通过公司名等描述信息查询

使用的版本: “^0.5.10”,
npm install vue-amap
main.js
import AMap from 'vue-amap';
Vue.use(AMap);

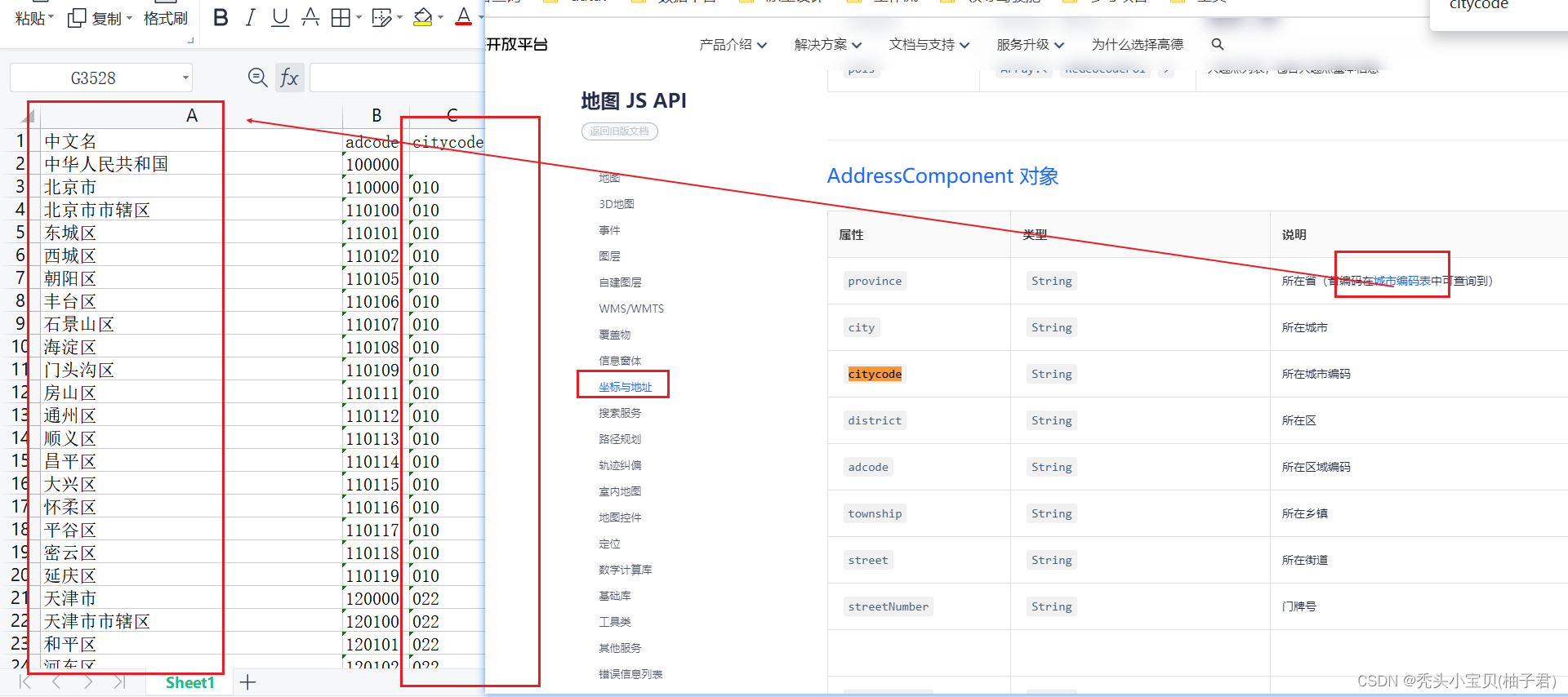
https://lbs.amap.com/api/javascript-api/reference/lnglat-to-address/#m_AMap.convertFrom

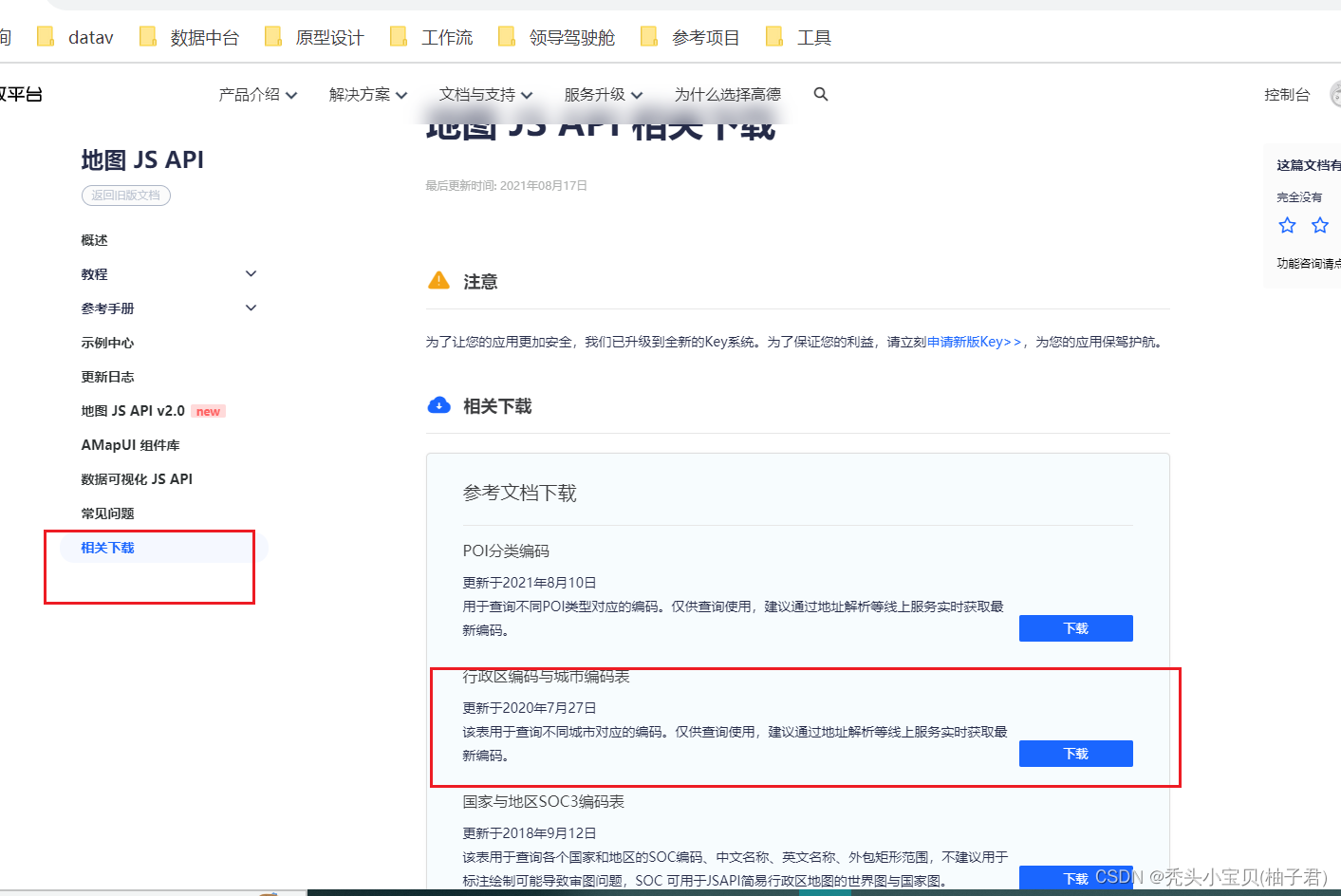
https://lbs.amap.com/api/javascript-api/download

<template>
<div>
<input type="text" v-model="companyName" placeholder="请输入企业名称">
<button @click="search">查询</button>
<div id="map" style="height: 500px;"></div>
</div>
</template>
<script>
window._AMapSecurityConfig = {
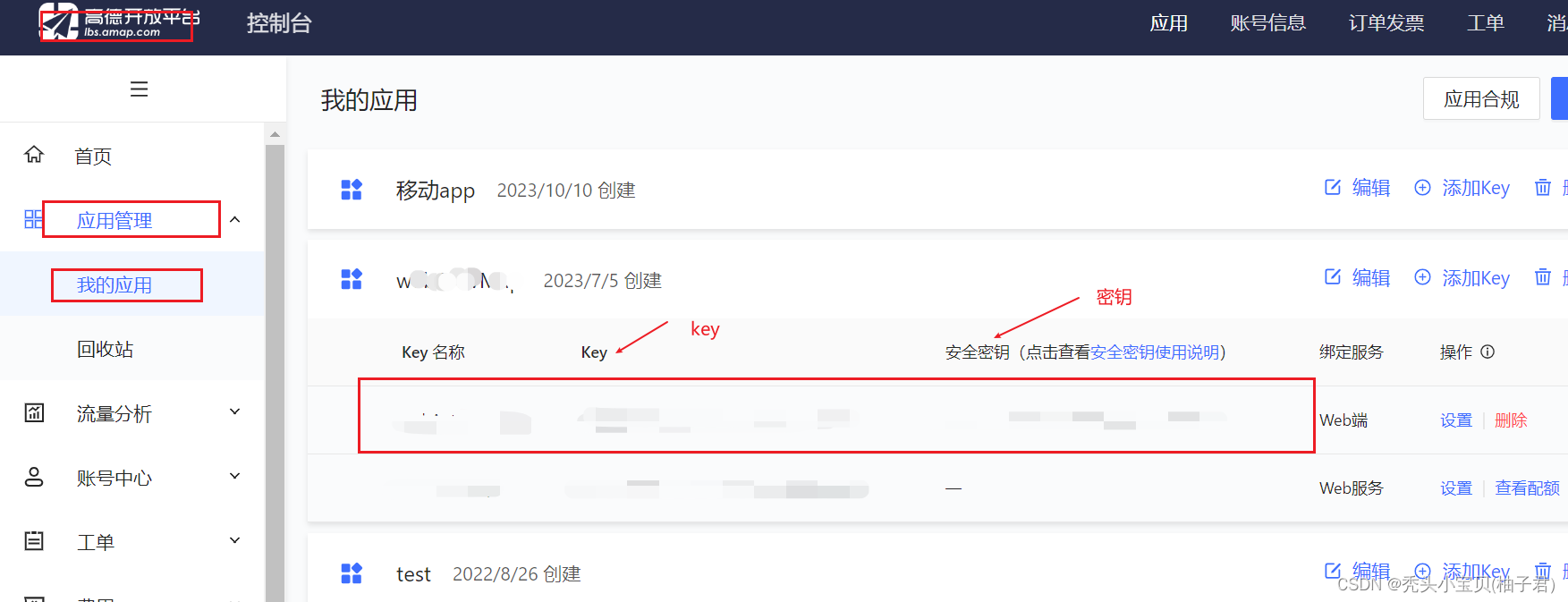
securityJsCode: "" //密钥
};
export default {
data: function() {
let self = this
return {
companyName: '昆山市丽泽经营服务公司丽泽商店',
map: null,
marker: null,
};
},
mounted() {
// 加载高德地图
const script = document.createElement('script')
script.type = 'text/javascript'
script.src = 'https://webapi.amap.com/maps?v=1.4.15&key=你的key&plugin=AMap.Geocoder'
script.async = true
script.onload = () => {
this.initMap()
}
document.head.appendChild(script)
},
methods: {
// // 初始化地图
initMap() {
this.map = new AMap.Map('map', {
zoom: 13,
resizeEnable: true
})
},
// 查询企业地址并在地图上显示标记点
search() {
let self = this;
let geocoder;
let marker; // 定义并初始化marker
AMap.plugin('AMap.Geocoder', function() {
geocoder = new AMap.Geocoder({
city: "0512",//指定城市编码
});
});
// 检查是否已存在标记点
if (self.marker) {
self.map.remove(self.marker); // 在添加新标记之前移除旧标记
}
console.log("self.companyName===>", self.companyName);
console.log("geocoder===>", geocoder);
geocoder.getLocation(self.companyName, function(status, result) {
console.log("status===>", status);
console.log("result===>", result);
if (status === 'complete' && result.geocodes.length) {
const location = result.geocodes[0].location;
if (location) { // 检查location是否存在
marker = new AMap.Marker({ // 创建新的标记并存储在marker中
position: location,
map: self.map,
});
self.marker = marker; // 保存新的标记以便以后使用
self.map.setCenter(location); // 将地图中心设置为新的标记位置
} else {
alert('查询失败');
}
} else {
alert('查询失败');
}
});
},
getaddress: function(lnglat) {
let self=this
AMap.plugin('AMap.Geocoder', function() {
var geocoder = new AMap.Geocoder({
// city 指定进行编码查询的城市,支持传入城市名、adcode 和 citycode
city: '010'
})
geocoder.getAddress(lnglat, function(status, result) {
if (status === 'complete' && result.info === 'OK') {
self.formattedAddress=result.regeocode.formattedAddress
// result为对应的地理位置详细信息
}
})
})
}
}
};
</script>
html
参考:https://lbs.amap.com/demo/jsapi-v2/example/geocoder/geocoding
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>地理编码(地址->经纬度)</title>
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css"/>
<link rel="stylesheet" type="text/css" href="./index.css"/>
<!-- 重要,请到 https://console.amap.com 申请 JS API 的 key和密钥 -->
<script>
window._AMapSecurityConfig = {
securityJsCode: '',//密钥
}
</script>
</head>
<body>
<div id="container"></div>
<div class="input-card" style='width:28rem;'>
<label style='color:grey'>地理编码,根据地址获取经纬度坐标</label>
<div class="input-item">
<div class="input-item-prepend"><span class="input-item-text" >地址</span></div>
<input id='address' type="text" value='北京市朝阳区阜荣街10号' >
</div>
<div class="input-item">
<div class="input-item-prepend"><span class="input-item-text">经纬度</span></div>
<input id='lnglat' disabled type="text">
</div>
<input id="geo" type="button" class="btn" value="地址 -> 经纬度" />
</div>
<script src="https://a.amap.com/jsapi_demos/static/demo-center/js/demoutils.js"></script>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=你的key&plugin=AMap.Geocoder"></script>
<script src="./index.js"></script>
</body>
</html>
<script>
var map = new AMap.Map("container", {
resizeEnable: true
});
var geocoder = new AMap.Geocoder({
city: "0512", //城市设为北京,默认:“全国”
});
var marker = new AMap.Marker();
function geoCode() {
console.log("geocoder===>",geocoder)
var address = document.getElementById('address').value;
geocoder.getLocation(address, function(status, result) {
if (status === 'complete'&&result.geocodes.length) {
var lnglat = result.geocodes[0].location
document.getElementById('lnglat').value = lnglat;
marker.setPosition(lnglat);
map.add(marker);
map.setFitView(marker);
}else{
log.error('根据地址查询位置失败');
}
});
}
document.getElementById("geo").onclick = geoCode;
document.getElementById('address').onkeydown = function(e) {
if (e.keyCode === 13) {
geoCode();
return false;
}
return true;
};
</script>
<style>
html,body,#container{
height:100%;
width:100%;
}
.btn{
width:10rem;
margin-left:6.8rem;
}
</style>
























 3760
3760











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








