Vue 组件中的data为什么是个函数?
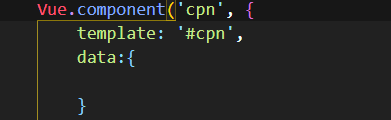
如果说 vue 组件中的 data 变为跟 vue 实例 一样的 这样 对象写法

首先 他的控制台 会进行报错
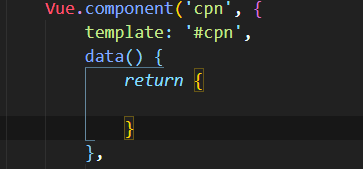
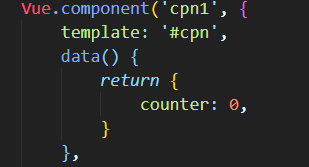
那么 要想让他不报错 我们就会把它改成 函数返回数据写法

那么 问题来了 为什么 我们 不能在组件中 把data数据 写成对象形式的呢?
直观原因他会在控制台进行error 报错
我们还有 另外俩种写法:
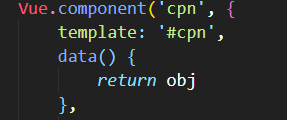
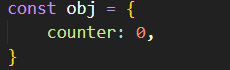
第一种,在data函数返回调用时 进行一个 返回 全局对象


如果这样形式写的话 ,那么 用原理来说 是没有任何的错误的,但是 我们为什么要写组件呢 ,组件化的好处就是 可以 复用 在多页面中 进行反复调用
如果 说我们用上面的方式写 数据的话 我们就会出现

点击一次 所有引用组件都会进行 更改 这是我们不想看到的结果
所以呢 ,我们就遵从官方的写法 进行 data()函数return返回调用数据

这样写的话 我们的数据 就不会因为 一个组件而改变其他组件的数据了

感谢您的观看!






















 260
260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








