vue3使用swiper组件
如果因为不兼容使用不了封装好的组件,也可以在已经安装好swiper后自己实例化这个操作

//我这里用的是这两个版本,并不兼容所以要自己配置
“vue-awesome-swiper”: “^4.1.1”,
“swiper”: “^5.4.5”,
//一开始用的是版本6,由于版本太高了有些功能缺配置没有办法使用
注意点:
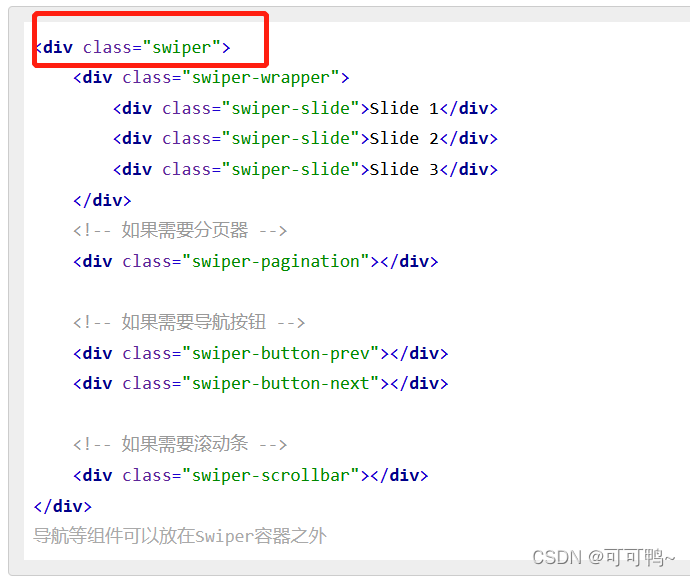
Swiper7的默认容器是
'.swiper',Swiper6之前是'.swiper-container'。


完整代码
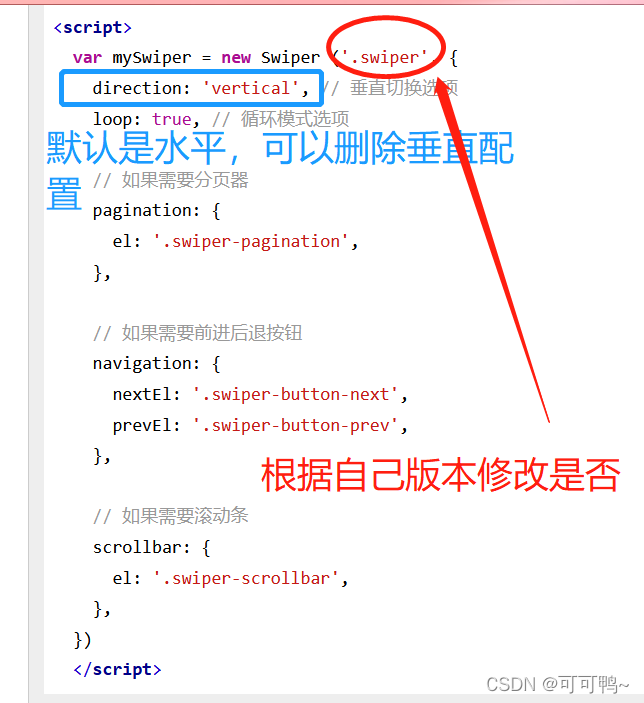
完整配置
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
基础知识是前端一面必问的,如果你在基础知识这一块翻车了,就算你框架玩的再6,webpack、git、node学习的再好也无济于事,因为对方就不会再给你展示的机会,千万不要因为基础错过了自己心怡的公司。前端的基础知识杂且多,并不是理解就ok了,有些是真的要去记。当然了我们是牛x的前端工程师,每天像背英语单词一样去背知识点就没必要了,只要平时工作中多注意总结,面试前端刷下题目就可以了。
什么?你问面试题资料在哪里,这不是就在你眼前吗(滑稽
在基础知识这一块翻车了,就算你框架玩的再6,webpack、git、node学习的再好也无济于事,因为对方就不会再给你展示的机会,千万不要因为基础错过了自己心怡的公司。前端的基础知识杂且多,并不是理解就ok了,有些是真的要去记。当然了我们是牛x的前端工程师,每天像背英语单词一样去背知识点就没必要了,只要平时工作中多注意总结,面试前端刷下题目就可以了。
什么?你问面试题资料在哪里,这不是就在你眼前吗(滑稽








 文章讲述了在Vue3中遇到swiper组件不兼容时如何手动配置,以及强调了前端工程师基础知识对职业发展的重要性,包括掌握版本兼容和适当的学习资源。
文章讲述了在Vue3中遇到swiper组件不兼容时如何手动配置,以及强调了前端工程师基础知识对职业发展的重要性,包括掌握版本兼容和适当的学习资源。














 9725
9725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








