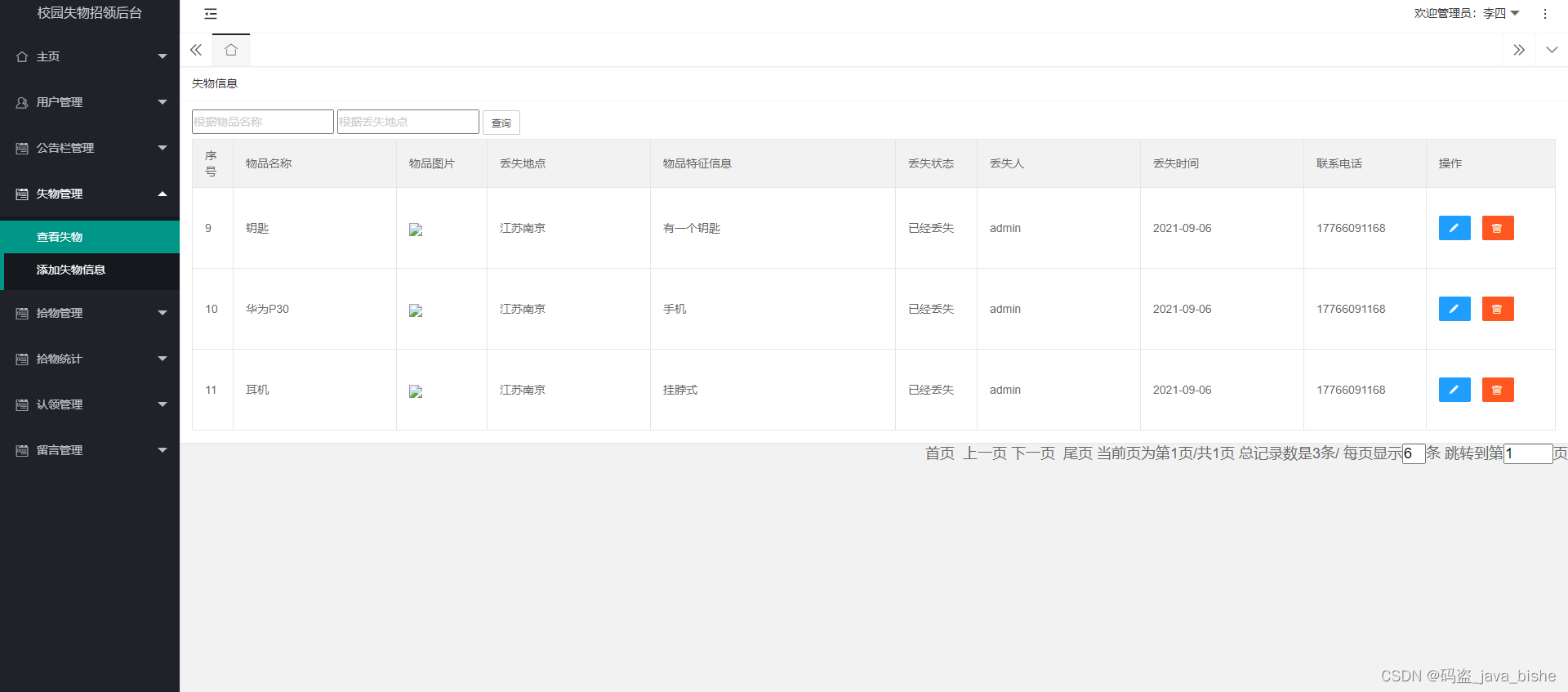
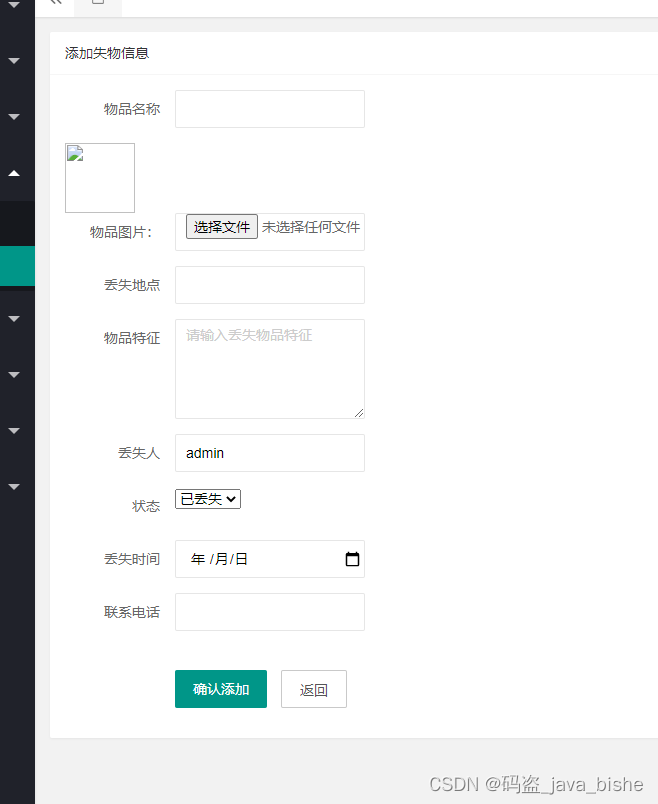
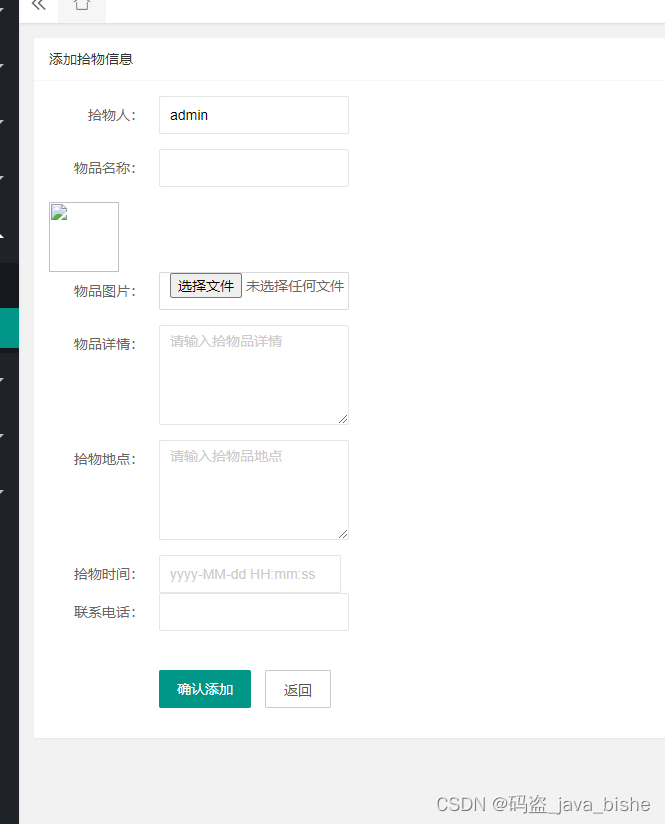
失物,拾物




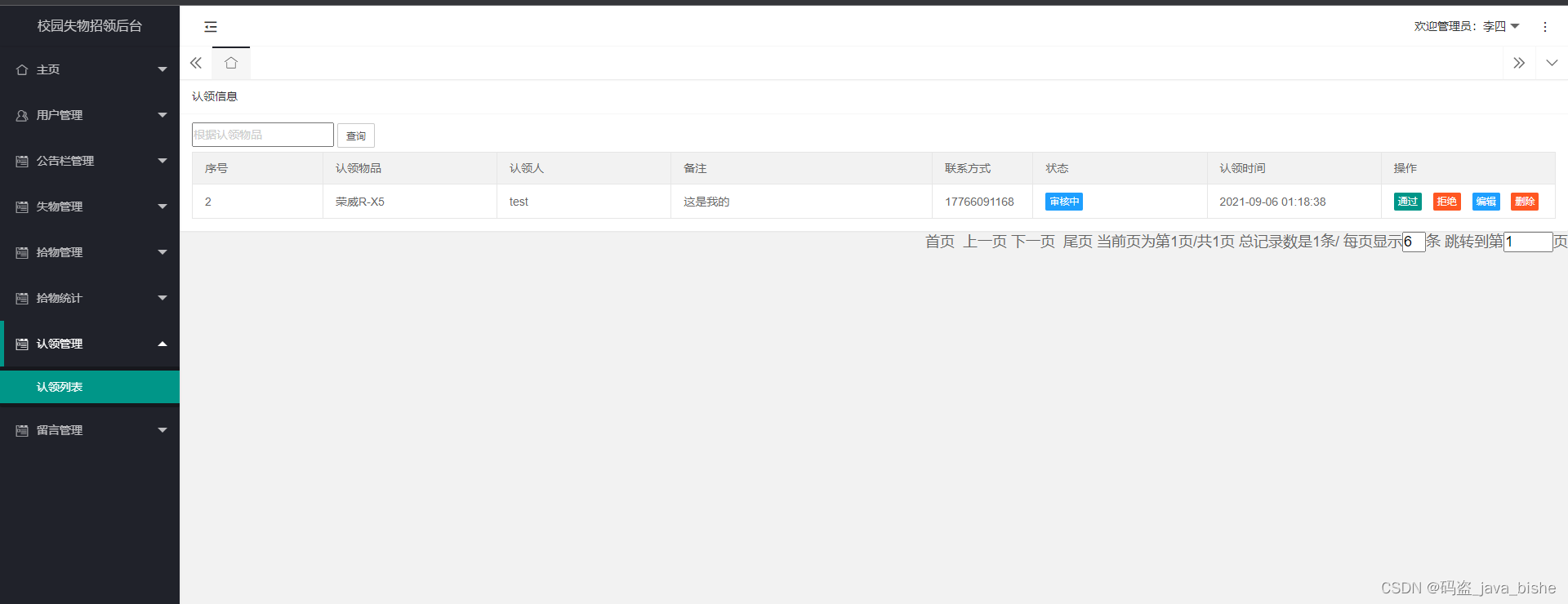
认领

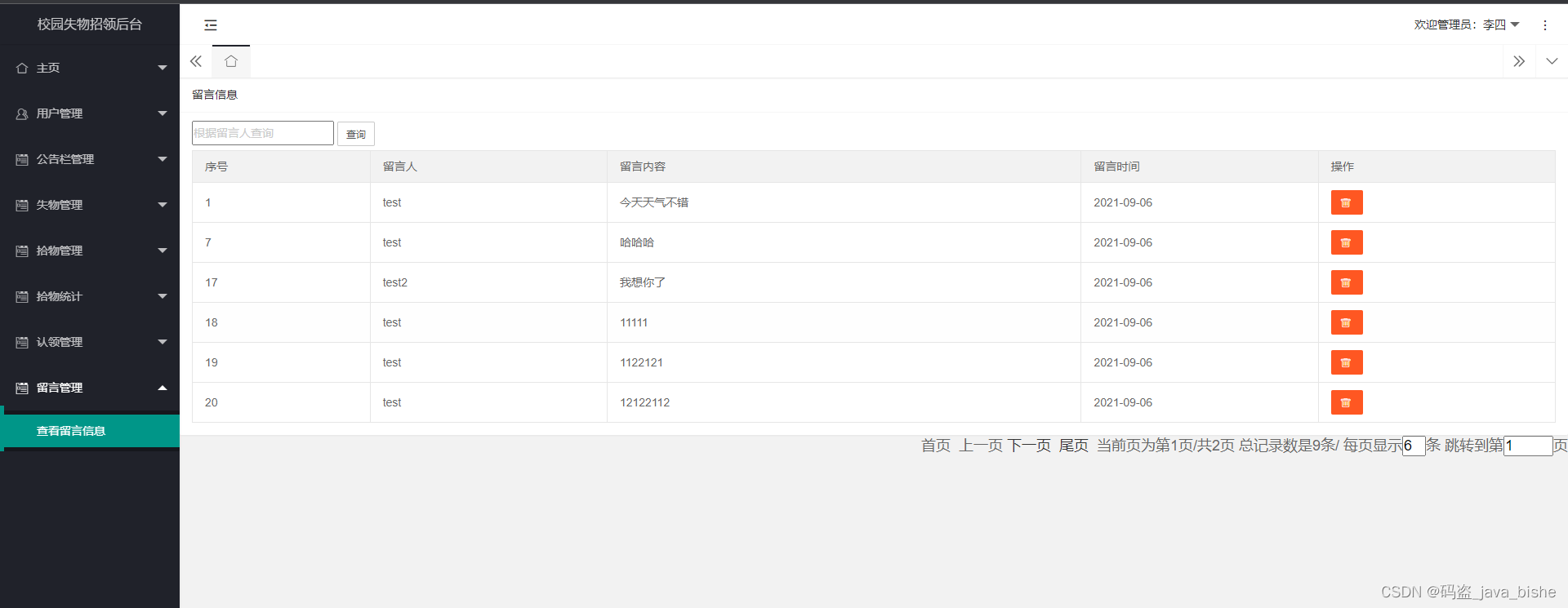
留言

相关代码
登录
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<%
String message = (String)request.getAttribute("message");
if(message == null){
message = "";
}
if (!message.trim().equals("")){
out.println("<script language='javascript'>");
out.println("alert('"+message+"');");
out.println("</script>");
request.removeAttribute("message");
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>校园失物招领系统</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link rel="stylesheet" type="text/css" href="<%=path %>/layui/css/layui.css">
<link rel="stylesheet" type="text/css" href="<%=path %>/layui/css/admin.css">
<link rel="stylesheet" type="text/css" href="<%=path %>/layui/css/login.css">
</head>
<body>
<form action="<%=path %>/LoginServlet?method=loginAct" method="post" onSubmit="return tijiao(this)" id="loginForm" name="loginForm">
<div class="layadmin-user-login layadmin-user-display-show" id="LAY-user-login" style="display: none;">
<div class="layadmin-user-login-main">
<div class="layadmin-user-login-box layadmin-user-login-header">
<h2>登录界面</h2>
</div>
<div class="layadmin-user-login-box layadmin-user-login-body layui-form">
<div class="layui-form-item">
<label class="layadmin-user-login-icon layui-icon layui-icon-username" for="LAY-user-login-cellphone"></label>
<input type="text" name="username" lay-verify="username" id="username" placeholder="用户名" class="layui-input">
</div>
<div class="layui-form-item">
<label class="layadmin-user-login-icon layui-icon layui-icon-password" for="LAY-user-login-password"></label>
<input type="password" name="password" lay-verify="password" id="password" placeholder="密码" class="layui-input">
</div>
<div class="layui-form-item">
<label class="layui-form-label">所属角色:</label>
<div class="layui-input-block">
<input type="radio" name="type" value="1" title="学生" checked>
<input type="radio" name="type" value="2" title="管理员">
</div>
</div>
<div class="layui-form-item">
<!-- <button class="layui-btn layui-btn-fluid" lay-submit lay-filter="LAY-user-reg-submit">注 册</button> -->
<button type="submit" id="denglu" class="layui-btn layui-btn-fluid">登录</button>
</div>
<div class="layui-form-item">
<a href="UserServlet?method=toRegsiteAct" class="layui-btn layui-btn-fluid" >去注册</a>
</div>
</div>
</div>
<div class="layui-trans layadmin-user-login-footer">
<p>© 2021<a href="http://www.ymkz.top/" target="_blank">源码客栈-逍遥游制作</a></p>
</div>
<script src="<%=path %>/layui/layui.js"></script>
<script>
layui.use([ 'form','jquery','layer' ], function() {
var form = layui.form,
layer = layui.layer,
$= layui.jquery;
form.render();//这句一定要加,占坑
$('#denglu').click(function(){
var $1 = $.trim($('#username').val());
var $2 = $.trim($("#password").val());
if($1 == ''){
layer.msg('用户名不能为空',function() {time:2000});
return false;
}
if($2 == ''){
layer.msg('密码不能为空',function() {time:2000});
return false;
}
})
});
</script>
</body>
</html>package controller;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import dao.UserDao;
import model.User;
/**
* Servlet implementation class LoginServlet
*/
public class LoginServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public LoginServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
Object attribute=request.getParameter("method");
System.out.println("请求已经到达");
String method="";
if(attribute!=null) {
method=attribute.toString();
}
if("login".equals(method)){
request.getRequestDispatcher("/WEB-INF/views/login.jsp").forward(request, response);
return;
}
if("loginAct".equals(method)){
login(request,response);
return;
}
if("loginOutAct".equals(method)){
request.getSession().setAttribute("username", null);
request.getSession().removeAttribute("username");
request.getSession().removeAttribute("id");
request.getSession().removeAttribute("type");
//request.getRequestDispatcher("/login.jsp").forward(request, response);
response.sendRedirect("LoginServlet?method=login");
return;
}
}
//登录处理
private void login(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username=request.getParameter("username");
String password=request.getParameter("password");
int userType=Integer.parseInt(request.getParameter("type"));
System.out.println(userType);
UserDao userdao=new UserDao();
User user=userdao.findByUserName(username);
if(user==null){
request.setAttribute("message", "用户名不存在!");
request.getRequestDispatcher("/WEB-INF/views/login.jsp").forward(request, response);
}else if(!user.getPassword().equals(password)){
request.setAttribute("message", "用户名密码错误");
request.getRequestDispatcher("/WEB-INF/views/login.jsp").forward(request, response);
}else if((user.getPassword().equals(password))&&((user.getType().equals(userType)))&&(userType==1)){
request.getSession().setAttribute("realname", user.getRealname());
request.getSession().setAttribute("username", user.getUsername());
request.getSession().setAttribute("id", user.getId());
request.getSession().setAttribute("type", user.getType());
request.getRequestDispatcher("/WEB-INF/users/main.jsp").forward(request, response);
}else if((user.getPassword().equals(password))&&((user.getType().equals(userType)))&&(userType==2)) {
request.getSession().setAttribute("type", user.getType());
request.getSession().setAttribute("realname", user.getRealname());
request.getSession().setAttribute("username", user.getUsername());
request.getSession().setAttribute("id", user.getId());
request.getRequestDispatcher("/WEB-INF/views/main.jsp").forward(request, response);
}else {
request.setAttribute("message", "用户和用户类型不匹配");
request.getRequestDispatcher("/WEB-INF/views/login.jsp").forward(request, response);
}
}
}























 787
787











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










