一、position 的四个值:static、relative、absolute、fixed。
绝对定位:absolute 和 fixed 统称为绝对定位
相对定位:relative
默认值:static
<!DOCTYPE html>
<html>
<head>
<style>
/* 父元素相对定位 子元素绝对定位 */
.box1{
height: 100px;
background-color: aquamarine;
}
.box2{
height: 100px;
background-color: green;
}
.box3{
height: 100px;
background-color: hotpink;
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
</body>
</html>

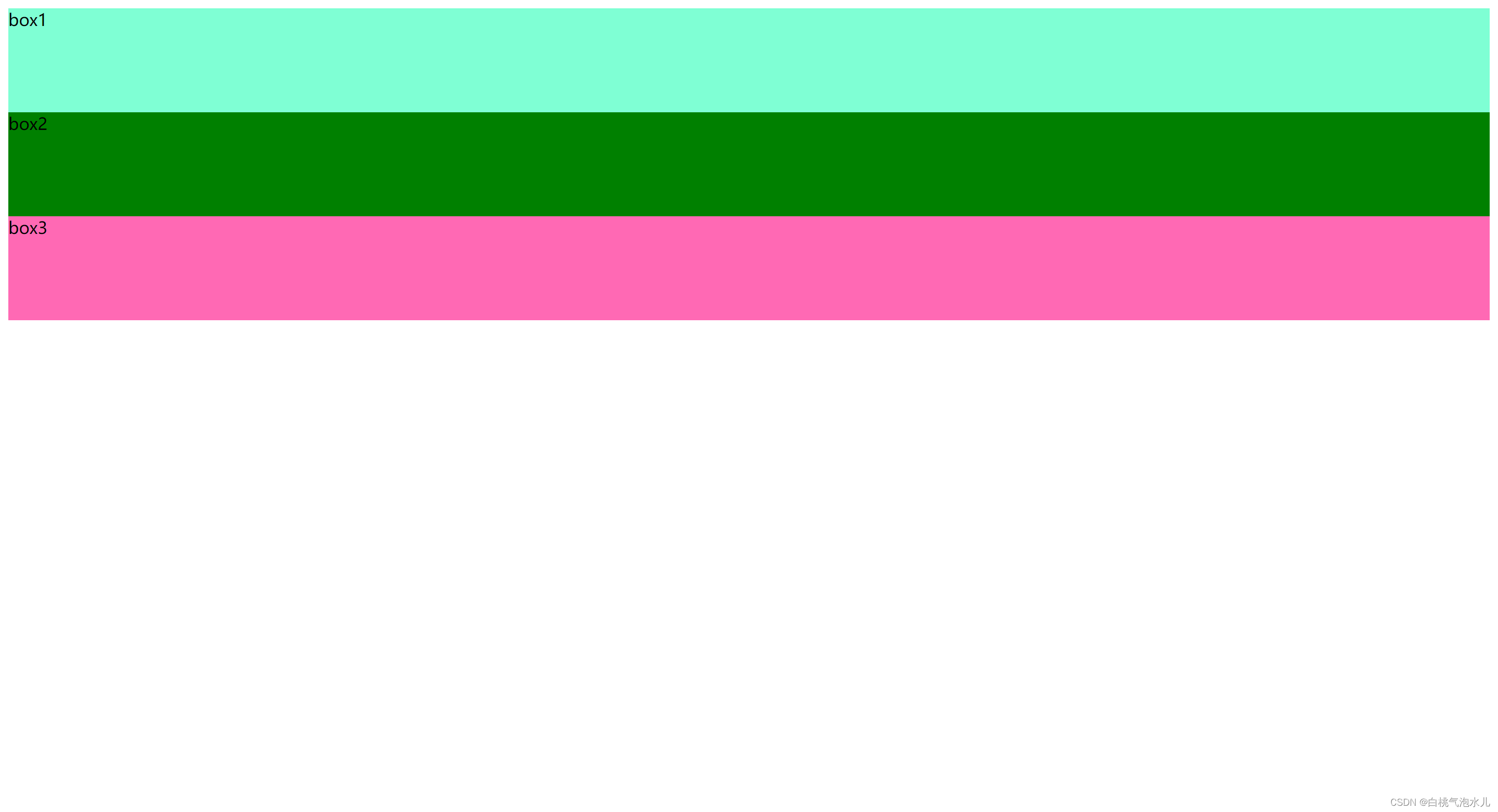
1. relative:相对于原来位置移动,元素设置此属性之后仍然处在文档流中,不影响其他元素的布局
给第二个box设置relative:
元素相对于原来位置偏移,宽高都没变,撑大了容器
<!DOCTYPE html>
<html>
<head>
<style>
/* 父元素相对定位 子元素绝对定位 */
.box1{
height: 100px;
background-color: aquamarine;
}
.box2{
height: 100px;
background-color: green;
position: relative;
left: 50px;
top: 50px;
}
.box3{
height: 100px;
background-color: hotpink;
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
</body>
</html>

2、absolute:元素会脱离文档流,如果设置偏移量,会影响其他元素的位置定位
只给第三个box设置absolute:
说明:元素在没有定义宽度的情况下,宽度由元素里面的内容决定,效果和用float方法一样。

absolute定位原理剖析:
1.在父元素没有设置相对定位或绝对定位的情况下,元素相对于根元素定位(即html元素)(是父元素没有)。
现在给box5偏移值来验证:
<!DOCTYPE html>
<html>
<head>
<style>
/* 父元素相对定位 子元素绝对定位 */
.box1{
height: 100px;
background-color: aquamarine;
}
.box2{
height: 100px;
background-color: green;
}
.box3{
height: 100px;
background-color: hotpink;
position: absolute;
left: 50px;
top: 50px;
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
</body>
</html>

2.父元素设置了相对定位或绝对定位,元素会相对于离自己最近的设置了相对或绝对定位的父元素进行定位(或者说离自己最近的不是static的父元素进行定位,因为元素默认是static)。
补充:网上有人解释为元素会相对于第一个不是static的父元素定位,我觉得这很容易让人产生误解。以上是我自己的定义。
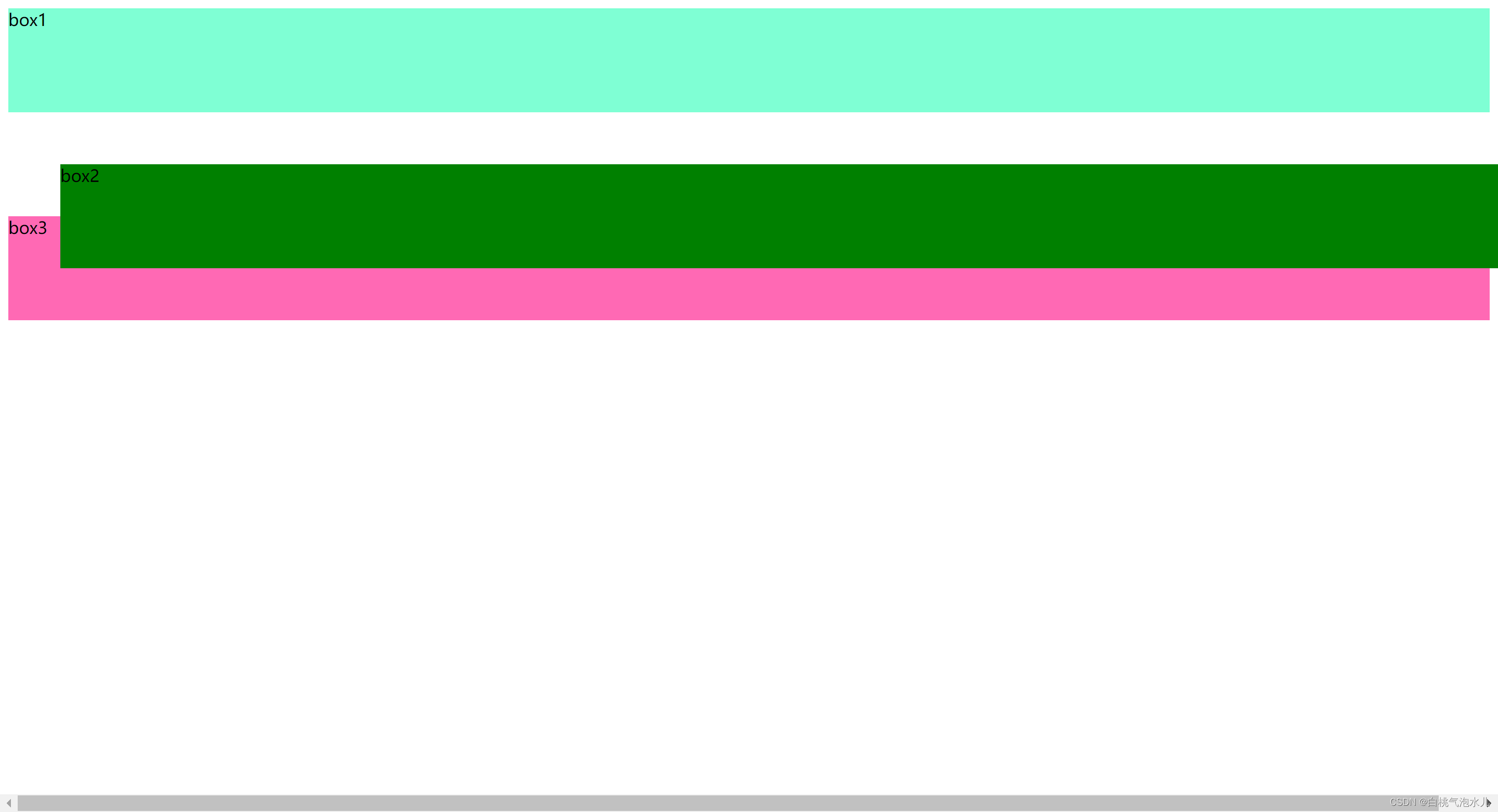
现在给body元素一个绝对定位(body元素设置为了absolute,整个容器的宽度由最长div决定,宽度变小了):
此时的box5现在相对于body元素定位
父元素设置了相对定位或绝对定位,元素会相对于离自己最近的设置了相对或绝对定位的父元素进行定位
总结
relative:定位是相对于自身位置定位(设置偏移量的时候,会相对于自身所在的位置偏移)。设置了relative的元素仍然处在文档流中,元素的宽高不变,设置偏移量也不会影响其他元素的位置。最外层容器设置为relative定位,在没有设置宽度的情况下,宽度是整个浏览器的宽度。
absolute:定位是相对于离元素最近的设置了绝对或相对定位的父元素决定的,如果没有父元素设置绝对或相对定位,则元素相对于根元素即html元素定位。设置了absolute的元素脱了了文档流,元素在没有设置宽度的情况下,宽度由元素里面的内容决定。脱离后原来的位置相当于是空的,下面的元素会来占据位置。






















 680
680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








