一、系统简介
本项目采用eclipse工具开发,jsp+spring+spring-mvc+mybatis+jquery技术编写,数据库采用的是mysql,navicat开发工具。
系统一共分为3个角色分别是:管理员,学生,教师
二、模块简介
管理员
1、登录
2、统计管理
3、个人信息管理
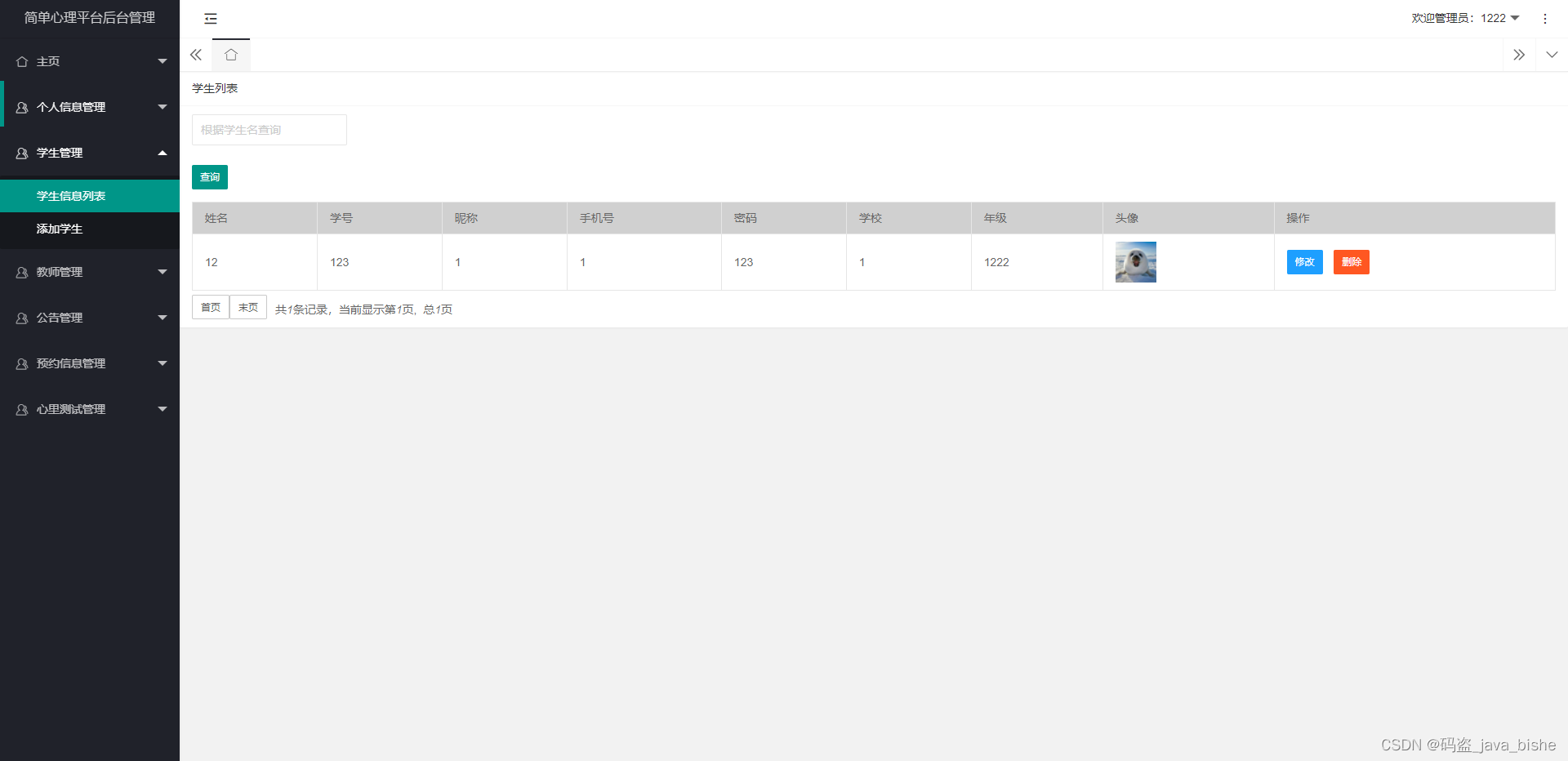
4、学生信息管理
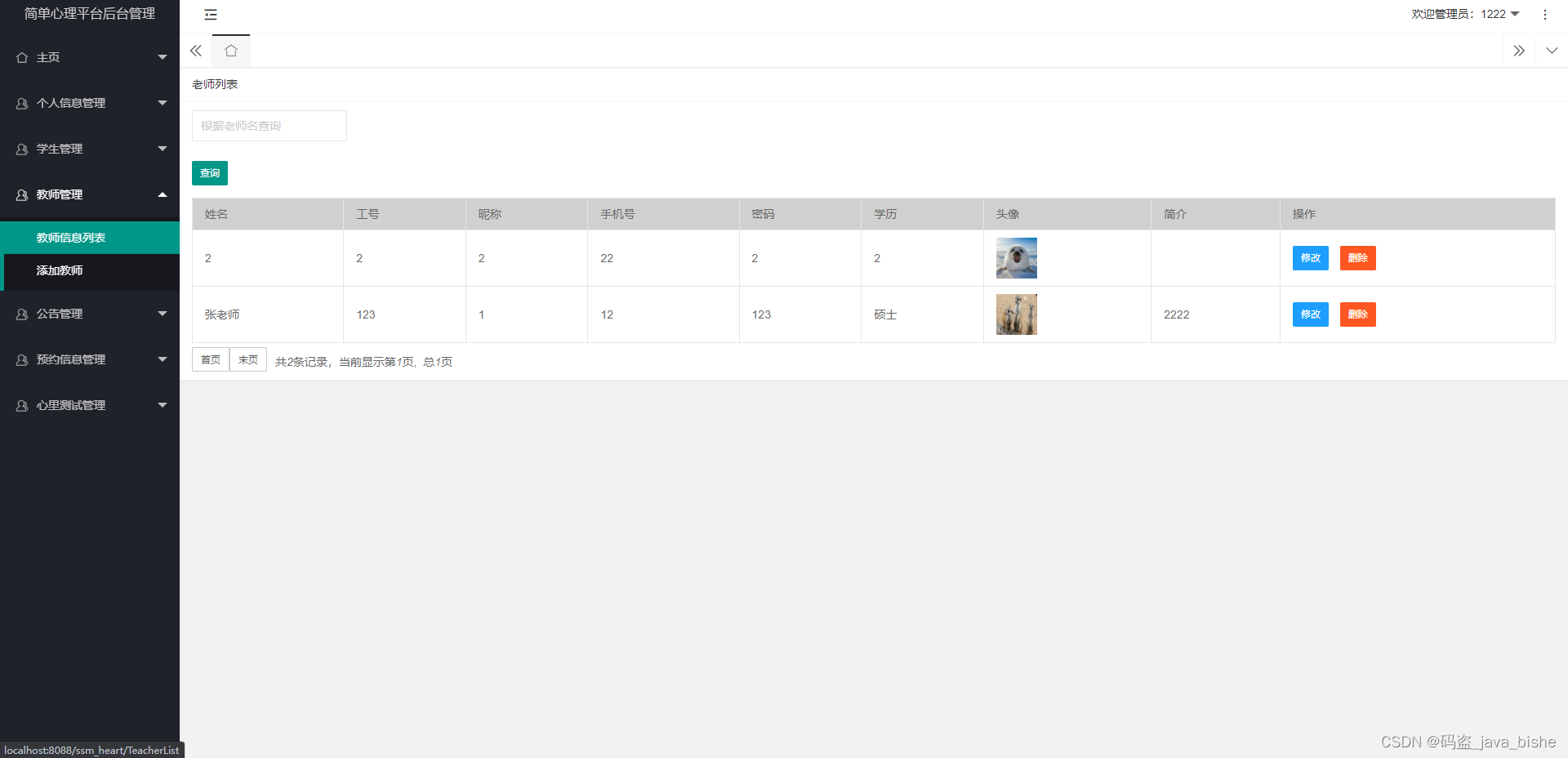
5、教师信息管理
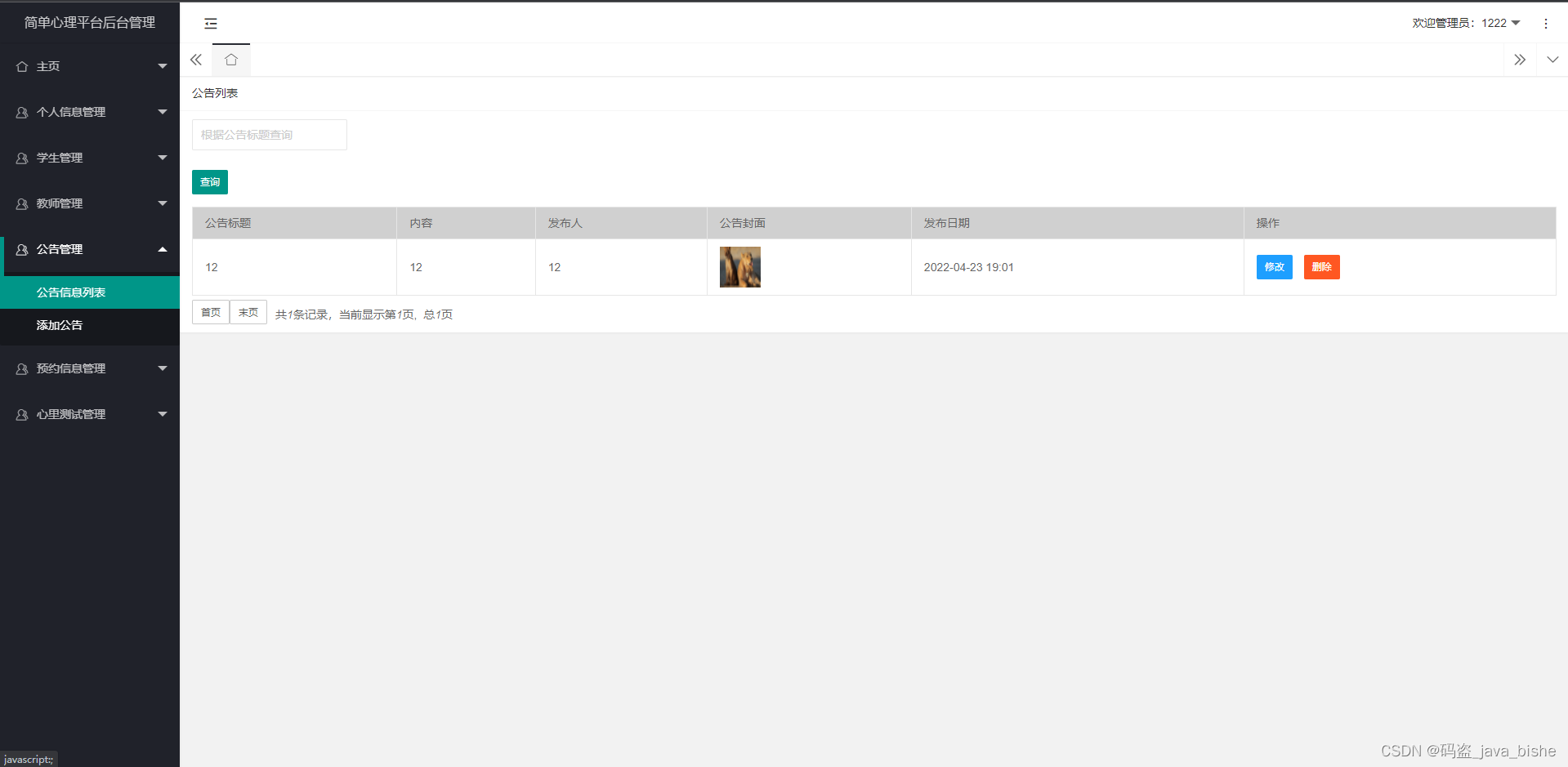
6、公告信息管理
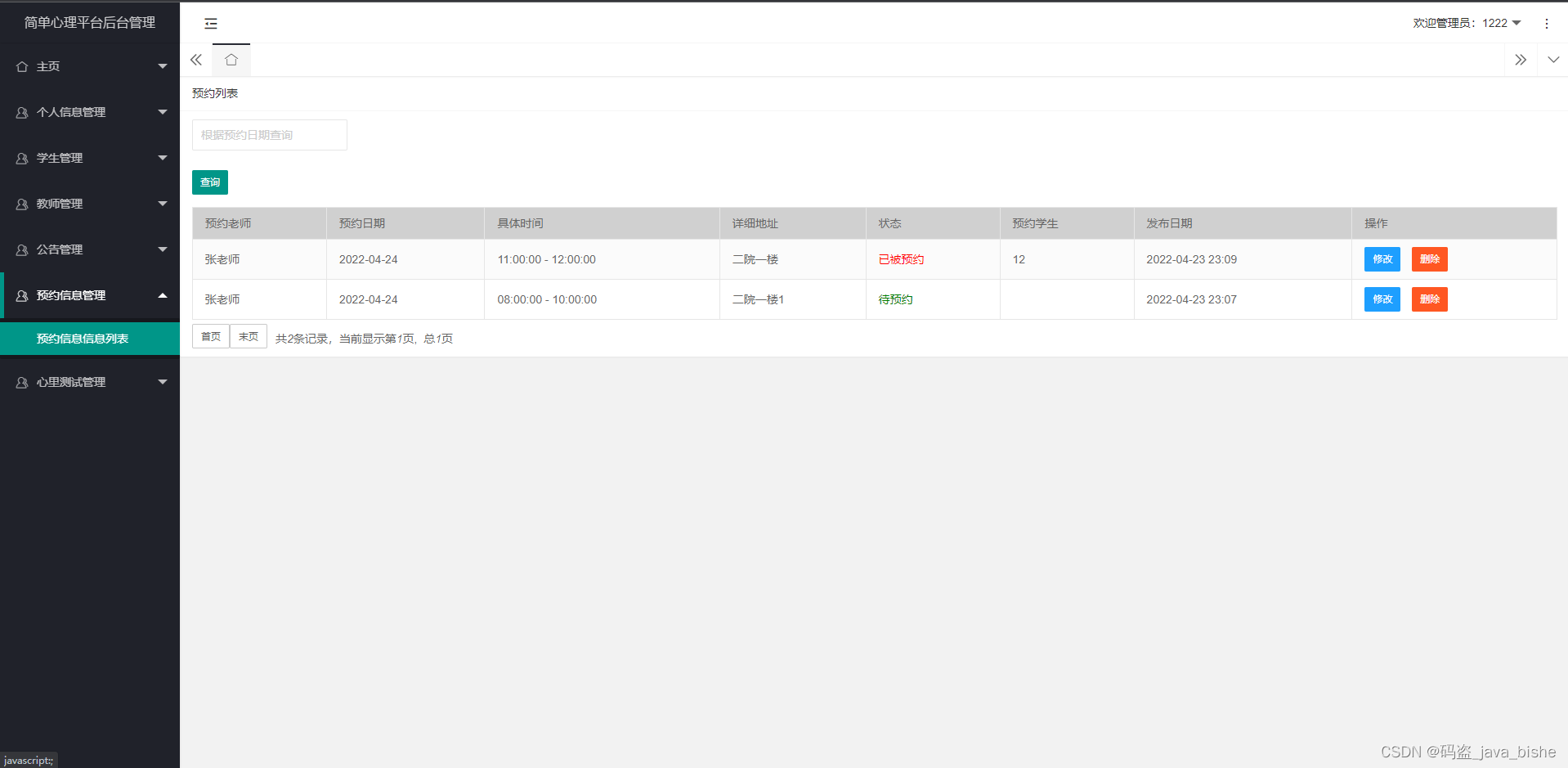
7、预约信息管理
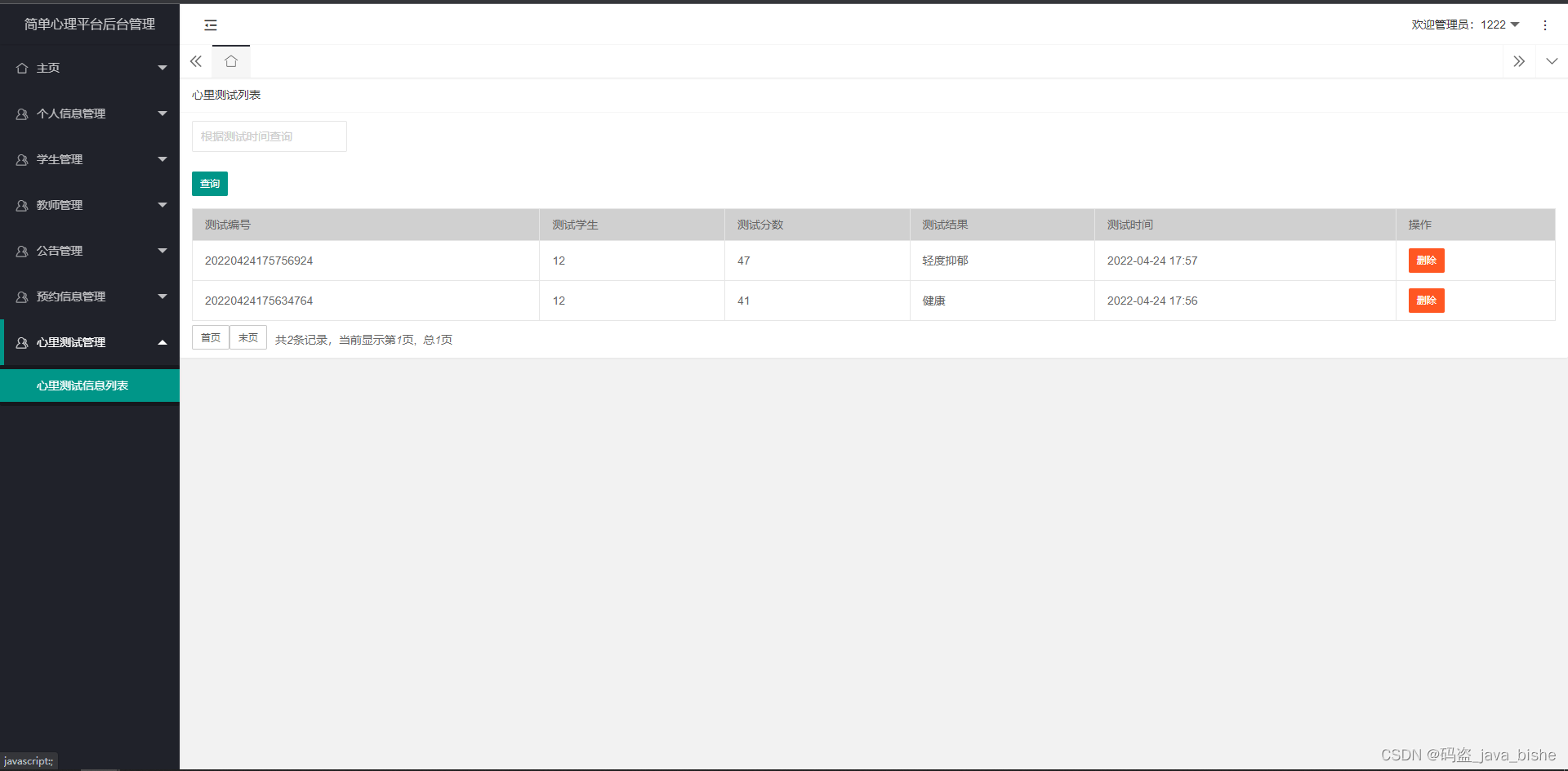
8、心理测试记录管理
教师
1、登录
2、个人信息管理
3、重置密码
4、查看公告
5、查看自己的预约信息
6、查看心理测试记录
学生
1、登录
2、个人信息管理
3、查看老师
4、预约老师
5、在线心理测试
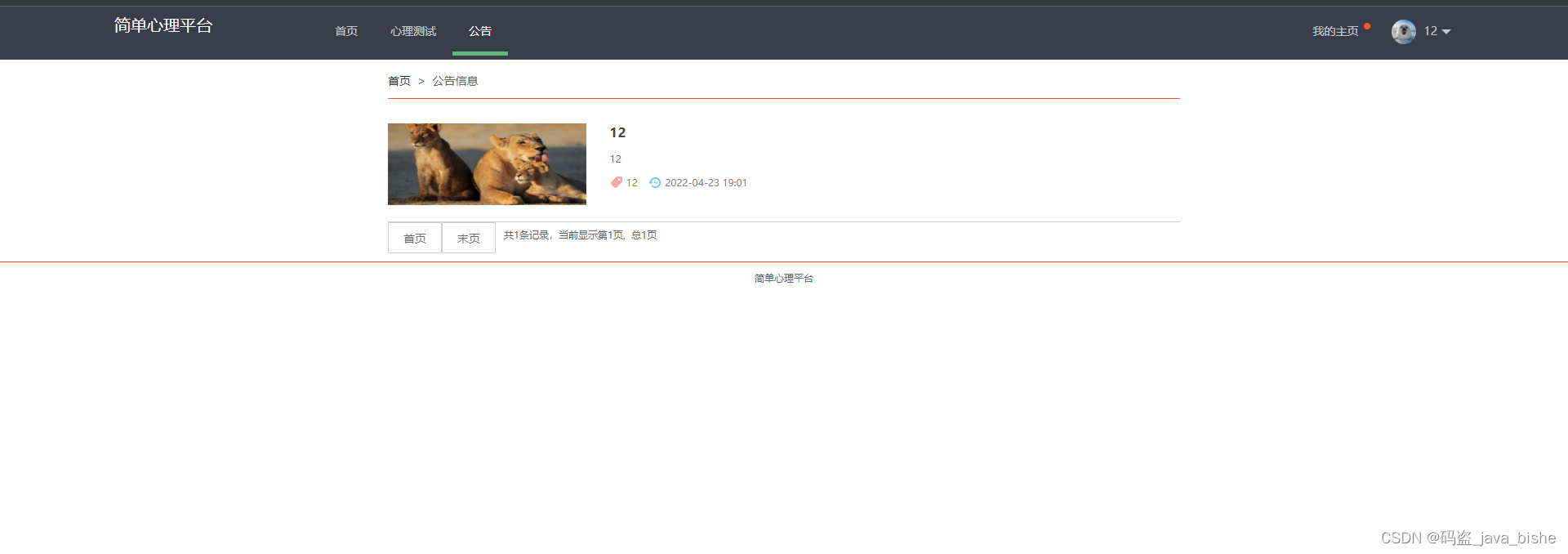
6、查看公告
7、查看预约历史记录
8、查看心理测试记录
项目简介:
难度等级:✩✩✩
用户类型:3角色( 管理员,学生,教师)
设计模式:MVC
项目架构:B/S架构
开发语言:Java语言
前端技术:bootstrap+HTML、CSS、JS、JQuery等
后端技术:JSP、ssm框架
运行环境:Windows7或10、JDK1.8
运行工具:本系统采用Eclipse开发,仅支持Eclipse运行,不支持MyEclipse和IDEA运行,因为三者的骨架不一样,强行导入打开运行可能会导致出现未知的错误。(如若想用idea运行,需要转换!!!!)
数 据 库:MySQL5.5/5.7/8.0版本
运行服务器:Tomcat7.0/8.0/8.5/9.0等版本
是否基于Maven环境:否
是否采用框架:是
数据库表数量:7张表
JSP页面数量:20多张
是否有分页:有分页
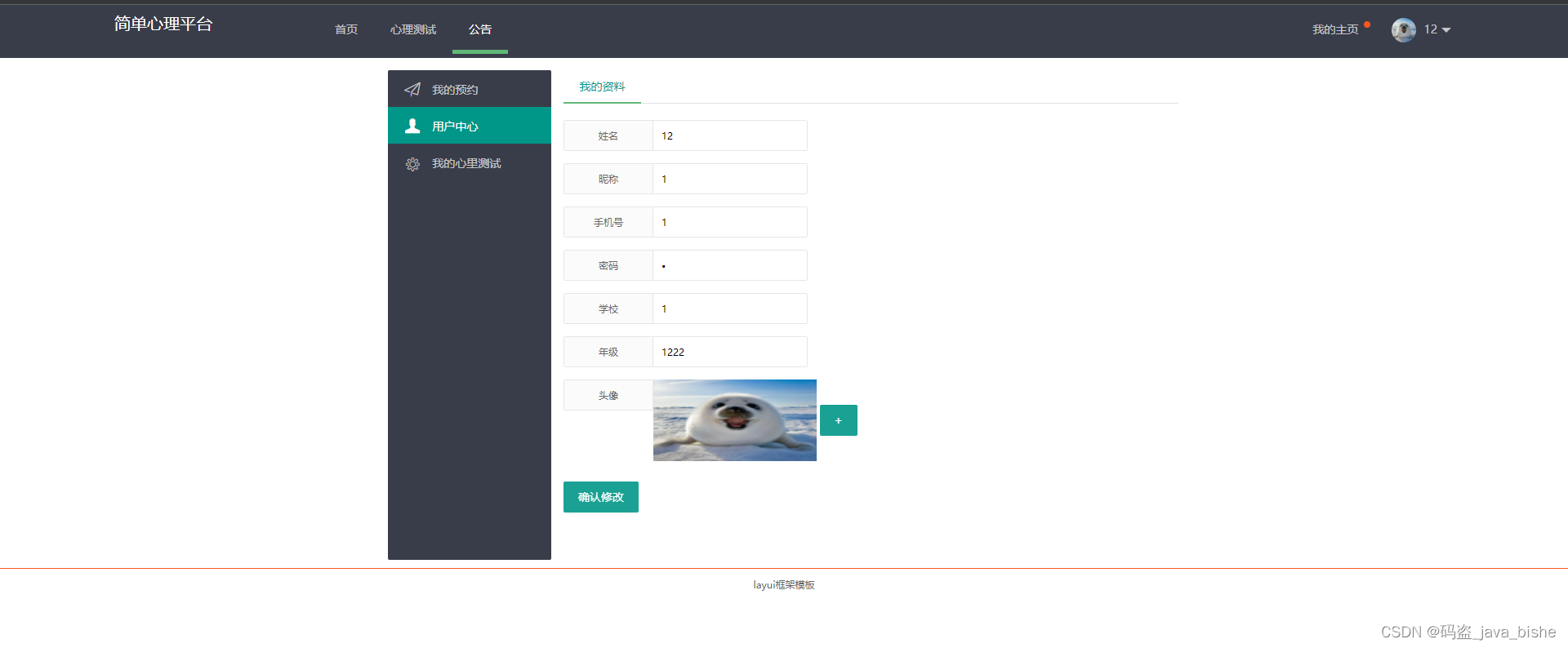
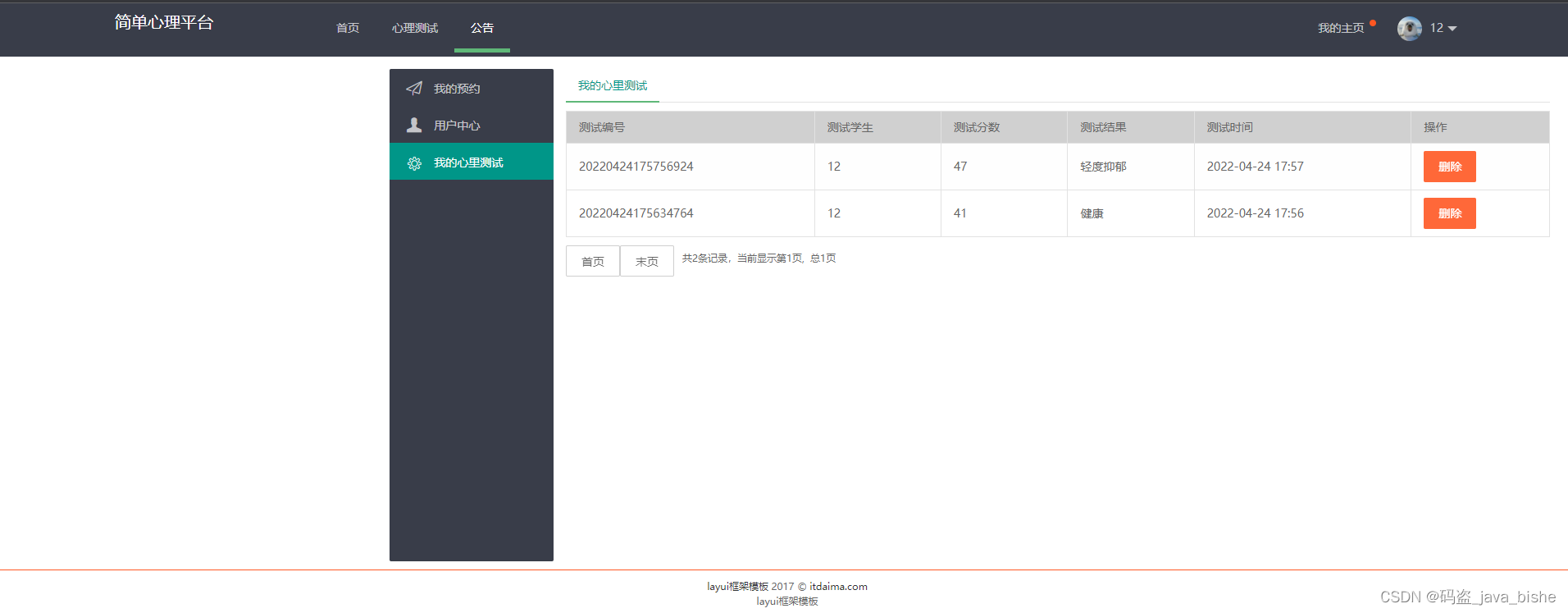
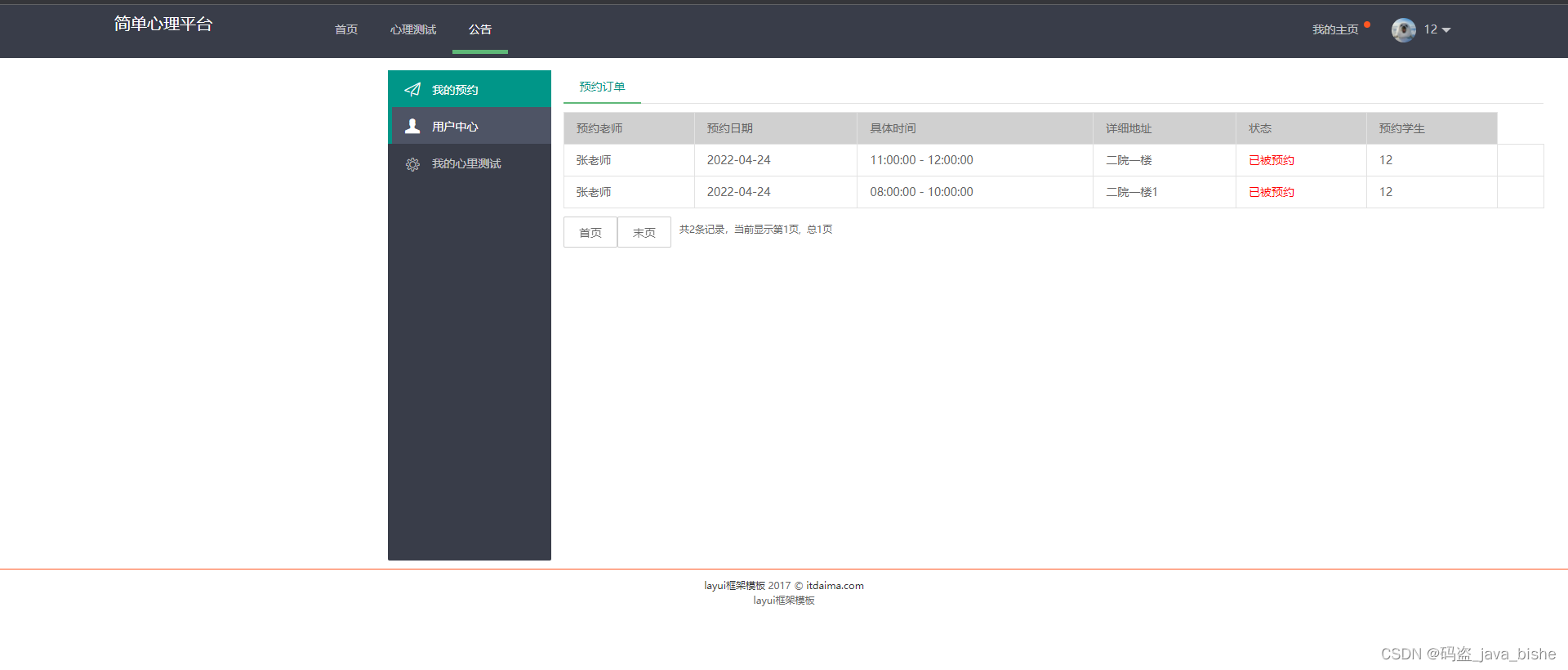
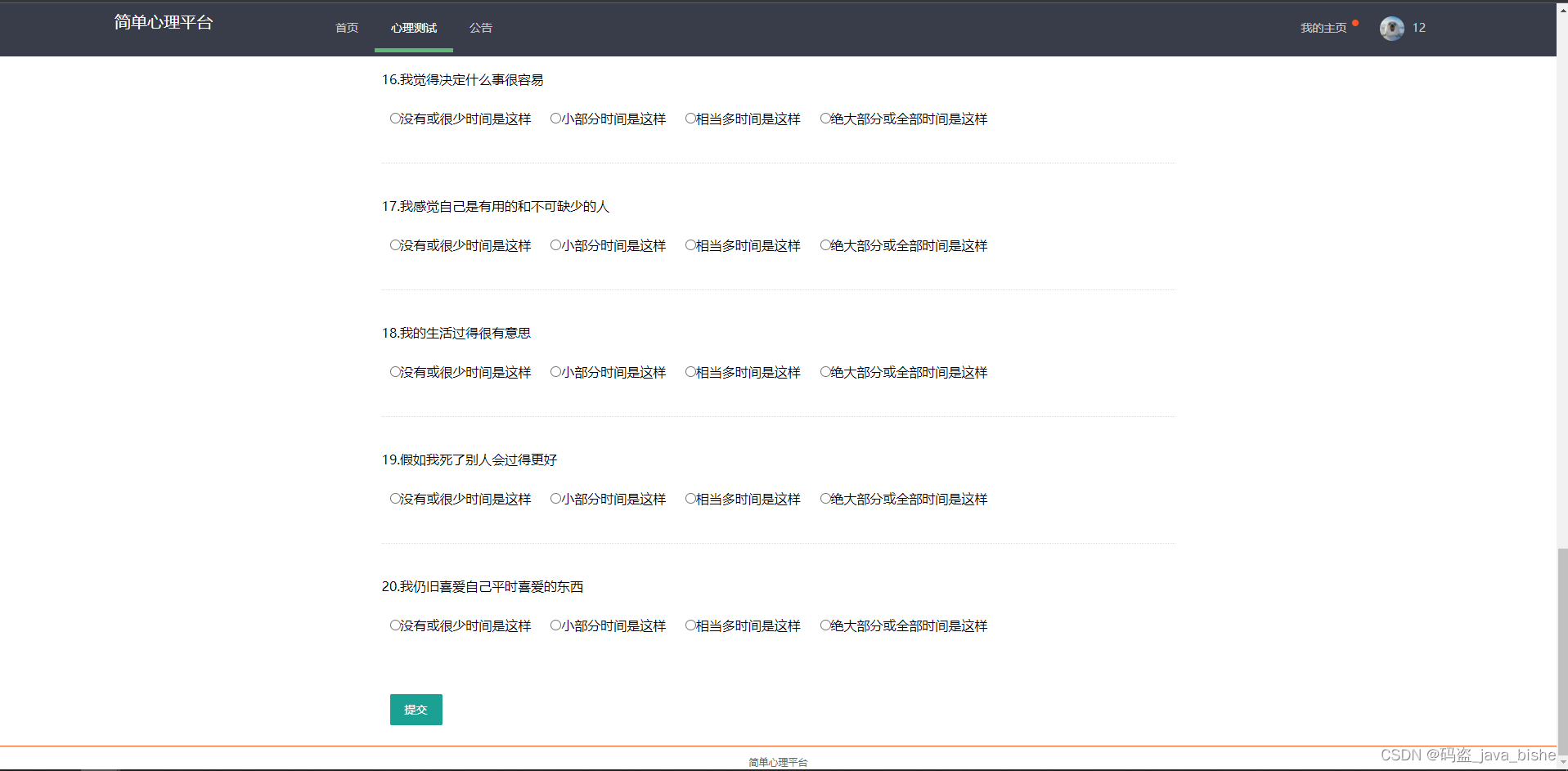
相关截图


















相关代码
登录
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>简单心理平台</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link rel="stylesheet" type="text/css" href="<%=path %>/layui/css/layui.css">
<link rel="stylesheet" type="text/css" href="<%=path %>/layui/css/admin.css">
<link rel="stylesheet" type="text/css" href="<%=path %>/layui/css/login.css">
</head>
<body >
<form method="post" id="loginForm" >
<div class="layadmin-user-login layadmin-user-display-show" id="LAY-user-login" style="display: none;">
<div class="layadmin-user-login-main">
<div class="layadmin-user-login-box layadmin-user-login-header">
<h2 style="font-size:50px;">简单心理平台登陆界面</h2>
</div>
<div class="layadmin-user-login-box layadmin-user-login-body layui-form">
<div class="layui-form-item">
<label class="layadmin-user-login-icon layui-icon layui-icon-username" for="LAY-user-login-cellphone"></label>
<input type="text" name="username" lay-verify="username" id="username" placeholder="用户名" class="layui-input">
</div>
<div class="layui-form-item">
<label class="layadmin-user-login-icon layui-icon layui-icon-password" for="LAY-user-login-password"></label>
<input type="password" name="password" lay-verify="password" id="password" placeholder="密码" class="layui-input">
</div>
<div class="layui-form-item" style="align:center;">
   
<!-- <div class="layui-input-block"> -->
<input type="radio" name="type" value="0" title="管理员" checked>
<input type="radio" name="type" value="1" title="教师" >
<input type="radio" name="type" value="2" title="学生">
<!-- </div> -->
</div>
<div class="layui-form-item">
<!-- <button class="layui-btn layui-btn-fluid" lay-submit lay-filter="LAY-user-reg-submit">注 册</button> -->
<button type="button" id="login" class="layui-btn layui-btn-fluid">登陆</button>
</div>
- <!-- <div class="layui-form-item">
<a type="button" id="register" class="layui-btn layui-btn-fluid" >注册老师</a>
</div> -->
<div class="layui-form-item">
<a type="button" id="restu" class="layui-btn layui-btn-fluid" >学生重置密码</a>
</div>
<div class="layui-form-item">
<a type="button" id="reste" class="layui-btn layui-btn-fluid" >教师重置密码</a>
</div>
</div>
</div>
</div>
</form>
<script src="<%=path %>/layui/layui.js"></script>
<script src="<%=path %>/layui/jquery-1.9.1.min.js"></script>
<script>
$("#login").click(function(){
var username = $("#username").val();
var password = $("#password").val();
if(username == null || username == ""){
alert("请填写用户名");
return false;
}if(password == null || password == ""){
alert("请填写密码");
return false;
}
//执行添加的操作ajax
$.ajax({
cache:true,
type:"post",
url:"login",
data:$("#loginForm").serialize(),
async:false,
success:function(e){
if(e == "ok"){
alert("登录成功");
window.location.href="toMain";
}else if(e == 'toIndex'){
alert("登录成功");
window.location.href="toIndex";
}else{
alert("登录失败,账号或密码错误");
}
}
})
});
</script>
<script>
layui.use([ 'form','jquery','layer' ], function() {
var form = layui.form,
layer = layui.layer,
$= layui.jquery;
form.render();//这句一定要加,占坑
$('#register').on("click",function(e){
layer.open({
//调整弹框的大小
area:['500px','800px'],
shadeClose:true,//点击旁边地方自动关闭
//动画
anim:2,
//弹出层的基本类型
type: 2,
title: '注册老师',
//刚才定义的弹窗页面
content: 'toRegisterTeacher', //这里content是一个URL,如果你不想让iframe出现滚动条,你还可以content: ['http://sentsin.com', 'no']
});
});
$('#restu').on("click",function(e){
layer.open({
//调整弹框的大小
area:['500px','400px'],
shadeClose:true,//点击旁边地方自动关闭
//动画
anim:2,
//弹出层的基本类型
type: 2,
title: '重置密码',
//刚才定义的弹窗页面
content: 'toResetStuPass', //这里content是一个URL,如果你不想让iframe出现滚动条,你还可以content: ['http://sentsin.com', 'no']
});
});
$('#reste').on("click",function(e){
layer.open({
//调整弹框的大小
area:['500px','400px'],
shadeClose:true,//点击旁边地方自动关闭
//动画
anim:2,
//弹出层的基本类型
type: 2,
title: '重置密码',
//刚才定义的弹窗页面
content: 'toResetTePass', //这里content是一个URL,如果你不想让iframe出现滚动条,你还可以content: ['http://sentsin.com', 'no']
});
});
});
</script>
</body>
</html>/**
* 登录
* @param username
* @param request
* @param password
* @param session
* @param response
* @param mv
* @return
* @throws ServletException
* @throws IOException
*/
@RequestMapping("/login")
@ResponseBody
public String login(@RequestParam("username")String username,
HttpServletRequest request,@RequestParam("password")String password,
HttpSession session,HttpServletResponse response,ModelAndView mv) throws ServletException, IOException {
String message = "no";
session.removeAttribute("admin");
session.removeAttribute("user");
String type=request.getParameter("type").toString();
request.getSession().setAttribute("type", type);
if(type != null && type.equals("1")){
Teacher data = TeacherService.selectTeacher(username,password);
if(data != null){
request.getSession().setAttribute("teacher", data);
session.setAttribute("teacher", data);
message = "ok";
}
}else if(type != null && type.equals("2")){
Student te = userService.selectStudent(username,password);
if(te != null){
request.getSession().setAttribute("student", te);
session.setAttribute("student", te);
message = "toIndex";
}
}else if(type != null && type.equals("0")){
Admin te = adminService.selectAdmin(username,password);
if(te != null){
request.getSession().setAttribute("admin", te);
session.setAttribute("admin", te);
message = "ok";
}
}
return message;
}

























 3512
3512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










