本文仅供学习交流使用,请勿用于商业用途或不正当行为
如果侵犯到贵公司的隐私或权益,请联系我立即删
现在web端的消息一般都是一些很基础的消息推送 例如

这个是对应的映射管理 和 消息类型
if ("WebcastChatMessage".equals(item.getMethod())) {
try {
} catch (InvalidProtocolBufferException e) {
log.error("【弹幕消息】 出现异常 内容:{}", e.getMessage());
}
} else if ("WebcastLikeMessage".equals(item.getMethod())) {
//点赞
makeWebcastLikeMessage(item, roomId);
} else if ("WebcastRoomStatsMessage".equals(item.getMethod())) {
//在线人数
makeWebcastRoomStatsMessage(item, roomId, redisKey);
} else if ("WebcastMemberMessage".equals(item.getMethod())) {
//人员进入直播间
makeWebcastMemberMessage(item, roomId, redisKey);
} else if ("WebcastRoomUserSeqMessage".equals(item.getMethod())) {
//观看总人数
makeWebcastRoomUserSeqMessage(item, roomId);
} else if ("WebcastSocialMessage".equals(item.getMethod())) {
//关注消息
makeWebcastSocialMessage(item, roomId, redisKey);
} else if ("WebcastFansclubMessage".equals(item.getMethod())) {
//加入粉丝团
makeWebcastFansClubMessage(item, roomId, redisKey);
} else if ("WebcastHotChatMessage".equals(item.getMethod())) {
//热词
} else if ("WebcastProductChangeMessage".equals(item.getMethod())) {
//商品
makeWebcastProductChangeMessage(item, roomId);
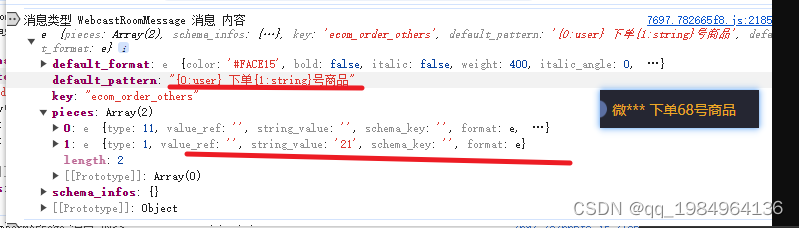
} else if ("WebcastRoomMessage".equals(item.getMethod())) {
//购物
makeWebcastRoomMessage(item, roomId, redisKey);
}一般来说 购物消息只有在 app 端的websocket中存在 web是不做推送的
我们可以通过js文件替换的方式来获取 webscoket的消息 推送 得知消息结构

然后通过代码批量监控
到这我们可以完成了消息推送的解析 contact cXEgMTk4NDk2NDEzNg==






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








