本篇文章用关键词同是约束主题和情感
前言
天越来越冷了 真的不想学习 疲惫呀 但是要坚持下去呀呀呀
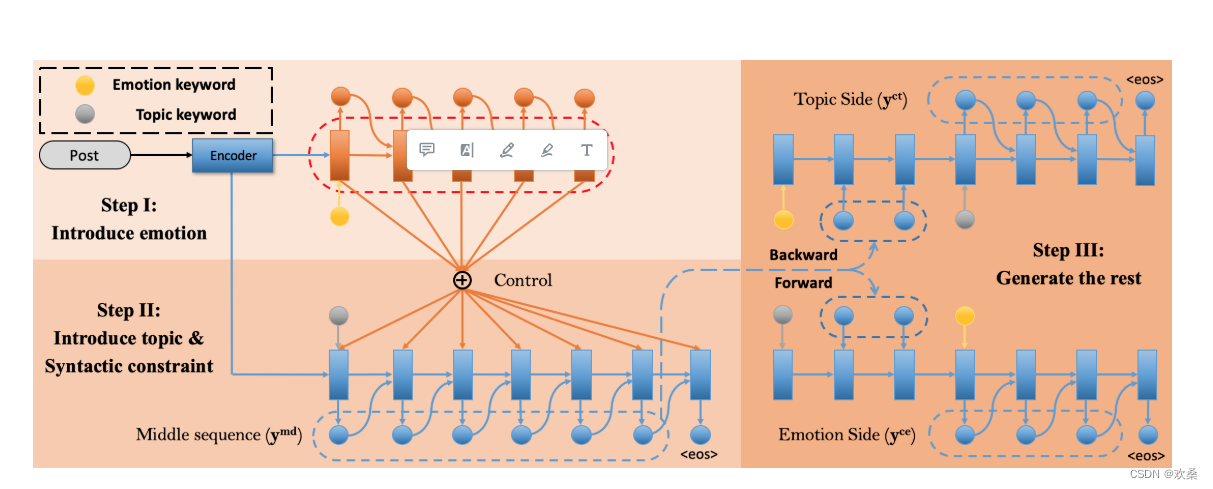
本篇论文提出可一种利用句法的约束的双向异步解码器,缓解了句法流畅性以及语法性的问题。假设每个生成的回复都包括一个情感关键词与主题关键词。有了两个关键词后,就可以考虑如何生成文本。每次首先生成中间的文本序列,再分别生成剩下的两段文本,最后对这段文本的真实方向进行二分类,输出最终生成的文本。
`提示:今天也好好加油学习吧。
一、步骤
第一步:使用两个网络结合类别,分别预测最终回复中应该出现的情感和主题关键词。
第二步:使用解码器将两个关键字引入到内容①使用情感关键字产生隐藏状态序列②使用情感关注机制影响基于主题关键字的中间关序列的产生③剩下的2边由中间部分和关键字的组合产生。
第三步:使用方向选择器产生更好的一个。
二、使用模型

三.使用结果

图片为微博的跟帖和电影字幕应用在不同的场景服从不同的分发。 训练集和测试集之间较弱的相关性可以提供更可靠的研究。
总结
这种在方法在生成多样化和长回复可能有困难。除此之外,情感关键字和主题关键字是独立生成的,并且不匹配,作者在最后也提出未来将探索不同的网络架构,是关键字在生成过程中相互交互。





















 534
534











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








