目录
3D 特点
3D 空间坐标图
3D 位移
3D 旋转
透视
呈现
我们生活的环境就是3D的,而照片就是3D物体在2D平面呈现的例子。
3D的特点
首先我们来了解3D的特点。- 远大近小
- 物体被遮挡不可见
当我们在网页上构建3D效果时参照这些特点就可以产出3D效果
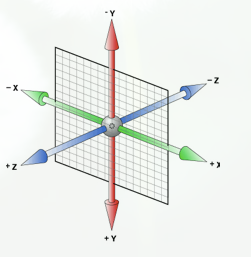
3D 空间坐标图
其次,在CSS中,我们还需要了解对应空间坐标轴,明确了三条坐标的正负方向有利于接下来的学习。
如上图,可知
- 向右为x正方向,向左为负
- 向下为y正方向,向上为负
- 直视于屏幕,由屏幕向眼睛为z正方向。
3D 位移 translate3d
3D移动在2D移动基础上多加了一个可以移动的方向,就是Z轴。语法:
transform:translateX







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 788
788











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








