一、案例需求:
- 前端页面用一个下拉框存放Mysql数据库中的所有省份
- 访问页面时,从数据库中异步加载所有省份名到下拉框中
- 加载数据时,先从redis数据库中加载数据;没有则再从mysql数据库中加载数据,并将数据写入到redis数据库中
- 后端向前端回写的省份名数据,以json的格式传输。
效果:

二、实现
只说几个关键点:
1. 前端展示数据
1. 前端用jQuery的id选择器选中下拉框元素,并将jQuery对象转换为js对象
2. 重新设置pro元素的内部标签为 <option>未选择</option>
3. 元素内部追加option标签
$.post("${pageContext.request.contextPath}/provinceServlet",
{},
function (provinces) {
var pro = $("#province")[0]; //用jQuery的id选择器选中下拉框元素,并转为js对象
pro.innerHTML = "<option>未选择</option>"; //重新设置pro元素的内部标签
for(var province in provinces) {
pro.innerHTML += "<option>"+provinces[province]["province"]+"</option>"; //pro元素内部追加option标签
}
},
"json"
);
2. 后台的几个注意点
(1)从mysql数据库中读取的数组对象如何转为json格式的字符串对象
使用jackson的jar包下的ObjectMapper对象下的writeValueAsString方法,直接将数组对象作为参数传过去就可以了,返回一个字符串。
(2)如何从redis数据库中读取数组对象
其实,我们在存放数据的时候就存放数组对象转为json的字符串格式的数据就行,而不需要真正的存放数组对象。
代码:
@Override
public String findAll() {
//1. 到redis数据库中查看省份数据
String key = "provinces";
String pros_str = dao.getByRedis(key);
//2. 是否有省份数据
if (pros_str==null || pros_str.length()<=0) {
//2.1 没有,则到mysql服务器中读取数据
List<Province> pros = dao.selectAllByMysql();
//2.1.1转为json对象
ObjectMapper mapper = new ObjectMapper();
try {
pros_str = mapper.writeValueAsString(pros);
} catch (JsonProcessingException e) {
e.printStackTrace();
}
//2.1.2 将数据写到Redis数据库中
dao.setByRedis(key, pros_str);
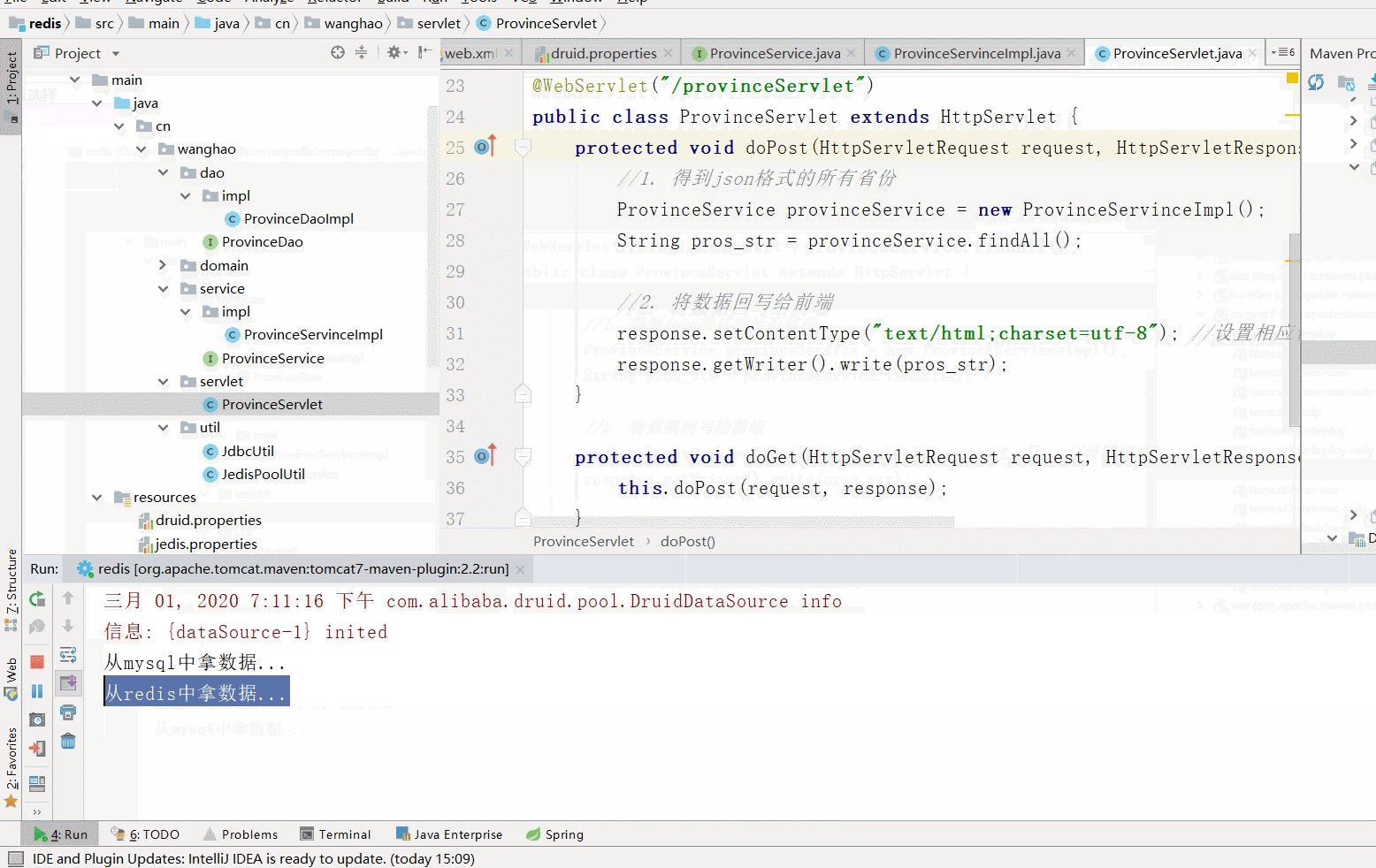
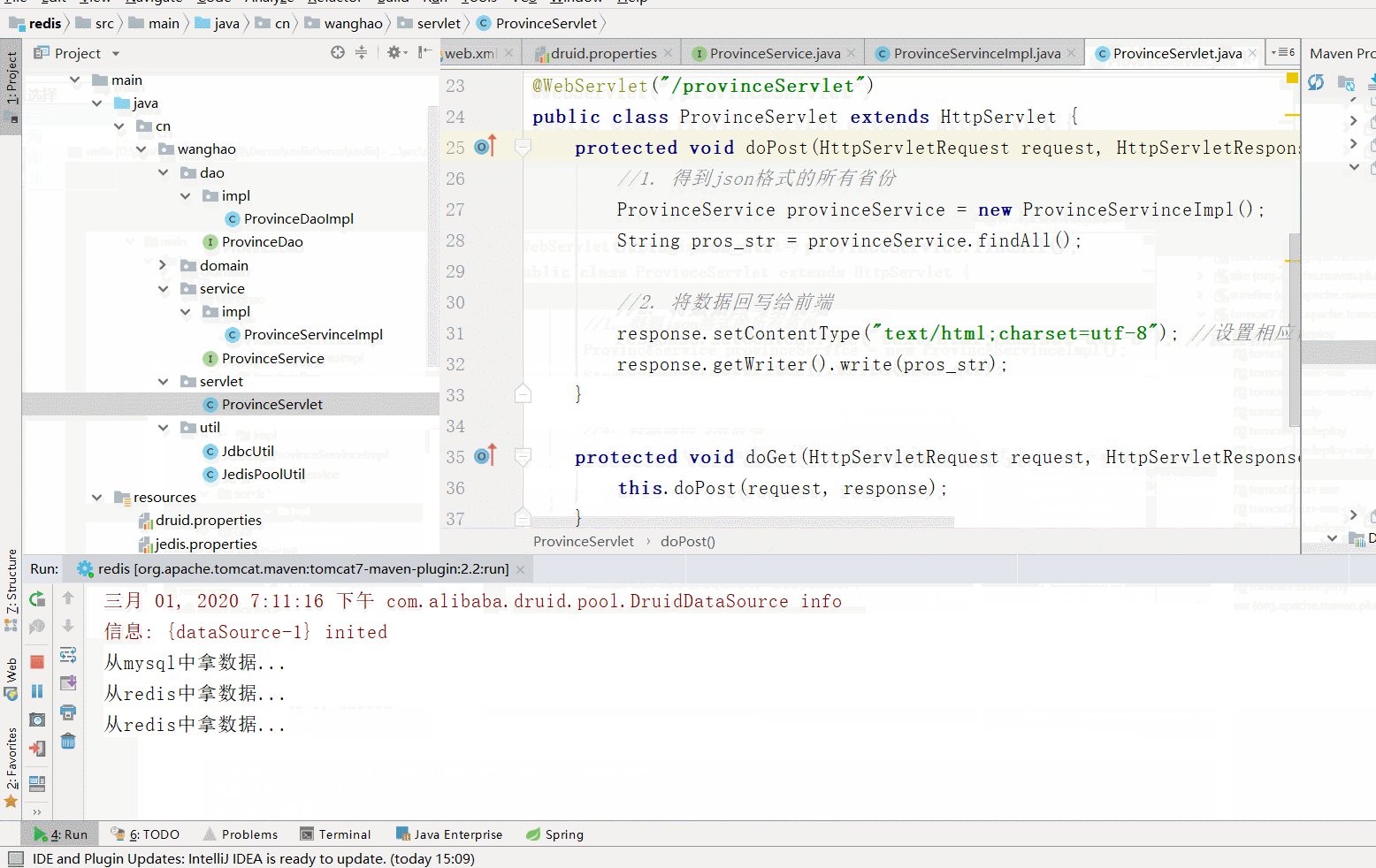
System.out.println("从mysql中拿数据...");
} else {
System.out.println("从redis中拿数据...");
}
return pros_str;
}























 786
786











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










