使用ViewPager有3个要点:
要点一:编写ViewPager的适配器,我们需要创建一个PagerAdapter的子类ViewPagerAdapter ,并重写PagerAdapter的4个关键方法。
代码如下:
class ViewPagerAdapter extends PagerAdapter {
private List<View> mViewList;
public ViewPagerAdapter(List<View> viewList) {
this.mViewList = viewList;
}
//ViewPager一个显示多少个子视图
@Override
public int getCount() {
return (mViewList != null) ? mViewList.size() : 0;
}
//判断是否需要重新生成子视图
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
//产生一个新的视图
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(mViewList.get(position));
return mViewList.get(position);
}
//从ViewPager移除一个子视图
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(mViewList.get(position));
}
}
要点二:我们需要创建多个视图,为ViewPager调用不同的视图提供资源。
代码如下:
View viewOne = mInflater.inflate(R.layout.layout_one, null);
View viewTwo = mInflater.inflate(R.layout.layout_two, null);
views = new ArrayList();
views.add(viewOne);
views.add(viewTwo);
要点三:创建ViewPager的实例绑定布局文件的viewPager控件,并设置起始视图,设置适配器和设置页面变化监听器等等。
代码如下:
viewPager = findViewById(R.id.viewpager);
viewPager.setAdapter(new ViewPagerAdapter(views));
viewPager.setCurrentItem(0);
viewPager.addOnPageChangeListener(this);
下面将通过实例进行演示:

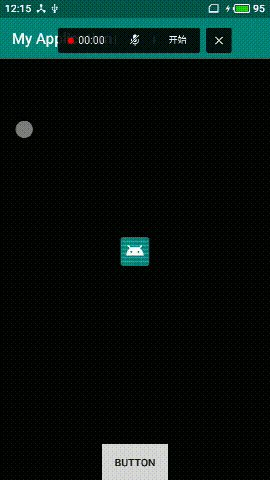
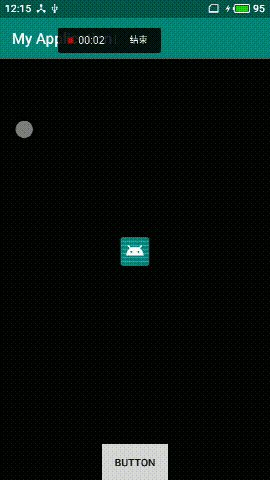
1.这里创建了2个View视图,文件为layout_one.xml和layout_two.xml。
layout_one.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/relativeLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#030303">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toTopOf="@+id/btn_one"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@mipmap/ic_launcher" />
<Button
android:id="@+id/btn_one"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
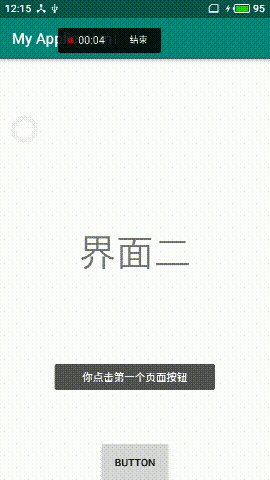
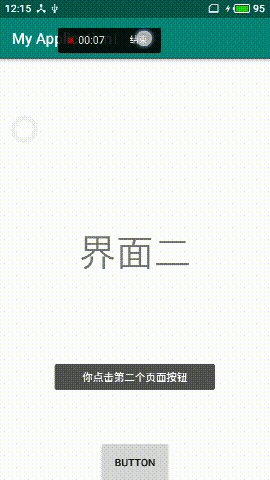
layout_two.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/relativeLayout2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFFFF">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="界面二"
android:textSize="50sp"
app:layout_constraintBottom_toTopOf="@+id/btn_two"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn_two"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
2.创建了ViewPager的布局文件
activity_view_pager.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.viewpager.widget.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:background="#ffffff"
android:layout_height="match_parent">
</androidx.viewpager.widget.ViewPager>
3.编写ViewPagerDemoActivity
ViewPagerDemoActivity.java
package com.example.myapplication;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.PagerAdapter;
import androidx.viewpager.widget.ViewPager;
import java.util.ArrayList;
import java.util.List;
public class ViewPagerDemoActivity extends AppCompatActivity {
private LayoutInflater mInflater;
private ViewPager viewPager;
private List<View> views;
private Button mBtnOne;
private Button mBtnTwo;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_view_pager);
mInflater = LayoutInflater.from(ViewPagerDemoActivity.this);
initView();
}
private void initView() {
viewPager = findViewById(R.id.viewpager);
View viewOne = mInflater.inflate(R.layout.layout_one, null);
View viewTwo = mInflater.inflate(R.layout.layout_two, null);
mBtnOne = viewOne.findViewById(R.id.btn_one);
mBtnTwo = viewTwo.findViewById(R.id.btn_two);
mBtnOne.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(ViewPagerDemoActivity.this,
"你点击第一个页面按钮", Toast.LENGTH_SHORT)
.show();
}
});
mBtnTwo.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(ViewPagerDemoActivity.this,
"你点击第二个页面按钮", Toast.LENGTH_SHORT)
.show();
}
});
views = new ArrayList();
views.add(viewOne);
views.add(viewTwo);
viewPager.setAdapter(new ViewPagerAdapter(views));
viewPager.setCurrentItem(0);
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
/*
* 创建PagerAdapter的子类ViewPagerAdapter
*
* 实现抽象方法public int getCount()和
* public boolean isViewFromObject(View view, Object object)
*
* 重写 public Object instantiateItem(ViewGroup container, int position){}和
* public void destroyItem(ViewGroup container, int position, Object object) {}
* */
class ViewPagerAdapter extends PagerAdapter {
private List<View> mViewList;
public ViewPagerAdapter(List<View> viewList) {
this.mViewList = viewList;
}
//ViewPager一个显示多少个子视图
@Override
public int getCount() {
return (mViewList != null) ? mViewList.size() : 0;
}
//判断是否需要重新生成子视图
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
//产生一个新的视图
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(mViewList.get(position));
return mViewList.get(position);
}
//从ViewPager移除一个子视图
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(mViewList.get(position));
}
}
}
链接:百度网盘下载 提取码:bpu1





















 283
283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








