遇到一个场景,点如下小点显示点赞评论的弹窗,点击其他空白报复关闭弹窗,我这边做的处理是在这条数据的最外边加一个事件关闭弹窗,然后用阻止冒泡实现点击两个点是控制弹窗,点击最外边部分时关闭弹窗。由于我这边的数据是用v-for循环渲染出来的,导致阻止冒泡没生效,如果你想要阻止事件冒泡,需要确保绑定事件的元素是直接被点击的元素,而不是包裹它的父元素。
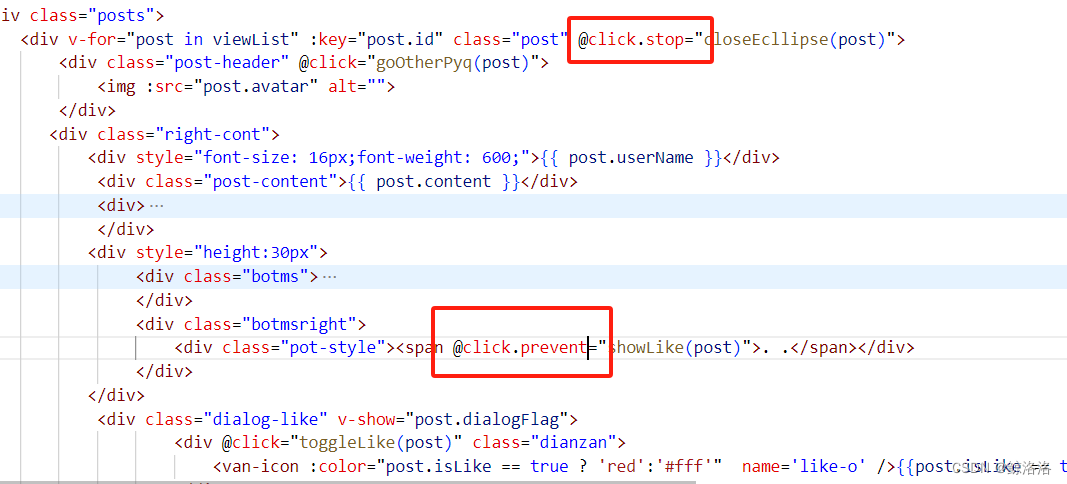
在v-for遍历出来的数据

非v-for循环阻止冒泡,用以下写法就会成功

如果实在v-for里面,无法直接通过 @click.stop 来阻止事件冒泡。
解决这个问题的一种方法是使用一个方法来处理点击事件,并在方法中手动调用 event.stopPropagation()。
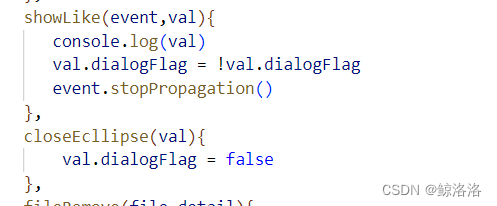
代码如下:

js部分,加上event.stopPropagation即可成功























 716
716











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










