目标总纲
对于一个新手来说,做一个东西,最困难的不是怎么做,而是做什么,接下来我会将任务进行拆分,让新手可以轻松"上路"。
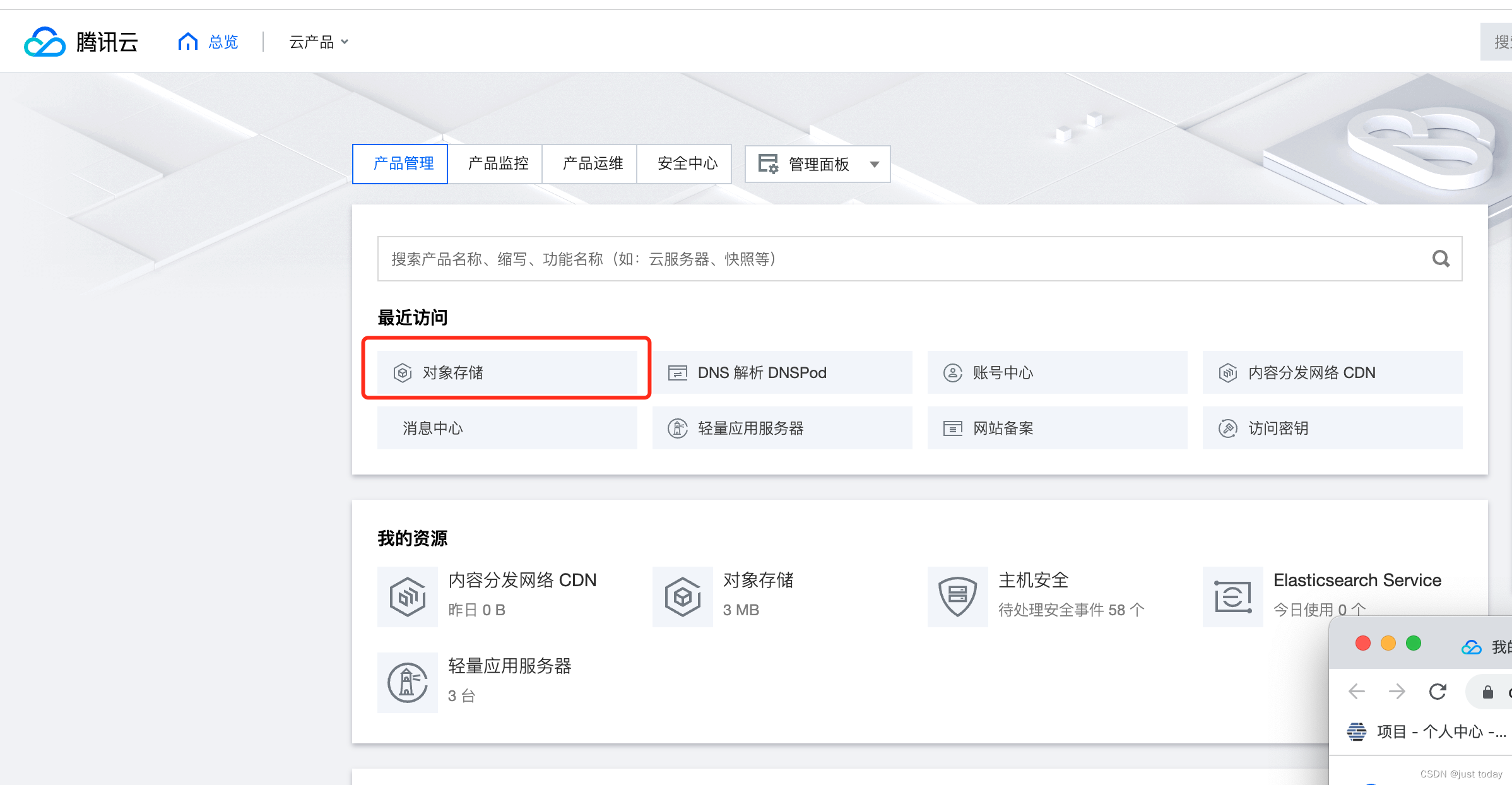
- 在腾讯云上创建一个cos桶
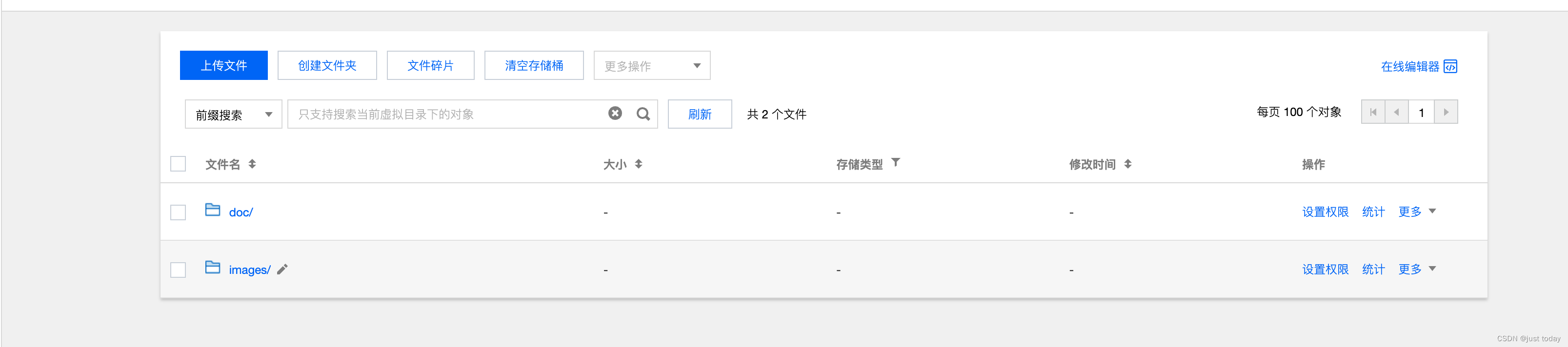
- 上传图片到cos桶
- 在浏览器中如何访问图片(开启静态网站)
- 如何自定义cdn加速网站
- 写个上传图片功能
前两步可以参考 :https://cloud.tencent.com/document/product/436/38484
在对象存储中可以创建cos对象


如果你已经上传图片成功,恭喜你已经成功了一半。
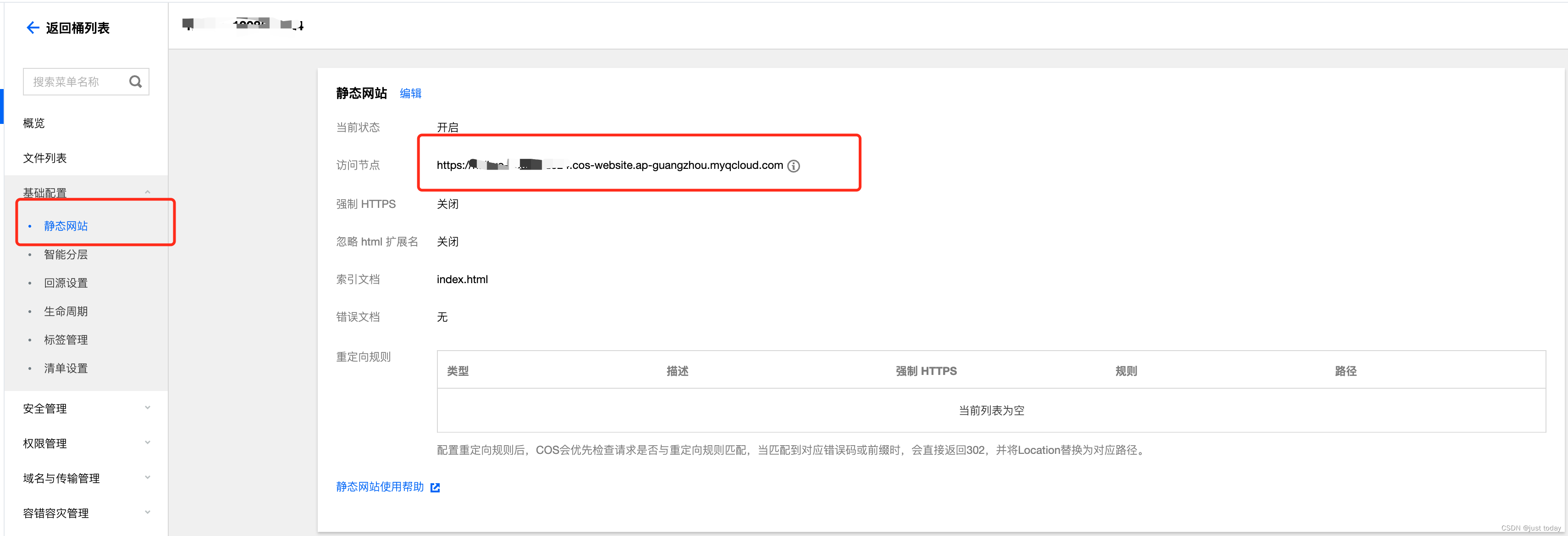
开启静态网站
https://cloud.tencent.com/document/product/436/9512
需要注意的点: 首先你得有个备案的域名(这个得提前准备,备案周期大概15-30天),这个也可以叫已经备案域名的人和你共享域名,然后你就可以使用了。

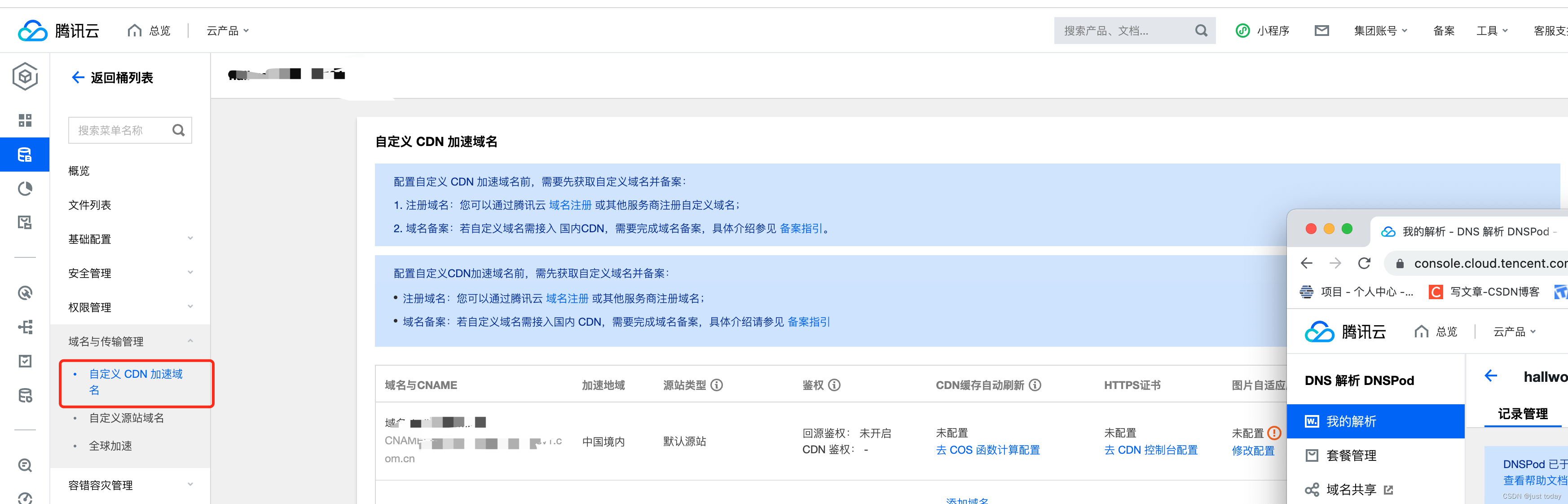
然后这个就是可以访问的地址,加上你上传的文件夹/文件名,然后就可以访问了。当然我们,并不满意于此,我们想要用自己的域名访问,那我们可以使用自定义cdn,即可以用自己的域名访问,同时还可以cdn加速。
参考:https://cloud.tencent.com/document/product/228/38194

添加成功之后,我们就可以直接用自己的域名访问了。
到这,我们配置已经告一段落,剩下的就是我们代码阶段。有一说一,腾讯云的文档可以说非常详细,但是作为新手,有时候我们还是不知所措,不知道做什么可以达到什么效果。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








