vue3使用swiper组件
如果因为不兼容使用不了封装好的组件,也可以在已经安装好swiper后自己实例化这个操作

//我这里用的是这两个版本,并不兼容所以要自己配置
"vue-awesome-swiper": "^4.1.1",
"swiper": "^5.4.5",
//一开始用的是版本6,由于版本太高了有些功能缺配置没有办法使用
注意点:
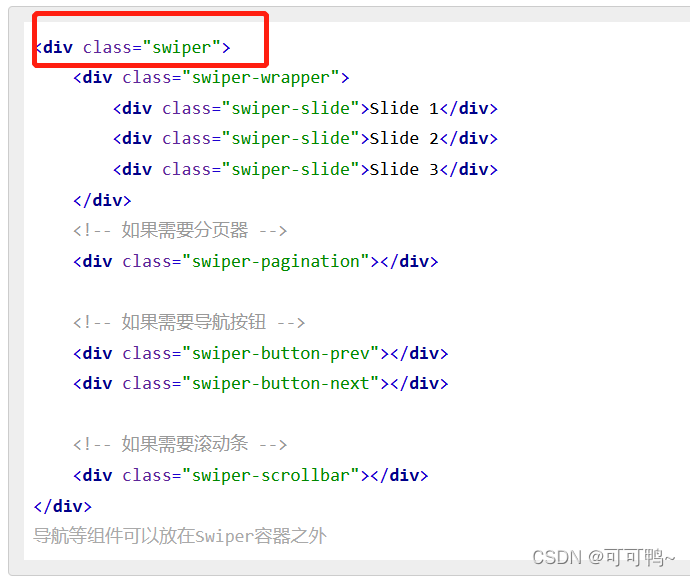
Swiper7的默认容器是
'.swiper',Swiper6之前是'.swiper-container'。
<script>
import Swiper from 'swiper';
//根据自己的版本修改css路径值
// import style (<= Swiper 5.x)
import 'swiper/css/swiper.css'
//不同版本引用的js路径也不一样,可以查看node_modules下面的swiper目录
import 'swiper/js/swiper.min.js'
export default {
mounted() {//挂载函数
var mySwiper = new Swiper(".swiper-container", {
pagination: {//放配置
el: ".swiper-pagination"
}
});
}
};
</script>


完整代码
<template>
<div>
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- 如果需要滚动条 -->
<div class="swiper-scrollbar"></div>
</div>
</div>
</template>
<script>
import Swiper from 'swiper';
import 'swiper/css/swiper.css'
export default {
components: {
},
mounted() {
var mySwiper = new Swiper(".swiper-container", {
pagination: {
el: ".swiper-pagination"
}
});
}
};
</script>
完整配置
<template>
<div>
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- 如果需要滚动条 -->
<div class="swiper-scrollbar"></div>
</div>
</div>
</template>
<script>
import Swiper from 'swiper';
import 'swiper/css/swiper.css'
import 'swiper/js/swiper.min.js'
export default {
mounted() {
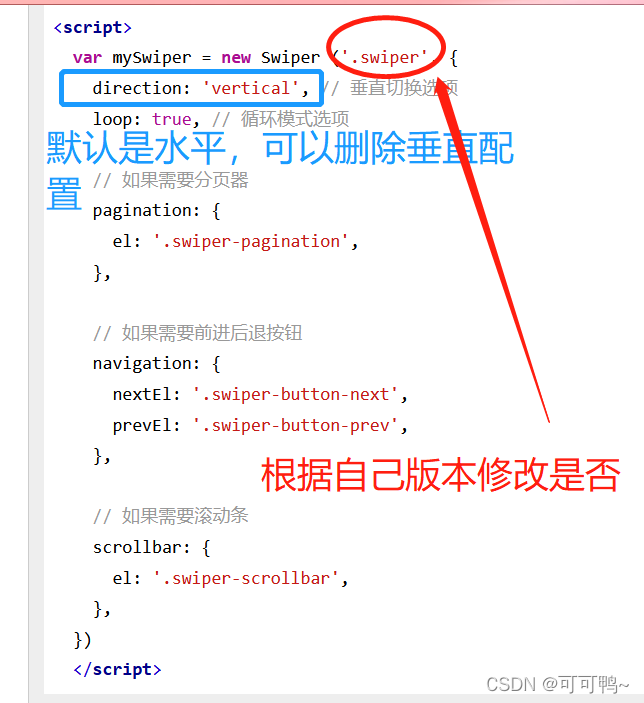
var mySwiper = new Swiper(".swiper-container",
{
loop: true, // 循环模式选项
// 如果需要分页器
pagination: {
el: '.swiper-pagination',
},
// 如果需要前进后退按钮
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
scrollbar: {
el: '.swiper-scrollbar',
},
});
},
};
</script>
<style lang="less">
.swiper-container{
width: 7.5rem;
height: 4rem;
}
</style>
























 9412
9412











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










