目录
第一章 效果图
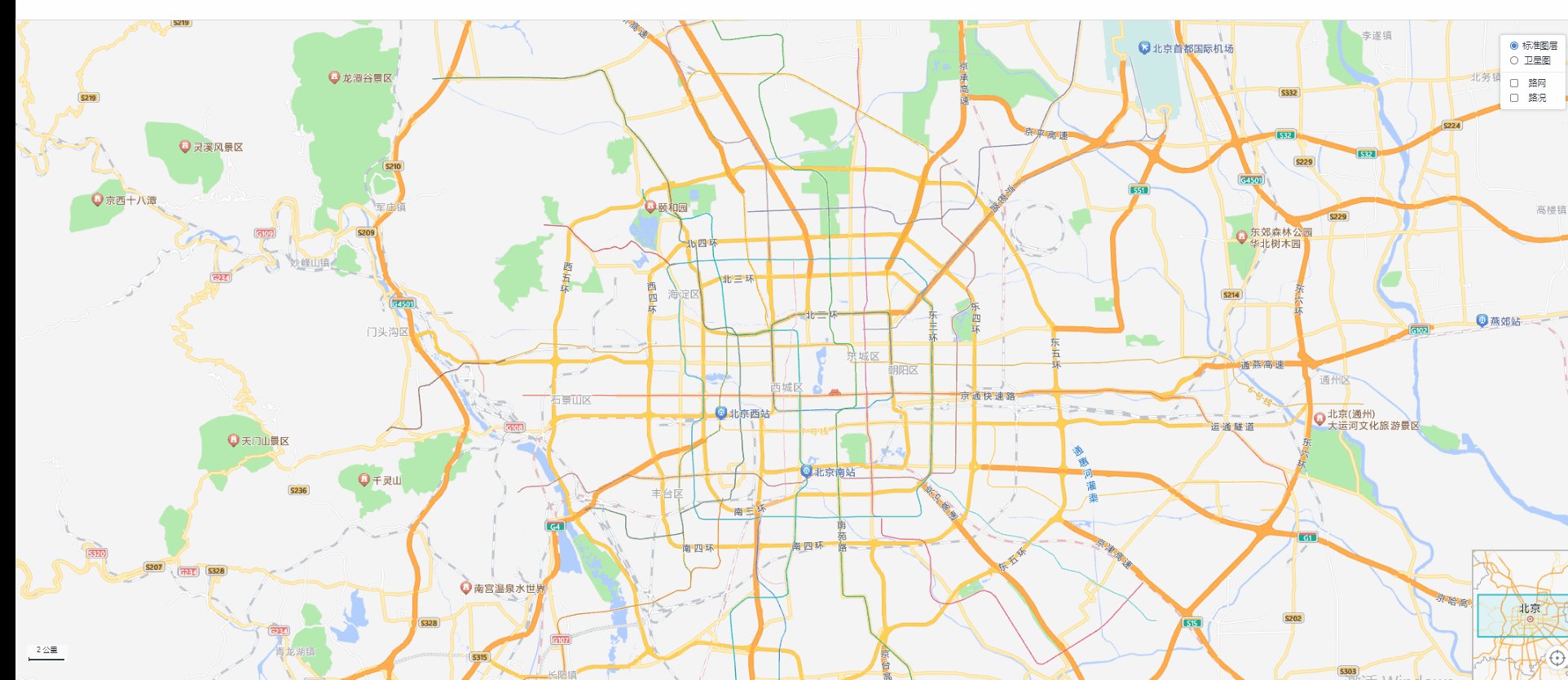
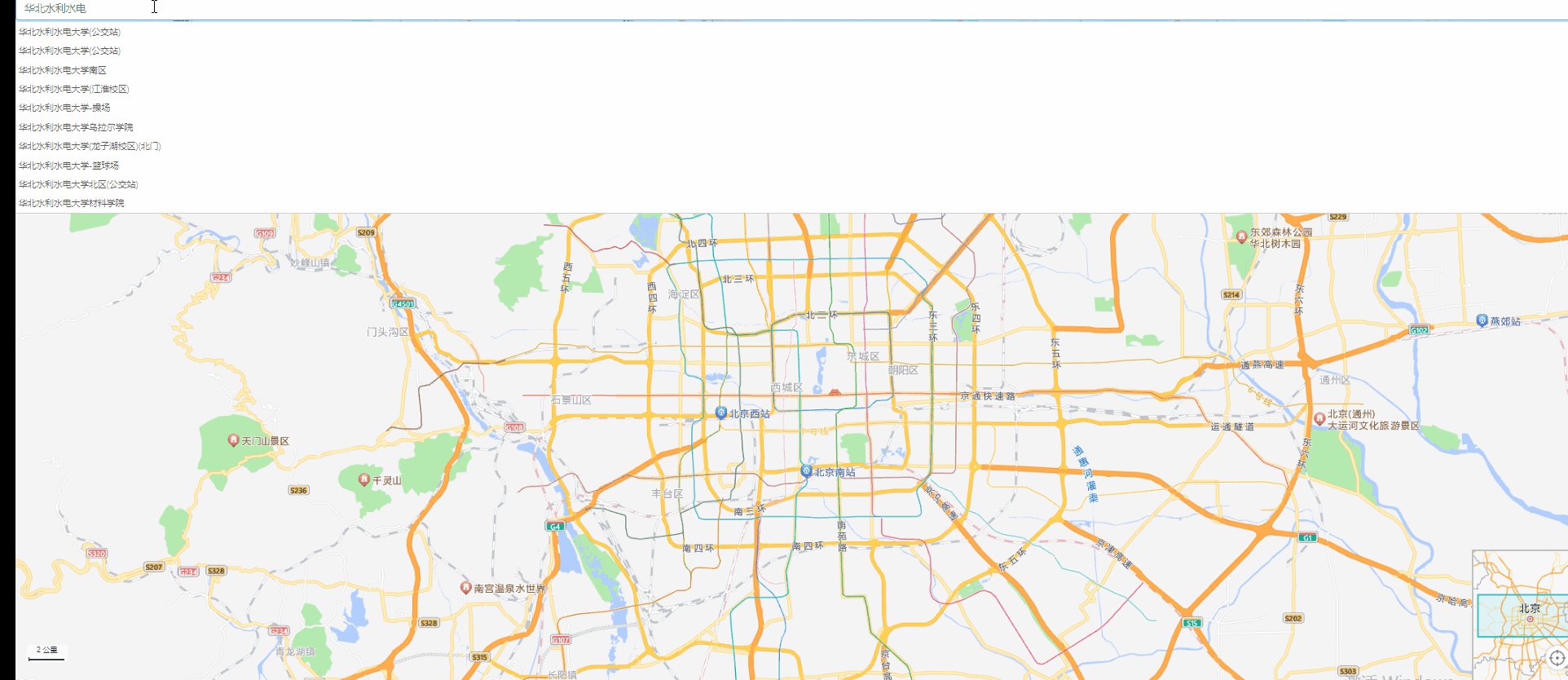
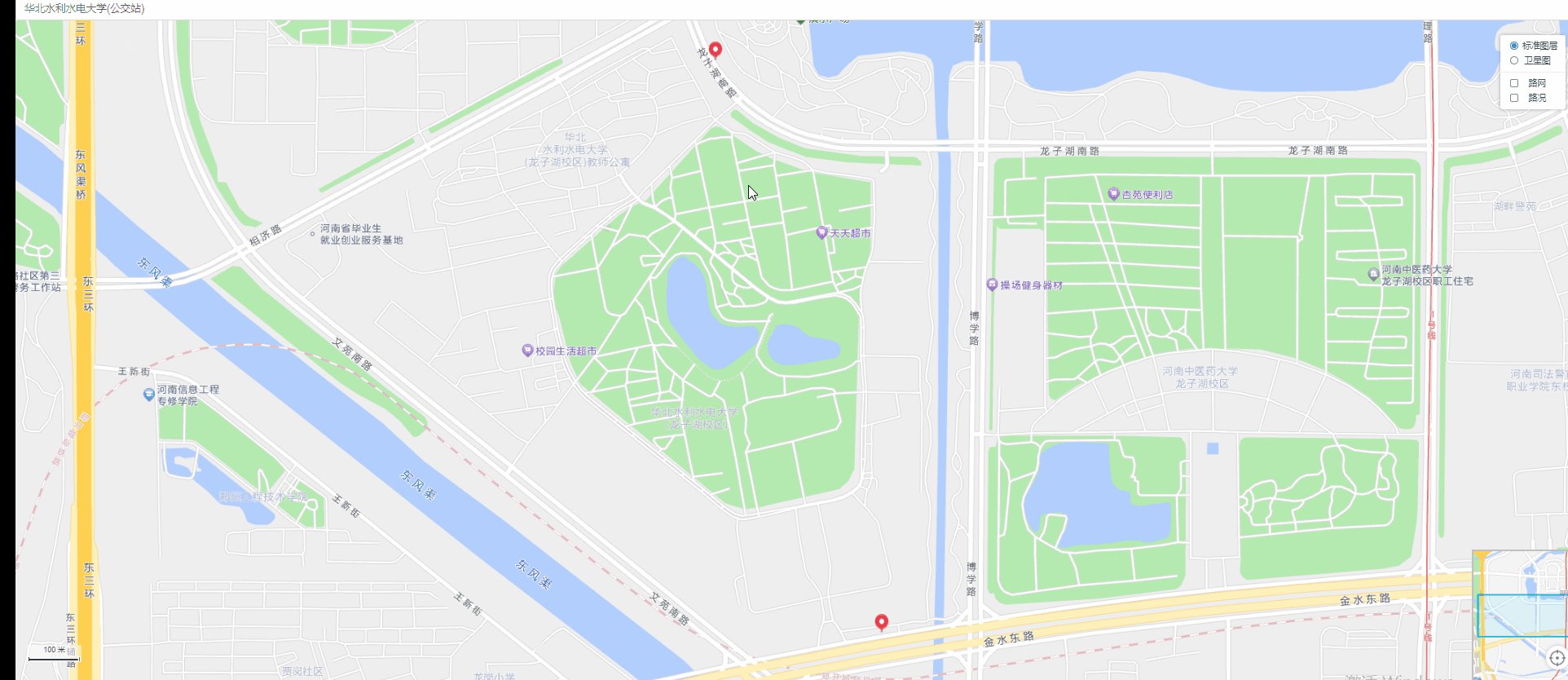
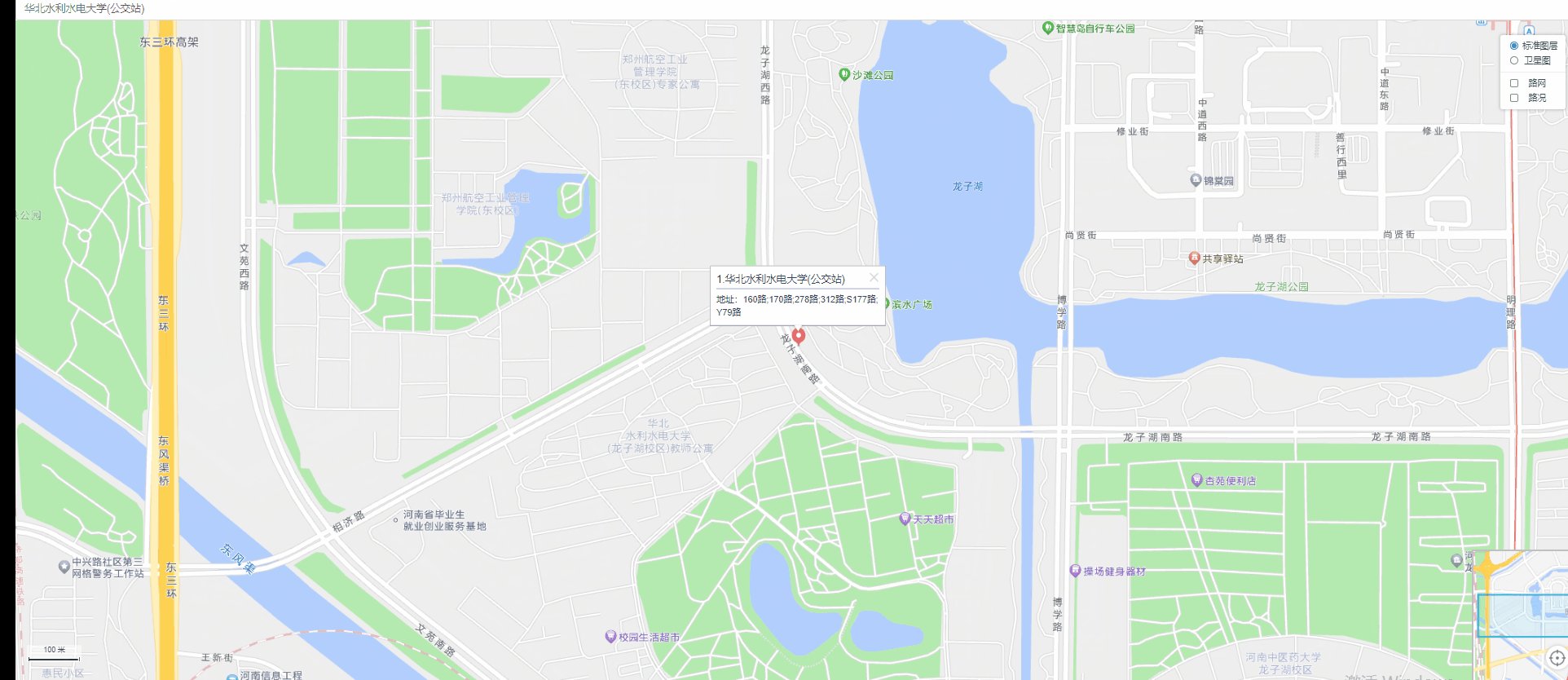
- 高德地图为我们提供了搜索联想,以及搜索结果标记,该案例已将基础功能打通,后续我们肯定还会对功能有所修改,想实现自己想要的效果,基本上看高德地图文档对着改就好了(跟我们用别的工具一样做即可)

第二章 源代码
- 代码描述如下:
<template>
<div>
// 用了蚂蚁金服组件
<a-input id='tipinput' type="text"></a-input>
// 地图容器
<div id="container" ref="amap"></div>
// 该容器是搜索结果容器,分页,但是需要配置
<div id="panel"></div>
</div>
</template>
<script>
import AMapLoader from '@amap/amap-jsapi-loader'
export default {
data() {
return {
map: null,
placeSearch: null,
mapModule: null // AMap
}
},
mounted() {
window._AMapSecurityConfig = {
securityJsCode: 'key密钥' // 申请key对应的秘钥 -> 注意了,如果不搭配密钥使用,搜索将没有结果
}
// 初始化地图
this.initAMap()
},
destroyed() {
// 销毁地图
this.map.destroy()
},
methods: {
// 初始化地图函数
initAMap() {
const _this = this
AMapLoader.load({
key: '申请的key', // 申请好的Web端开发者Key,首次调用 load 时必填
version: '2.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: []
})
.then((AMap) => {
// 保存AMap实例
_this.mapModule = AMap
const map = new AMap.Map('container', {
// 设置地图容器id
viewMode: '3D', // 默认2d地图模式
zoom: 12, // 初始化地图级别
zooms: [5, 30],
// 可以设置初始化当前位置
center: [116.397428, 39.90923],
resizeEnable: true
})
// 添加控件
AMap.plugin(
[
'AMap.ElasticMarker',
'AMap.Scale',
'AMap.ToolBar',
'AMap.HawkEye',
'AMap.MapType',
'AMap.Geolocation',
'AMap.AutoComplete',
'AMap.PlaceSearch'
],
() => {
map.addControl(new AMap.ElasticMarker())
map.addControl(new AMap.Scale())
map.addControl(new AMap.ToolBar())
map.addControl(new AMap.HawkEye())
map.addControl(new AMap.MapType())
map.addControl(new AMap.Geolocation())
}
)
_this.map = map
// 搜索功能
_this.toSearch()
})
.catch((e) => {
console.log(e)
})
},
toSearch() {
const _this = this
// 实例化AutoComplete
const autoOptions = {
// input 为绑定输入提示功能的input的DOM ID,注意这个id要个搜索输入框的id一致
input: 'tipinput'
}
const autoComplete = new _this.mapModule.AutoComplete(autoOptions)
autoComplete.on('select', _this.select)// 注册监听,当选中某条记录时会触发
},
select(e) {
const _this = this
// 无需再手动执行search方法,autoComplete会根据传入input对应的DOM动态触发search
// { map: _this.map } ==> 这个对象是能配置的 --> 根据官方文档配置即可,需要什么配置什么
const placeSearch = new _this.mapModule.PlaceSearch({
map: _this.map
})
placeSearch.setCity(e.poi.adcode)
placeSearch.search(e.poi.name) // 关键字查询查询
}
}
</script>
<style lang='less' scoped>
#container {
padding: 0px;
margin: 0px;
width: 100%;
height: 900px;
}
</style>
- 注意事项:
- 需要搭配申请key和的密钥key一起使用
- 地图2.0使用的是AMap.AutoComplete记得区分1.x的Autocomplete
- 高德地图组件已经能实现搜索事件了,只需要输入框id对应填好即可
- 搜索功能还有许多功能,我们可以根据给的典例了解参数(小编认为上面的解释比接口文档更详细),实例文档如下:
- 接口文档如下:



























 642
642

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








