
mounted() {
this.getOpinionList();
this.bindScroll();
},
destroyed() {
this.clearScroll();
},
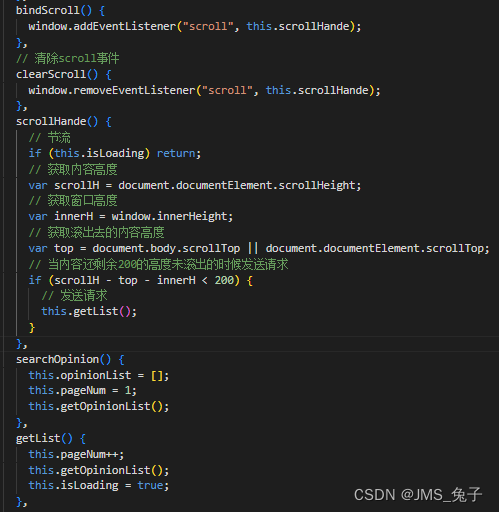
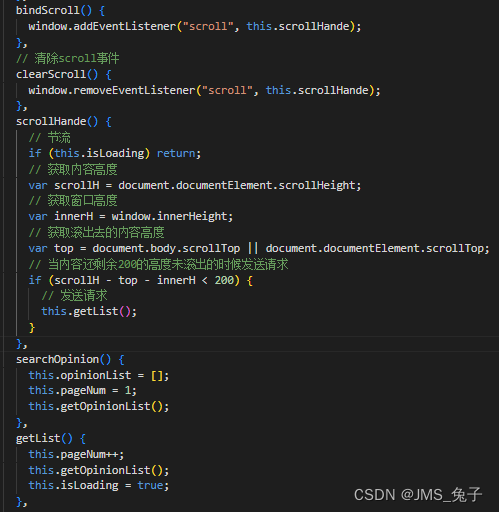
bindScroll() {
window.addEventListener("scroll", this.scrollHande);
},
clearScroll() {
window.removeEventListener("scroll", this.scrollHande);
},
scrollHande() {
// 节流
if (this.isLoading) return;
// 获取内容高度
var scrollH = document.documentElement.scrollHeight;
// 获取窗口高度
var innerH = window.innerHeight;
// 获取滚出去的内容高度
var top = document.body.scrollTop || document.documentElement.scrollTop;
// 当内容还剩余200的高度未滚出的时候发送请求
if (scrollH - top - innerH < 200) {
// 发送请求
this.getList();
}
},
getList() {
this.pageNum++;
this.getOpinionList();//查询接口
},
获取数据的方法
if (this.opinionList.length == 0) {
this.opinionList = res.data.result.list;
} else {
this.opinionList = this.opinionList.concat(res.data.result.list);
}





















 3807
3807











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








