第一个微信小程序
一, 关于微信小程序的注册及开发准备在此就不在详细介绍,可查找教程
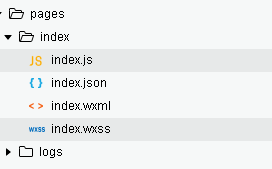
二, 小程序的目录结构

app.json:
在app.json中有多个属性,主要包括pages,Window属性:

还可以包括tabbar,networktimeout,debug等属性
pages:为必选属性,类型为String Array,用于记录页面路径地址,如包括多个页面,则第一个为初始页面,如果增加了一个页面,它会自动更新代码,增加页面路径到最后一行,如果删去了一个页面,则需要手动删除。
window:为可选属性,类型为object,用于设置页面导航的背景颜色,导航样式,标题,文字等相关属性。

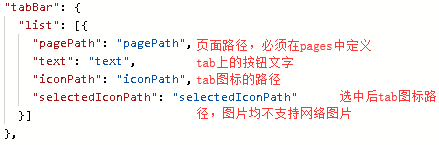
TabBar:如果小程序是个多TAB应用,可以通过TabBar配置项指定tab栏的表现,其属性有:color(文字默认颜色),selectedColor(选中颜色),backgroundColor(背景颜色),borderstyle(边框颜色),list(列表),position(位置)。其中list接受一个数组,最少配置两个,最多配置5个tab。

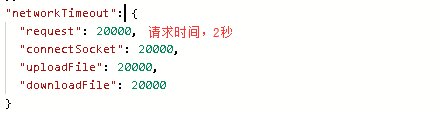
networktimeout:设置各种网络请求超时时间,其属性如下,不多赘述。

页面文件

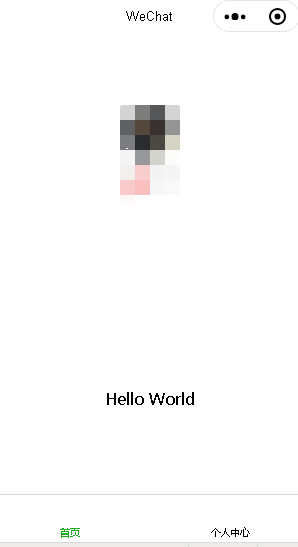
介绍完这些,我们点击编译按钮,或者预览,可实现第一个程序,helloworld,在此app.json代码,及效果图如下
{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath":"pages/logs/logs",
"text":"个人中心"
}]
},
"networkTimeout": {
"request": 20000,
"connectSocket": 20000,
"uploadFile": 20000,
"downloadFile": 20000
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
效果图如下:























 631
631











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








