
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_module/style/XYColors.dart';
/// author: zp
/// date: 2022/6/28
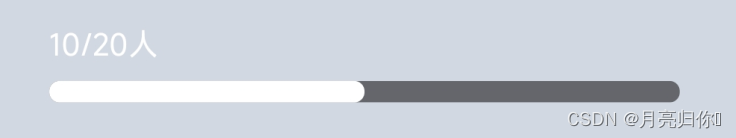
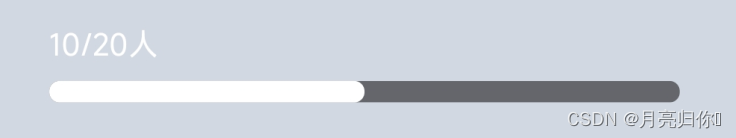
/// desc: 自定义进度条
class ProgressWidget extends StatelessWidget {
///进度
int progress;
///默认最大值
int maxProgress = 100;
///默认长度
double width = 200;
///高度
double height = 10;
///圆角
double radius = 5;
ProgressWidget(this.progress,{this.maxProgress,this.width,this.height,this.radius});
@override
@override
Widget build(BuildContext context) {
return SizedBox(
width: width,
height: height,
child: ClipRRect(
borderRadius: BorderRadius.all(Radius.circular(radius)),
child: Stack(
children: <Widget>[
Container(
width: width,
height: height,
decoration: BoxDecoration(color: XYColors.colors_00000086),
),
Positioned(
left: 0,
child: ClipRRect(
borderRadius: BorderRadius.all(Radius.circular(radius)),
child: Container(
width: progress / maxProgress * width,
height: height,
decoration: BoxDecoration(color: Colors.white),
),
),
)
],
)),
);
}
}























 905
905











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








