1. 为什么需要包
由于Node.js的内置模块仅提供了一些底层的APl,导致在基于内置模块进行项目开发的时,效率很低。
包是基于内置模块封装出来的,提供了更高级、更方便的API,极大的提高了开发效率。
包和内置模块之间的关系,类似于jQuery和浏览器内置API之间的关系。
2. 从哪里下载包
国外有一家IT公司,叫做npm,Inc.这家公司旗下有一个非常著名的网站:https://www.npmjs.com/,它是全球最
大的包共享平台,你可以从这个网站上搜索到任何你需要的包,只要你有足够的耐心!
npm,Inc.公司提供了一个地址为https://registry.npmjs.org/的服务器,来对外共享所有的包,我们可以从这个服务
器上下载自己所需要的包。
搜索:https://www.npmjs.com/
下载:https://registry.npmjs.org/
npm初体验
1. 在项目中安装包的命令
如果想在项目中安装指定名称的包,需要运行如下的命令:
npm install 完整的包名称
简写
npm i 完整的包名称
2. 初次装包后多了哪些文件
初次装包完成后,在项目文件夹下多一个叫做node modules的文件夹和package-lock.json的配置文件。
其中:
node_modules文件夹用来存放所有已安装到项目中的包。
require()导入第三方包时,就是从这个目录中查找并加载包。
3. 安装指定版本的包
默认情况下,使用npm install命令安装包的时候,会自动安装最新版本的包。如果需要安装指定版本的包,可以在包
名之后,通过@符号指定具体的版本,例如:
npm i moment@2.22.2
4. 包的语义化版本规范
包的版本号是以 “点分十进制“ 形式进行定义的,总共有三位数字,例如2.24.0
其中每一位数字所代表的的含义如下:
第1位数字:大版本
第2位数字:功能版本
第3位数字:Bug修复版本
版本号提升的规则:只要前面的版本号增长了,则后面的版本号归零。
包管理配置文件
npm规定,在项目根目录中,必须提供一个叫做package.json的包管理配置文件。用来记录与项目有关的一些配置
信息。例如:
项目的名称、版本号、描述等
项目中都用到了哪些包
哪些包只在开发期间会用到
那些包在开发和部署时都需要用到
1. 如何记录项目中安装了哪些包
在项目根目录中,创建一个叫做package.json的配置文件,即可用来记录项目中安装了哪些包。
从而方便剔除node_modules目录之后,在团队成员之间共享项目的源代码。
注意:今后在项目开发中,一定要把node_modules文件夹,添加到.gitignore忽略文件中。
2. 快速创建 package.json
npm 包管理工具提供了一个快捷命令,可以在执行命令时所处的目录中,快速创建 package.json 这个包管理
配置文件:
// 作用:在执行命令所处的目录中,快速新键package.json文件
npm init -y
注意:
① 上述命令只能在英文的目录下成功运行!所以,项目文件夹的名称一定要使用英文命名,不要使用中文,不能出现空格。
② 运行 npm install 命令安装包的时候,npm 包管理工具会自动把包的名称和版本号,记录到 package.json 中。
3. dependencies节点
package.json 文件中,有一个 dependencies 节点,专门用来记录您使用 npm install
命令安装了哪些包。
4. 一次性安装所有的包
当我们拿到一个剔除了 node_modules 的项目之后,需要先把所有的包下载到项目中,才能将项目运行起来。
否则会报类似于下面的错误:
// 由于项目运行依赖于moment这个包,如果没有提前安装好这个包,就会报如下的错误:
Error:Cannot find module 'moment'
可以运行 npm install 命令(或 npm i)一次性安装所有的依赖包:
// 执行 npm install 命令时,npm包管理工具会先读取package.json中的dependencies节点,
// 读取到记录的所有依赖包名称和版本号之后,npm包管理工具会把这些包一次性下载到项目中
npm install
5. 卸载包
可以运行 npm uninstall 命令,来卸载指定的包:
使用npm uninstall具体的包名来卸截包
npm uninstall moment
注意:npm uninstall 命令执行成功后,会把卸载的包,自动从 package.json 的 dependencies 中移除掉。
6. devDependencies节点
如果某些包只在项目开发阶段会用到,在项目上线之后不会用到,则建议把这些包记录到 devDependencies 节点中。
与之对应的,如果某些包在开发和项目上线之后都需要用到,则建议把这些包记录到 dependencies 节点中。
可以使用如下的命令,将包记录到 devDependencies 节点中:
// 安装指定的包,并记录到devDependencies节点中
npm i 包名 -D
// 注意:上述命冷是简写形式,等价于下面完整的写法:
npm install 包名 -save-dev
7. 解决下包速度慢的问题
为什么下包速度慢
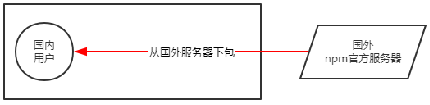
在使用 npm 下包的时候,默认从国外的 https://registry.npmjs.org/ 服务器进行下载,此时,网络数据的传输需要经
过漫长的海底光缆,因此下包速度会很慢。
扩展阅读 - 海底光缆:
⚫ https://baike.baidu.com/item/%E6%B5%B7%E5%BA%95%E5%85%89%E7%BC%86/4107830
⚫ https://baike.baidu.com/item/%E4%B8%AD%E7%BE%8E%E6%B5%B7%E5%BA%95%E5%85%89%E7%BC%86/10520363
⚫ https://baike.baidu.com/item/APG/23647721?fr=aladdin
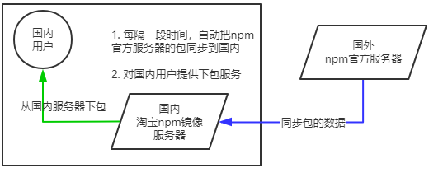
淘宝NPM镜像服务器
淘宝在国内搭建了一个服务器,专门把国外官方服务器上的包同步到国内的服务器,然后在国内提供下包的服务。从而极大的提高了下包的速度。
扩展:镜像(Mirroring)是一种文件存储形式,一个磁盘上的数据在另一个磁盘上存在一个完全相同的副本即为镜像。


切换 npm 的下包镜像源
下包的镜像源,指的就是下包的服务器地址。
#查看当前的下包镜像源
npm config get registry
#将下包的镜像源切换为淘宝镜像源
npm config set registry=https://registry.npmmirror.com/
#检查镜像源是否下载成功
npm config get registry
8. nrm
为了更方便的切换下包的镜像源,我们可以安装 nrm 这个小工具,利用 nrm 提供的终端命令,可以快速查看和切换下
包的镜像源。
通过 npm 包管理器,将nrm安装为全局可用的工具
npm i nrm -g
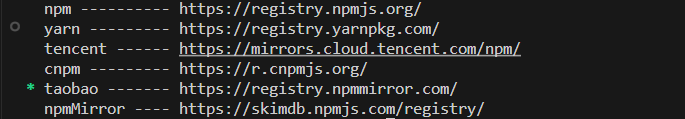
#查看所有可用的镜像源
nrm ls
#将下包的镜像源切换为 taobaos 镜像
nrm use taobao
包的分类
使用 npm 包管理工具下载的包,共分为两大类,分别是:
⚫ 项目包
⚫ 全局包
1. 项目包
那些被安装到项目的 node_modules 目录中的包,都是项目包。
项目包又分为两类,分别是:
⚫ 开发依赖包(被记录到 devDependencies 节点中的包,只在开发期间会用到)
⚫ 核心依赖包(被记录到 dependencies 节点中的包,在开发期间和项目上线之后都会用到)
npm 包名 -D # 开发依赖包(会被记录到devDependencies节点下)
npm i 包名 # 核心依赖包(会被记录到dependencies节点下)
2. 全局包
在执行 npm install 命令时,如果提供了 -g 参数,则会把包安装为全局包。
全局包会被安装到 C:\Users\用户目录\AppData\Roaming\npm\node_modules 目录下。
npm i 包名 -g #全局安装指定的包
npm uninstall 包名 -g #卸载全局安装的包
注意:只有工具性质的包,才有全局安装的必要性。
因为它们提供了好用的终端命令。
判断某个包是否需要全局安装后才能使用,可以参考官方提供的使用说明即可。
i5ting_toc
i5ting_toc 是一个可以把 md 文档转为 html 页面的小工具,使用步骤如下:
# 将 i5ting_toc安装为全局包
npm install -g i5ting_toc
# 调用 i5ting_toc 轻松实现md转html的功能
i5ting_toc -f 要转换的md文件路径 -o
规范的包结构
在清楚了包的概念、以及如何下载和使用包之后,接下来,我们深入了解一下包的内部结构。
一个规范的包,它的组成结构,必须符合以下 3 点要求:
- 包必须以单独的目录而存在
- 包的顶级目录下要必须包含 package.json 这个包管理配置文件
- package.json 中必须包含 name,version,main 这三个属性,分别代表包的名字、版本号、包的入口。
注意:以上 3 点要求是一个规范的包结构必须遵守的格式,关于更多的约束,可以参考如下网址:https://yarnpkg.com/zh-Hans/docs/package-json
开发属于自己的包
1. 需要实现的功能
- 格式化日期
- 转义 HTML 中的特殊字符
- 还原 HTML 中的特殊字符
//1.导入自己的包
const xiyangmlq_test1 = require('itehima-utils')
------功能1:格式化日期------
const dt = xiyangmlq_test1.dateFormat(new Date())
//输出2020-01-2010:09:45
console.log(dt)
//-------功能2:转义HTML中的特殊字符-------
const htmlStr = '<h1 style="color:red;">你好!©<span>小黄!</span><h1>'
const str = xiyangmlq_test1.htmlEscape(htmlStr)
//<h1 style="color:red;">你好!&copy;<span>小黄!</span><h1>
console.log(str)
功能3:还原HTML中的特殊字符---
const rawHTML = xiyangmlq_test1.htmlUnEscape(str)
//<h1 style="color:red;">你好!©<span>小黄!</span><h1>
console.log(rawHTML)
2. 初始化包的基本结构
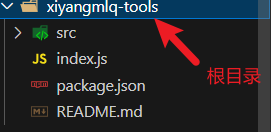
新建 xiyangmlq-tools 文件夹,作为包的根目录
在 xiyangmlq-tools 文件夹中,新建如下三个文件:
- package.json (包管理配置文件)
- index.js (包的入口文件)
- README.md (包的说明文档)
初始化 package.json
{
"name": "xiyangmlq_test1",
"version": "1.0.0",
"main": "index.js",
"description": "提供了格式化时间,HTMLEscapef的功能(用于测试)",
"keywords": ["xiyangmlq","dateForm","escape"],
"license":"ISC"
}
关于更多 license 许可协议相关的内容,可参考 https://www.jianshu.com/p/86251523e898
编写包的说明文档
包根目录中的 README.md 文件,是包的使用说明文档。
通过它,我们可以事先把包的使用说明,以 markdown 的格式写出来,方便用户参考。
README 文件中具体写什么内容,没有强制性的要求;只要能够清晰地把包的作用、用法、注意事项等描述清楚即可。
我们所创建的这个包的 README.md 文档中,会包含以下 6 项内容:
安装方式、导入方式、格式化时间、转义 HTML 中的特殊字符、还原 HTML 中的特殊字符、开源协议
发布包
1. 注册 npm 账号
- 访问 https://www.npmjs.com/ 网站,点击 sign up 按钮,进入注册用户界面
- 填写账号相关的信息:Full Name、Public Email、Username、Password
- 点击 Create an Account 按钮,注册账号
- 登录邮箱,点击验证链接,进行账号的验证
2. 登录 npm 账号
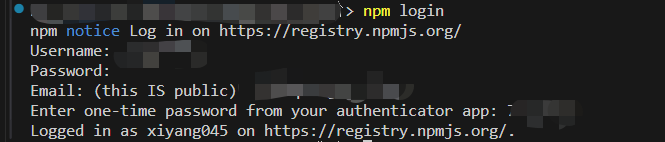
npm 账号注册完成后,可以在终端中执行 npm login 命令,依次输入用户名、密码、邮箱后,即可登录成功。
注意:在运行 npm login 命令之前,必须先把下包的服务器地址切换为 npm 的官方服务器。否则会导致发布包失败!

# 查看当前包下载服务器
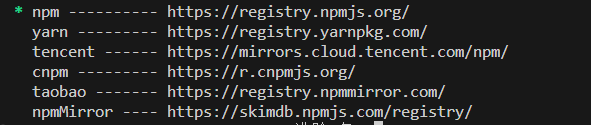
nrm ls
# 切换到npm 下载服务器
nrm use npm
# 检查是否切换成功
nrm ls


注意,这里密码输入的时候是不显示的,尽量不要按错密码
这里的 ‘Enter one-time password from your authenticator app’ 指的是邮箱里发送过来验证码,这里使用的是一次性登录,每次登录都需要这个,网上有方法不用这么麻烦
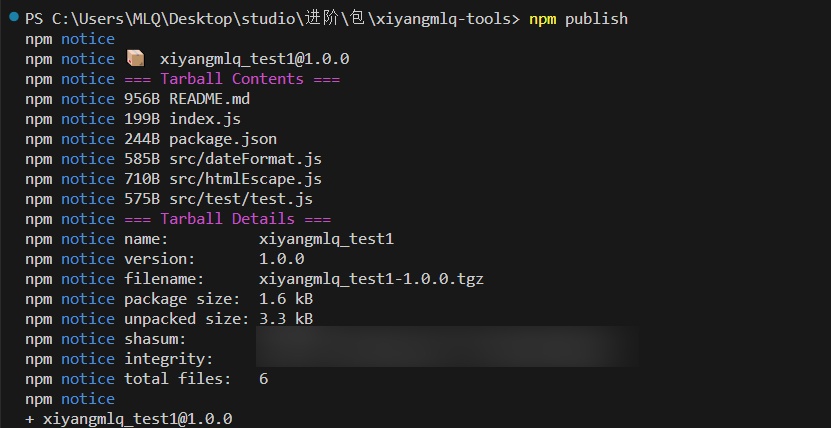
3. 把包发布到 npm 上
将终端切换到包的根目录之后,运行 npm publish 命令,即可将包发布到 npm 上(注意:包名不能和已有的包同名)。


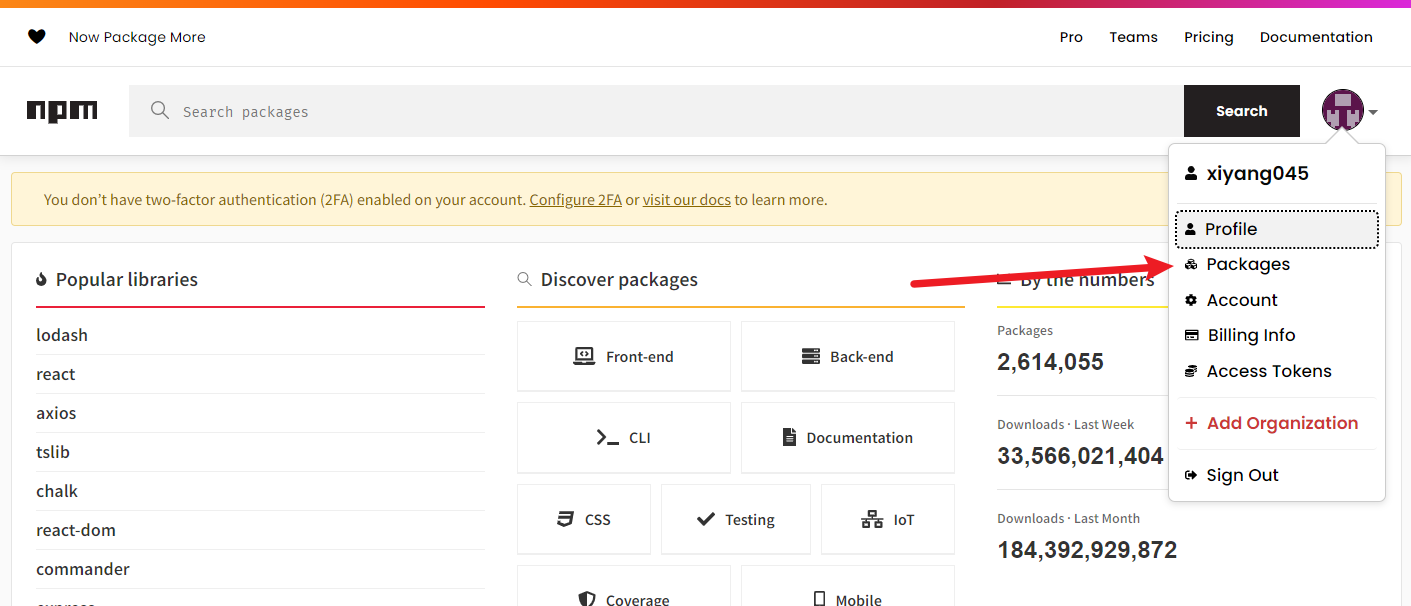
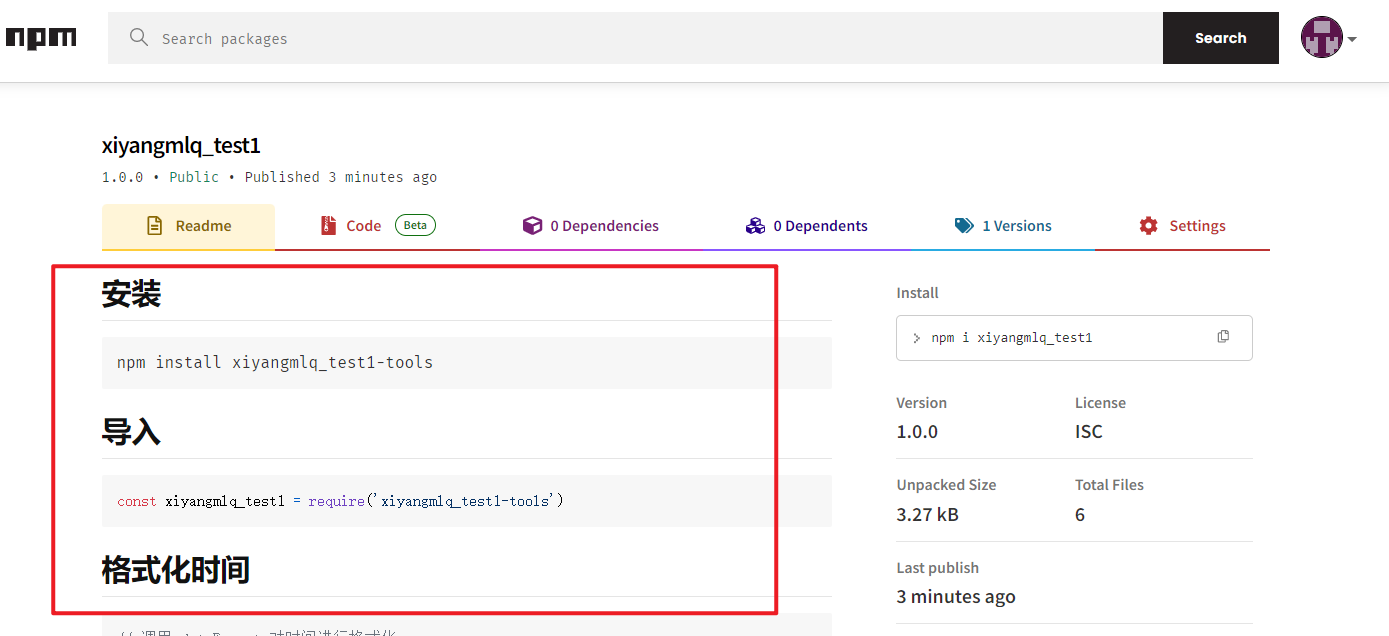
登录官网即可查看

找到刚刚上传的包,点开以后就可以看到我们写在包目录里的README.md文件的内容

4. 删除已发布的包
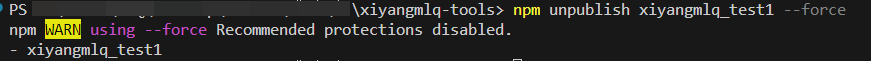
运行 npm unpublish 包名 --force 命令,即可从 npm 删除已发布的包。

删除之后可以看到官网上面已经没有刚刚测试上传的包了
注意:
- npm unpublish 命令只能删除 72 小时以内发布的包
- npm unpublish 删除的包,在 24 小时内不允许重复发布
- 发布包的时候要慎重,尽量不要往 npm 上发布没有意义的包(这里我也已经执行了删除操作哈哈哈)
本文有部分图片来源于网络,如涉及侵权可联系删除~






















 2387
2387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








