一、系统简介
本项目采用eclipse工具开发,jsp+servlet+jquery技术编写,数据库采用的是mysql,navicat开发工具。
系统一共分为3个角色分别是:管理员,职工
二、模块简介
管理员
1、登录
2、个人信息管理
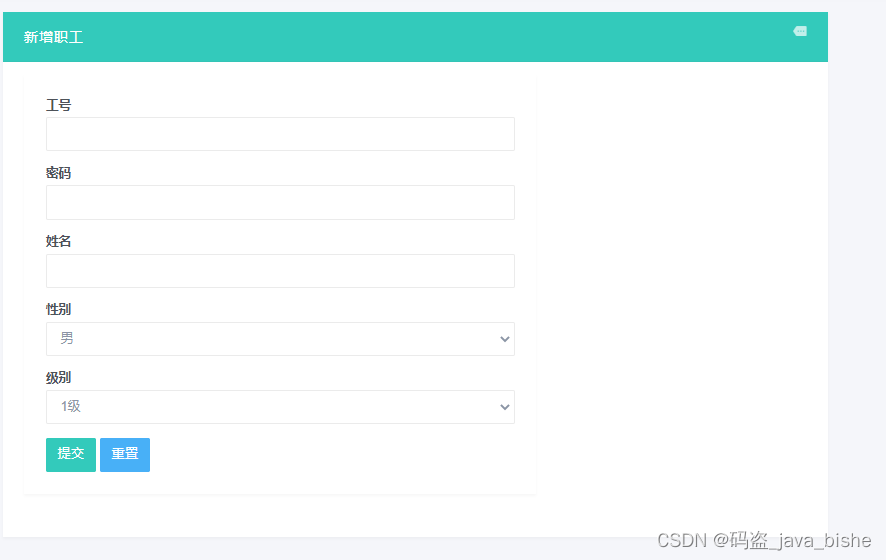
3、职工信息管理
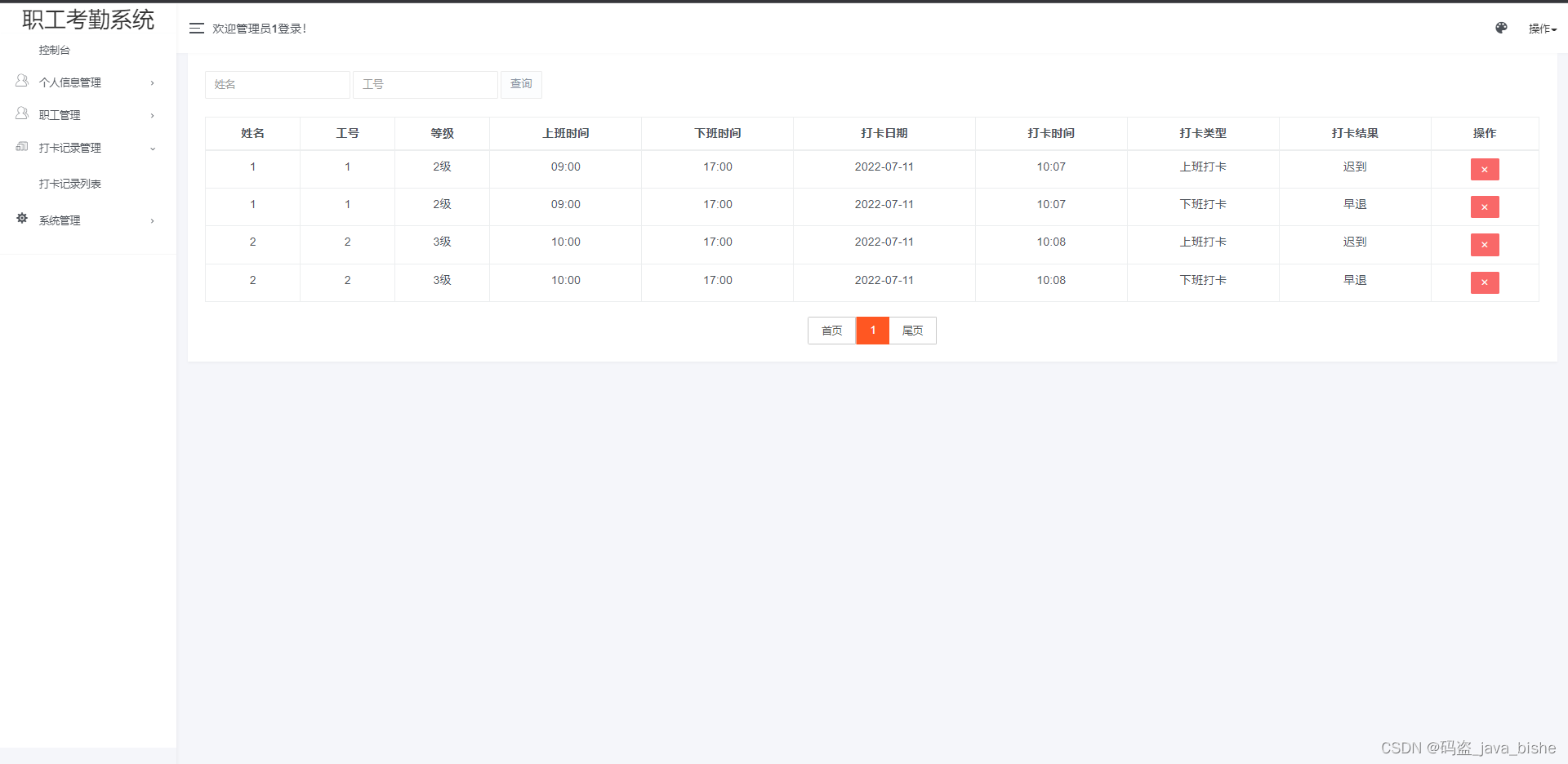
4、打卡记录管理
职工
1、登录
2、上班下班打卡
3、个人信息管理
4、历史记录查询
难度等级:✩✩✩
用户类型:2角色(管理员,职工)
设计模式:MVC
项目架构:B/S架构
开发语言:Java语言
前端技术:HTML、CSS、JS、JQuery等
后端技术:JSP、servlet框架
运行环境:Windows7或10、JDK1.8
运行工具:本系统采用Eclipse开发,仅支持Eclipse运行,不支持MyEclipse和IDEA运行,因为三者的骨架不一样,强行导入打开运行可能会导致出现未知的错误。(如若想用idea运行,需要转换!!!!)
数 据 库:MySQL5.5/5.7/8.0版本
运行服务器:Tomcat7.0/8.0/8.5/9.0等版本
是否基于Maven环境:否
是否采用框架:是
数据库表数量:3张表
JSP页面数量:10几张
是否有分页:有分页
相关截图







相关代码
登录
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<jsp:include page="/WEB-INF/views/header.jsp"/>
<body>
<div class="row lyear-wrapper">
<div class="lyear-login">
<div class="login-center">
<div class="login-header text-center">
<a > 职工考勤系统登录</a>
</div>
<form >
<div class="form-group has-feedback feedback-left">
<input type="text" placeholder="请输入用户名" class="form-control" name="userName" id="userName" />
<span class="mdi mdi-account form-control-feedback" aria-hidden="true"> </span>
<span id="msg" style="color:red;"></span>
</div>
<div class="form-group has-feedback feedback-left">
<input type="password" placeholder="请输入密码" class="form-control" id="password" name="password" />
<span class="mdi mdi-lock form-control-feedback" aria-hidden="true"></span>
<span id="msg2" style="color:red;"></span>
</div>
<div class="form-group has-feedback feedback-left row">
<div class="col-xs-12">
<select class="form-control" id="type" name="type" size="1">
<option value="1">管理员</option>
<option value="2">职工</option>
</select>
</div>
</div>
<font color="red">${message}</font>
<div class="form-group"><!-- onclick="location.href='index.html'" -->
<button class="btn btn-block btn-primary" type="button" id="login" >立即登录</button>
</div>
</form>
<!-- <a class="btn btn-block btn-primary" type="button" href="LoginServlet?action=toRegister" >去注册</a>
--> <hr>
<footer class="col-sm-12 text-center">
</footer>
</div>
</div>
</div>
<script type="text/javascript">
layui.use(['layer', 'form','jquery'], function(){
var layer = layui.layer
,form = layui.form
,jquery=layui.jquery;
$("#login").on("click", function() {
var userName = $("#userName").val().trim(); // trim()去除空格
var password = $("#password").val().trim();
var type = $("#type").val();
if(!userName) {
$("#msg").html("用户名不能为空!");
$("#userName").focus(); // 聚焦
return false;
} else {
if(!password) {
$("#msg").html("密码不能为空!");
$("#password").focus(); // 聚焦
return false;
} else {
$("#msg").html("");
}
}
$.ajax({
type: "post", // post或get
url: "LoginServlet?action=login", // 提交路径
data: {
userName: userName,
password: password,
type:type,
},
// dataType: "json", // 指定后台传来的数据是json格式
success: function(data) {
if (data == "yes") {
layer.msg('登陆成功!', {icon: 6});
// 延迟跳转
window.setTimeout("window.location='LoginServlet?action=toMain'",900);
}else{
layer.msg('账号或者密码错误,登录失败!', {icon: 5});
}
},
error: function(err) {}
})
})
});
</script>
</body>
</html>protected void login(HttpServletRequest request, HttpServletResponse response) throws Exception {//跳转到添加用户界�?
String userName = request.getParameter("userName");
String password = request.getParameter("password");
String type = request.getParameter("type");
String message = "no";
if(type != null && type.equals("1")){//admin
Admin admin = service.selectAdmin(userName,password);
if (admin != null) {
message = "yes";
request.getSession().setAttribute("flag",1);
request.getSession().setAttribute("admin",admin);
}
}else if(type != null && type.equals("2")){
User user = service.selectUser(userName,password);
if (user != null) {
message = "yes";
request.getSession().setAttribute("flag",2);
request.getSession().setAttribute("user",user);
}
}
response.getWriter().print(message);
}

























 3415
3415











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










