后端也得学学前端吧
一些简单的后台管理程序,你一个后端不会点前端行嘛你!博主跟着一步一步来!
搭建项目详细步骤
1、Node.js和npm的安装
安装下载,这个很简单。
2、安装 Vue CLI
npm install -g @vue/cli

3、创建一个新的Vue项目
npx vue create vue-yanxi
过程中询问你一些配置选项。

4、进入目录选项
cd vue-yanxi
5、运行
npm run serve
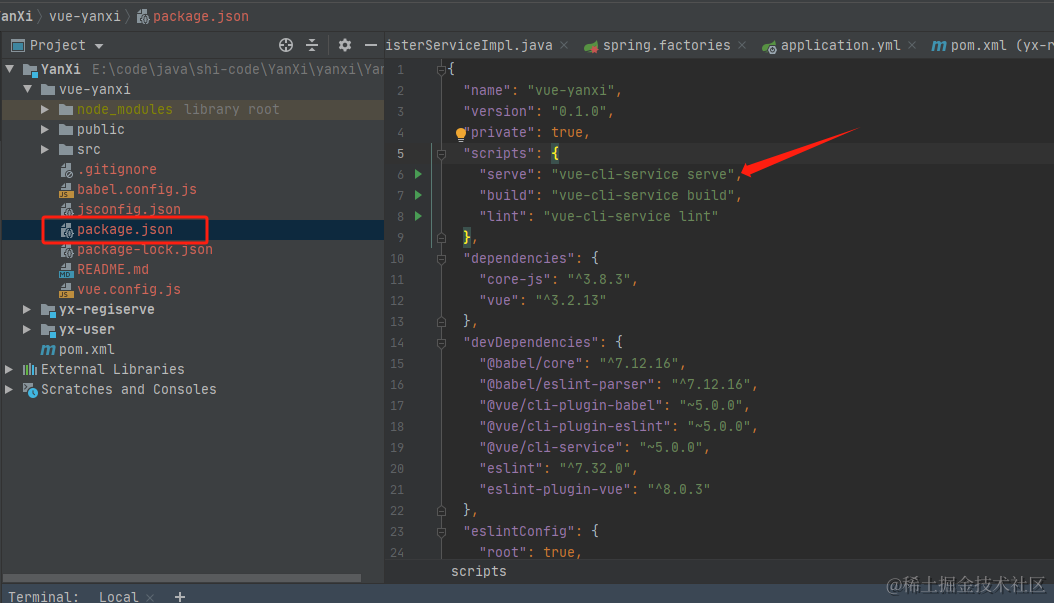
serve看你package.json中怎么配置的。

6、运行成功


7、就可以在src 文件夹中的 Vue 文件中开始你的编辑了。
8、配置路由 Router.js
// router.js
import { createRouter, createWebHistory } from 'vue-router';
import AppHomepage from '../views/AppHomepage/AppHomepage.vue';
const routes = [
{
path: '/',
name: 'AppHomepage',
component: AppHomepage,
}
];
const router = createRouter({
history: createWebHistory(),
routes,
});
export default router;
main.js
import { createApp } from 'vue'
import App from './App.vue'
// 导入你的路由配置
import router from './router';
import 'element-plus/dist/index.css'
createApp(App)
.use(router)
.mount('#app')
组件命名格式
组件命名格式 AppHomepage ,驼峰命名。
集成 Element-UI-Plus
npm install element-plus --save
import { createApp } from 'vue'
import App from './App.vue'
// 导入你的路由配置
import router from './router';
// 导入 Element-ui
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
createApp(App)
.use(ElementPlus)
.use(router)
.mount('#app')
总结
一定要多思考,如果人永远待在舒适圈的话,人永远不会成长。共勉
觉得作者写的不错的,值得你们借鉴的话,就请点一个免费的赞吧!这个对我来说真的很重要。૮(˶ᵔ ᵕ ᵔ˶)ა







 本文指导后端开发者学习前端,通过一步步介绍如何使用Node.js、VueCLI创建Vue项目,配置路由和引入Element-UI-Plus,强调跳出舒适区的重要性。
本文指导后端开发者学习前端,通过一步步介绍如何使用Node.js、VueCLI创建Vue项目,配置路由和引入Element-UI-Plus,强调跳出舒适区的重要性。














 1639
1639











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








